Для того чтобы построить лабиринт в программе Photoshop необходимо настроить вспомогательные элементы и расположить прямые линии так, чтобы создать геометрические фигуры. Каждый элемент лабиринта будет строиться отдельно. Приступим к рисованию.
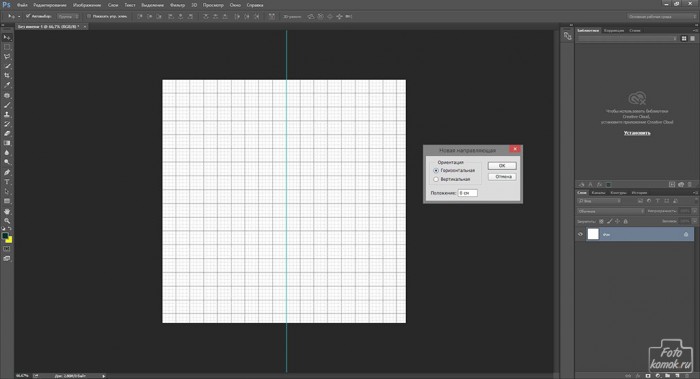
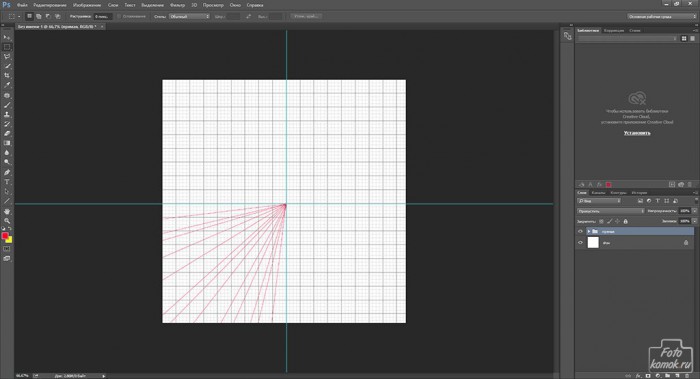
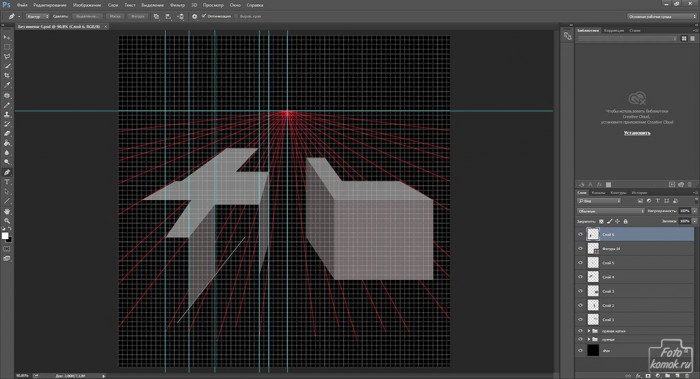
Создаем новый файл и создаем направляющие. Во вкладке «Просмотр» необходимо включить «Вспомогательные элементы» – «Показать» – «Сетка». Далее в той же вкладке создать направляющую: «Новая направляющая». В диалоговом окошке выбираем вертикальную.
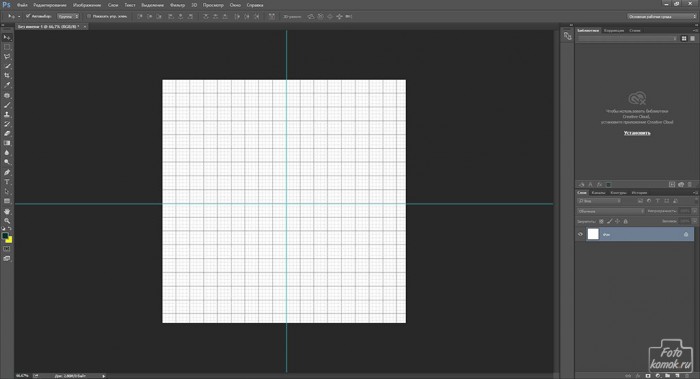
Создаем ещё одну направляющую и делаем её горизонтальной.
Перемещать направляющие по рабочему полю можно при помощи инструмента «Перемещение».
