Если вам есть чем поделиться с миром, то вам пора создавать собственный сайт. Дело это трудоемкое и пишут сайты программисты, но для того чтобы они могли приступить к выполнению данной задачи необходимо предоставить макет будущего сайта. Макет сайта создается в программе Фотошоп.
Прежде чем приступить к созданию макета следует набросать ориентировочную схему строения сайта.
Итак, берем за пример создание макета кулинарного сайта.
Придумываем название (блок 1.2).
Разрабатываем логотип сайта (блок 1.3).
Информация: название и логотип сайта будут располагаться в хедере, то есть шапочке сайта (блок 1). Обычно этот блок разрабатывается отдельно и в него включена графическая составляющая (на схеме выделена зеленым цветом). В этом же блоке предполагается регистрация пользователя (блок 1.4).
Определяем сколько разделов у нас будет. Основные разделы выносятся в меню (блок 2):
- главная страница сайта и основная;
- гостевая;
- контакты.
Далее планируем строку поиска (блок 3).
Теперь делим поле макета под блоки:
- основной блок, который отражает суть сайта, в данном примере содержащий рецепты и статьи сайта (блок 4);
- сбоку планируем место под блок, в котором будет анонсироваться наиболее популярная статья (блок 5);
- создаем блок, который будет содержать информацию об истории кулинарии, различные исторические факты, ссылки на электронные книги (блок 6);
- для привлечения пользователей и их участия в жизни сайта стоит позаботиться о блоке с мероприятиями, конкурсами сайта, различными интересными рецептами от пользователей (блок 7).
Теперь уделяем внимание партнерству и рекламе, то есть той части сайта, которая может дать прибыль сайту и помочь его раскрутить.
Привлекаем к партнерству сайты и размещаем их баннеры (блок 8).
Под рекламу выделяем три блока: (9.1), (9.2) и (9.3).
И самым последним идет футер, где будут размещены кнопки социальных сетей, что поможет популяризовать сайт и собственно авторское право создателя сайта (блок 10).
На этапе создания схемы макета сайта уделяем внимание подбору литературы, которая будет составлять информационную базу сайта. Подбираем изображения, соблюдая условия лицензии, то есть наличие от автора изображения разрешения на использование изображений как в бесплатных, так и коммерческих целях.
Стоит отметить, что сайт обязательно должен содержать качественные изображения, иначе без визуальной составляющей он не будет интересен. Но также стоит соблюдать чувство меры, ведь переизбыток картинок отвлечет пользователя от информационной составляющей.
Возможно вам захочется включить в свой сайт музыкальную составляющую, для чего на сайте располагается кнопка медиа и также с соблюдением условий лицензии подбираются музыкальные файлы.
Также в начале работы по созданию макета определяем цветовую гамму сайта.
Прежде чем приступать к созданию макета стоит определиться с названием сайта, логотипом и слоганом.
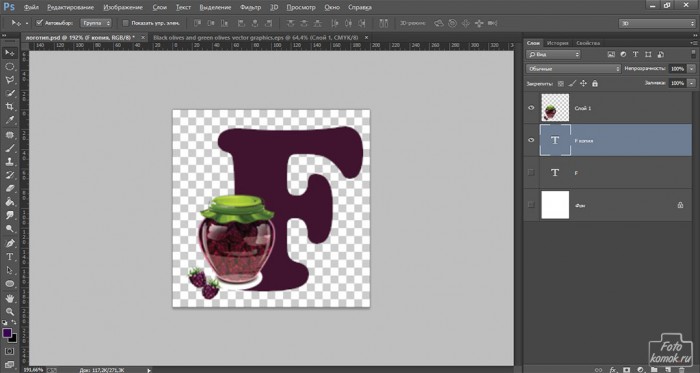
Пусть название нашего сайта будет начинаться на букву “F”, исходя из этого делаем частью логотипа заглавную букву F и берем изображение какой-нибудь вкусняшки. Лучше всего подойдет векторное изображение.
Создаем новый файл размером 200*200 пикселей. Рисуем букву, которая будет одного из основных цветов сайта. Подбираем шрифт и размер. Сверху добавляем векторный клипарт (пример).
