В веб-дизайне значительное внимание уделяется вопросам оформления и подбора шрифта.
Предлагаем рассмотреть пример гранжевой заставки, которую можно использовать в качестве шапочки сайта (хедера) либо для оформления фирменной продукции: лейбы, бирки и прочее.
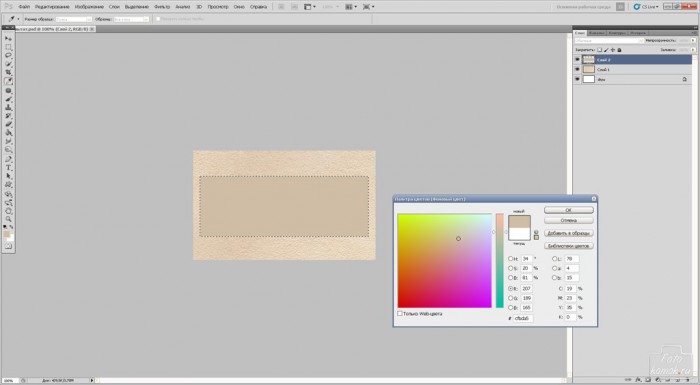
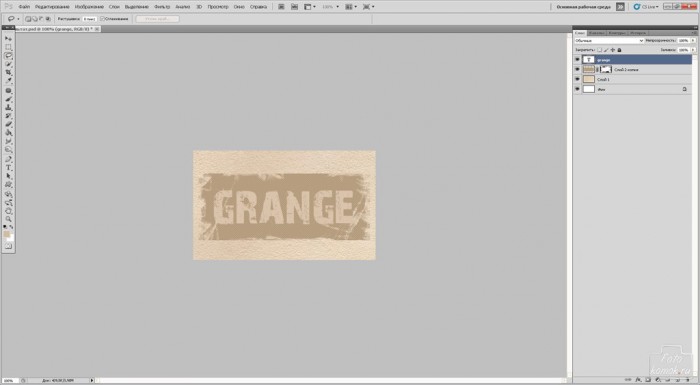
Для примера создаем новый файл размером 500*300 пикселей. Вставляем текстуру (пример), создаем новый слой. Инструментом «Прямоугольная область» выделяем посредине рабочего файла прямоугольник и заливаем цветом #cfbda5.
Делаем дубликат слоя: комбинация клавиш Ctrl+J.
На панели инструментов в верхнем квадрате устанавливаем белый цвет, а в нижнем – #cfbda5.
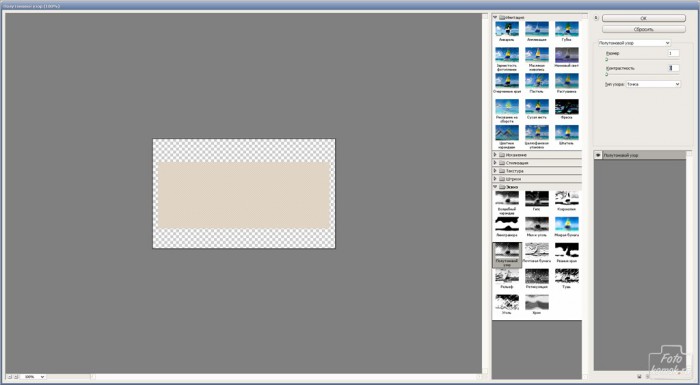
Заходим во вкладку «Фильтр» – «Эскиз» – «Полутоновый узор».
Изменяем этому слою режим наложения на «Умножение».