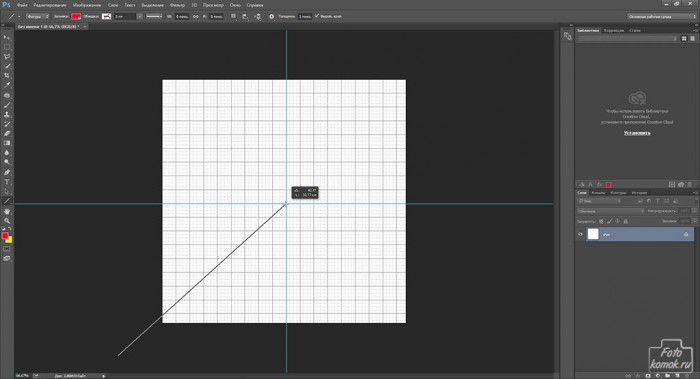
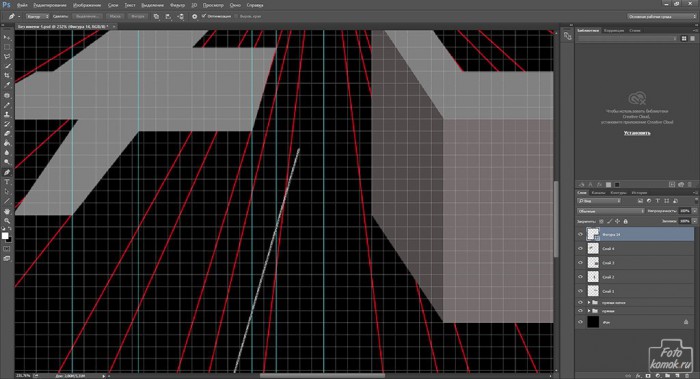
Создаем прямые от внешнего угла к внутреннему применяя инструмент «Фигура».
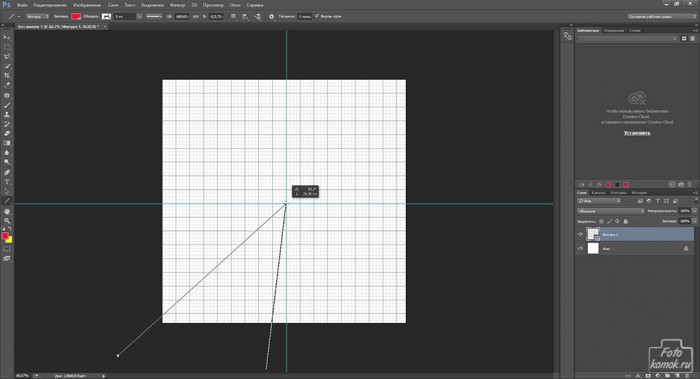
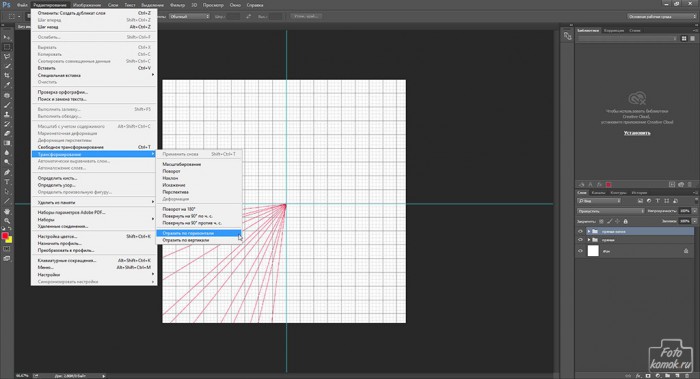
Выделяем в окне слоев слои с прямыми и создаем их дубликат. Не снимая выделения с дубликата отражаем их по горизонтали.
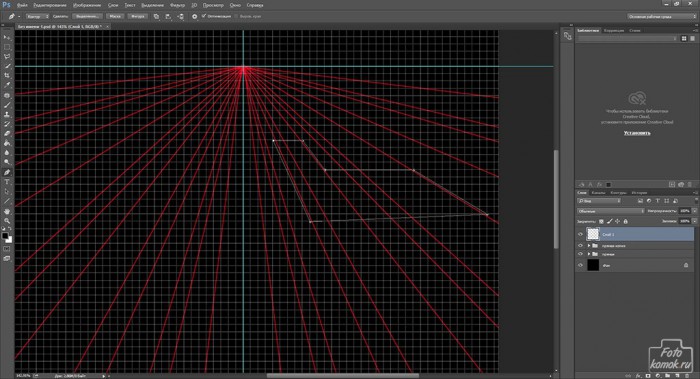
Чтобы не мешали в окне слоев слои с прямыми выделяем их и объединяем в группу: Ctrl + G.