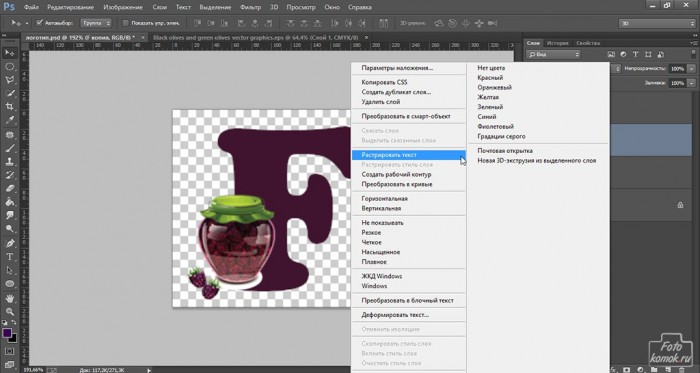
Растрируем текстовый слой. Для этого правой кнопкой мыши становимся на миниатюре слоя и вызываем контекстное меню.
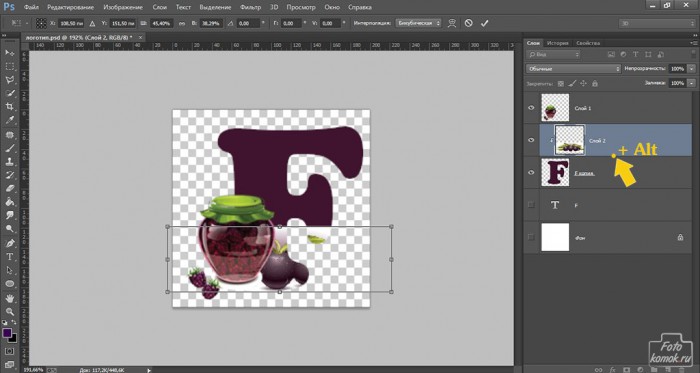
Над слоем с буквой наставляем какой-нибудь рисунок – фрукты (пример) или другое и создаем обтравочную маску. Для этого нужно удерживая нажатой клавишу Alt нажать на границе слоев.
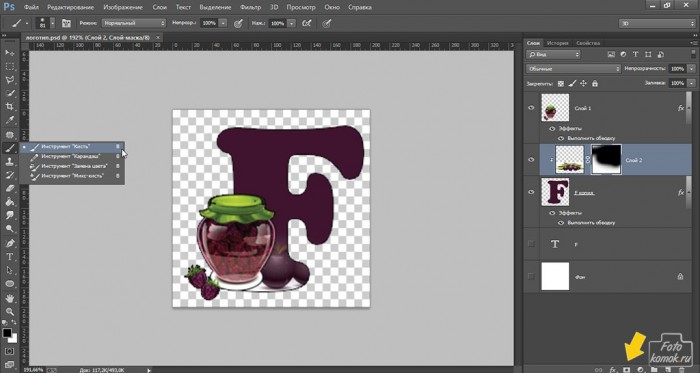
К слою с рисунком добавляем слой-маску и кистью черного цвета прокрашиваем лишние участки.
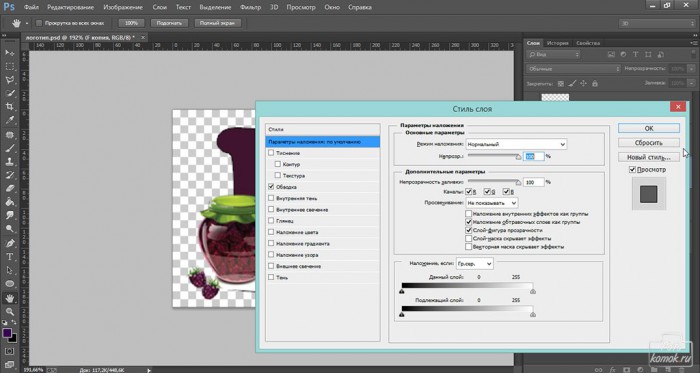
Возвращаемся к тестовому слою и во вкладке «Слои» выбираем «Стиль слоя» и далее «Параметры наложения». Устанавливаем галочку возле параметра «Обводка» Раскрываем настройки и задаем цвет и размер обводки.
Если необходимо, то создаем обводку и для векторного клипарта.
Логотип готов.