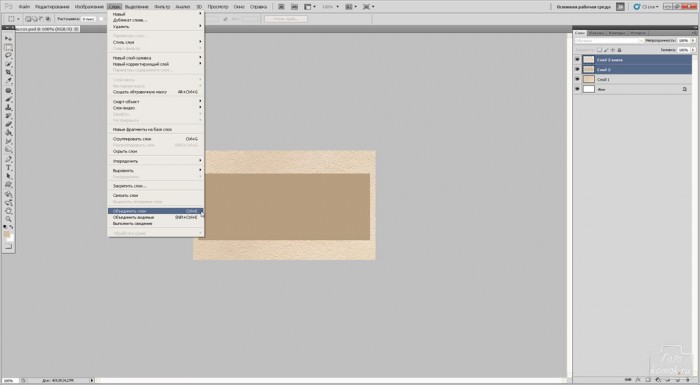
В окне слоев выделяем два слоя с прямоугольниками: удерживая нажатой клавишу Ctrl левой кнопкой мыши, нажимаем на слои, которые нужно выделить. Заходим во вкладку «Слои» – «Объединить слои».
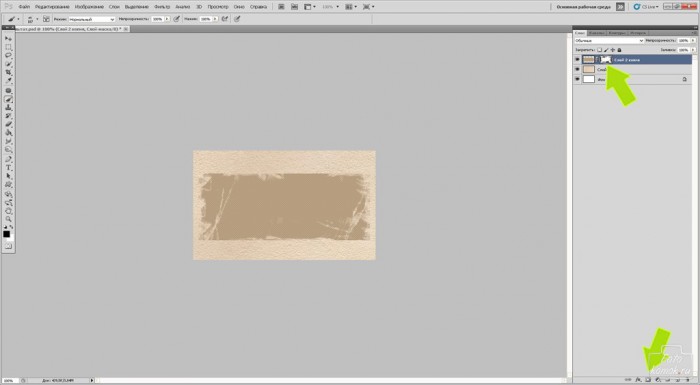
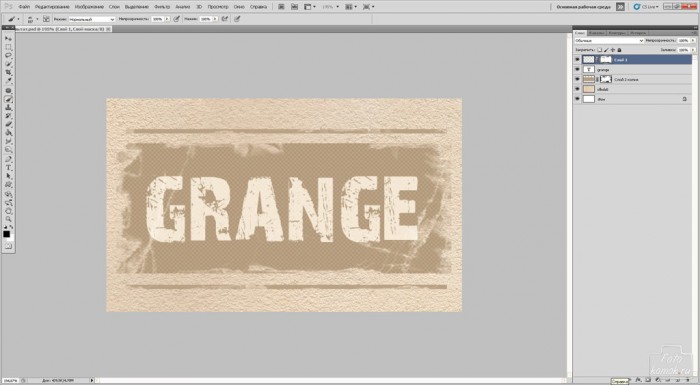
Добавляем к слою с прямоугольником слой-маску и в слое-маске кистью черного цвета, тип «Гранжевые кисти» (пример).
Прокрашиваем участки прямоугольника.
Делаем текстовый слой. Слово «grange». Тип шрифта 28 Days Later Cyr.
Изменяем текстовому слою режим наложения на «Экран».
Создаем новый слой и в нем выделяем «Прямоугольной областью» тонкие полосы, которые заливаем цветом #b9a285. Добавляем к слою слой-маску и также прорисовываем участки полос гранжевой кистью.
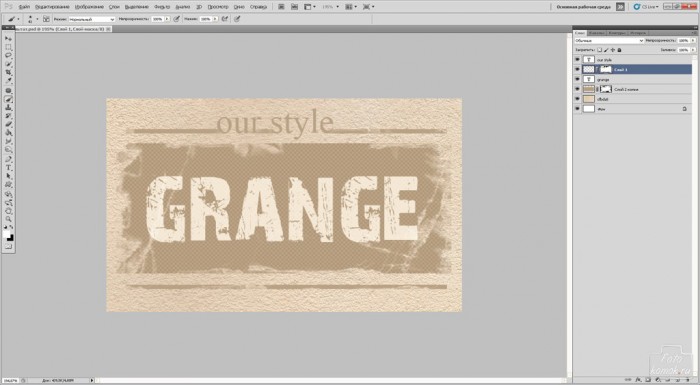
Добавляем надпись, в данном примере «our style». Чтобы под надписью не было лишнего участка, то в слое-маске слоя с полосой прокрашиваем часть полосы.
Легким способом получаем стильную картинку, которую применяем по своему усмотрению.