Под всеми слоями создаем фон и заливаем черным цветом.
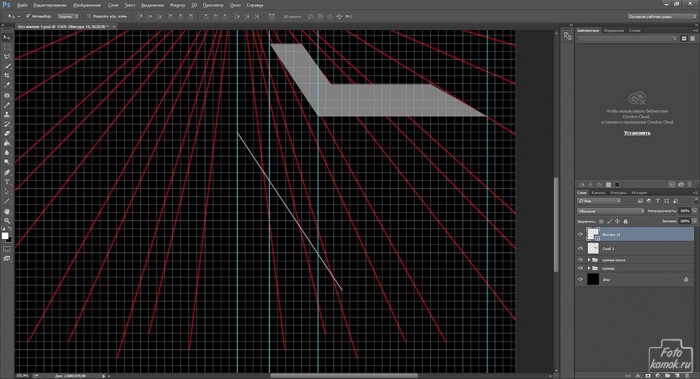
Поверх всех слоев создаем новый слой и инструментом «Перо» ориентируясь на точки пересечения направляющих и прямых рисуем геометрическую фигуру.
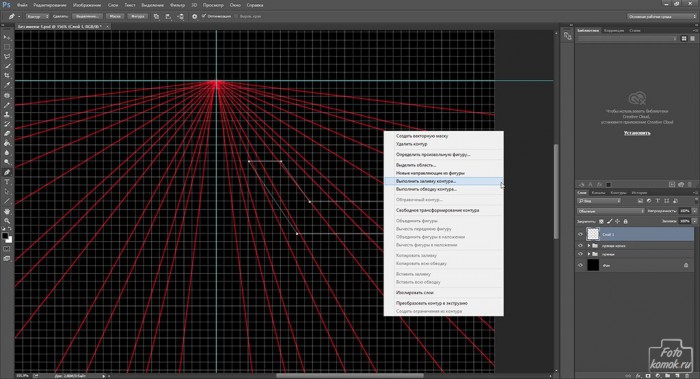
Нажимаем правой кнопкой по рабочему полю и в контекстном меню выбираем «Выполнить заливку». Удаляем контур в контекстном меню.
Для того чтобы провести отвесную сторону полученной фигуры необходимо настроить новую прямую линию параллельно боковой грани фигуры.
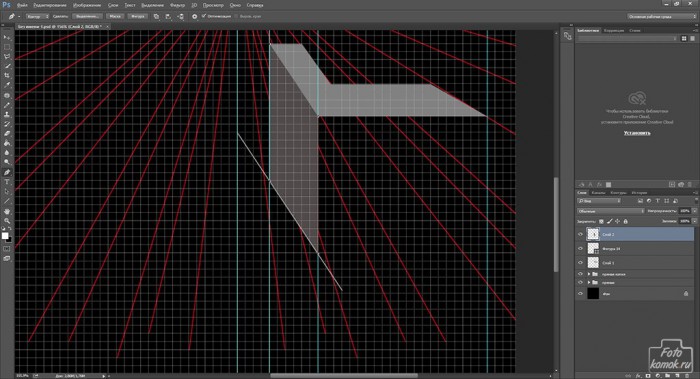
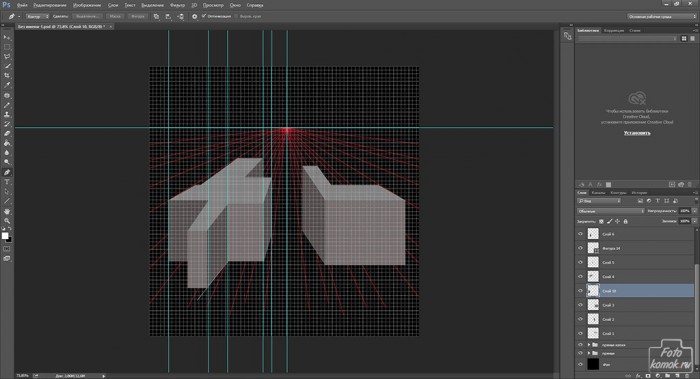
Создаем новый слой и «Пером» создаем отвесную сторону и заливаем контур.
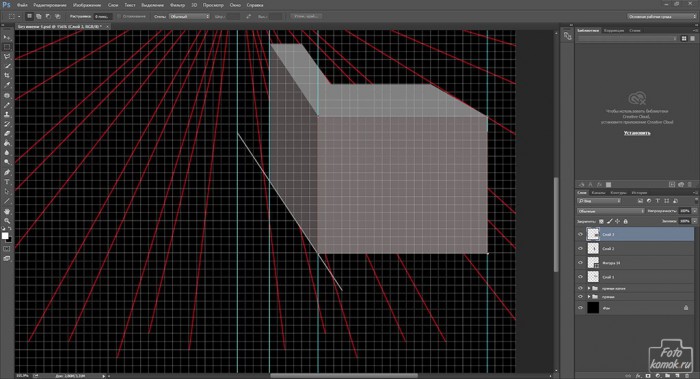
Создаем новый слой и в нем «Пером» создаем ещё одну боковую сторону.
Создаем более сложную фигуру «Пером», которая будет верхом объемной фигуры.
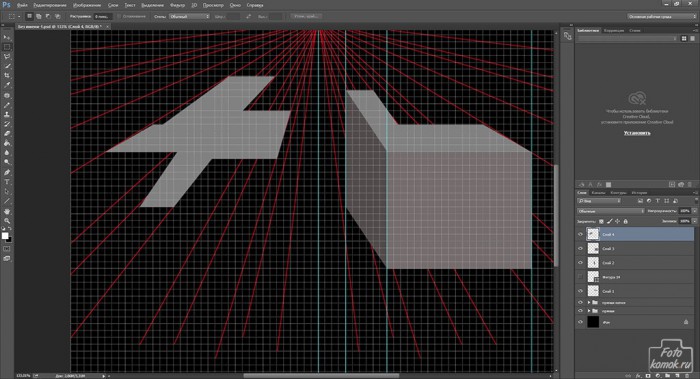
Также создаем параллельную боковой грани прямую.
Создаем боковые стороны.
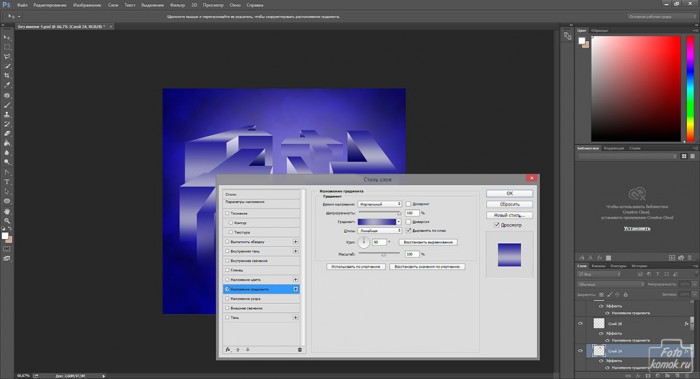
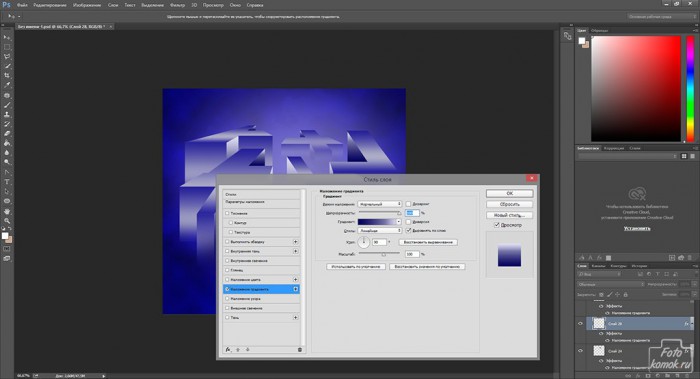
Таким же способом создаем другие блоки лабиринта. Для удобства в окне слоев объединяем в группу слои, принадлежащие каждому блоку. Когда будут созданы все блоки, то нужно для каждой стороны задать в «Параметрах наложения»: вкладка «Слои» – «Стиль слоя» «Наложение градиента» так чтобы было теневое отличие граней.
Верхушка фигуры к примеру может иметь такой градиент, как показано на рисунке.
Для одной из боковых граней задаем в той же тональности градиент, но вносим в него изменения в распределении цвета.
Соответственно для других боковых граней градиент видоизменяется в распределении цвета.
Чтобы применить к одинаковым боковым граням и верхушке других блоков лабиринта те же настройки градиента, то можно зайти в настройки слоя каждой из сторон и в диалоговом окне «Параметры наложения» в «Наложении градиента» нажать на «Использовать по умолчании» и применить эти настройки к той же стороне в другом блоке.
Дополняем изображение корректирующими слоями, текстурой и получаем лабиринт.