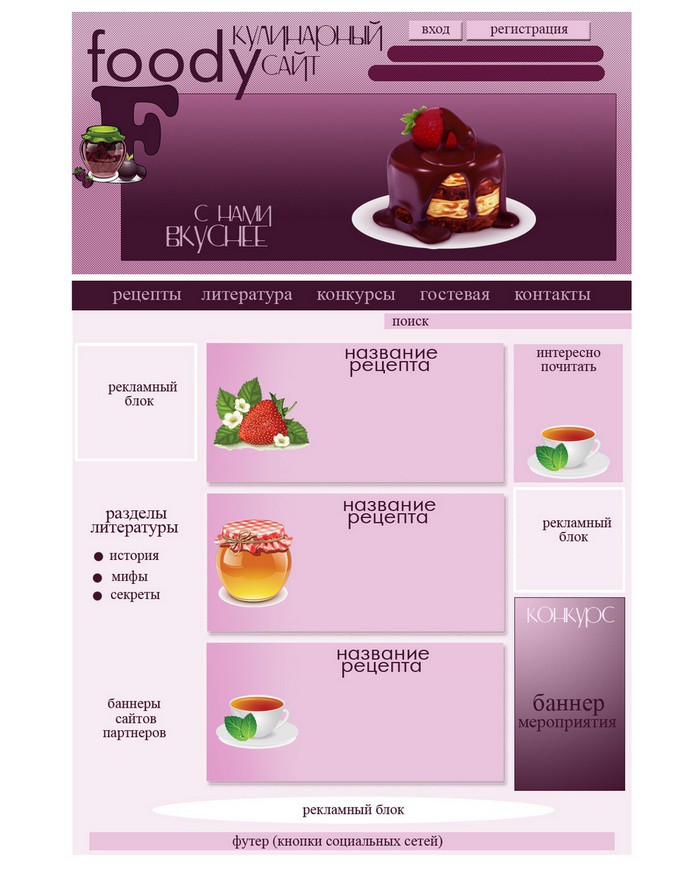
В прошлых уроках мы определили схему макета сайта, сделали логотип и хедер. Теперь можно оформить главную страницу сайта.
Создаем новый файл размером 1200*1500 пикселей. Ширина же страницы сайта будет 960 пикселей.
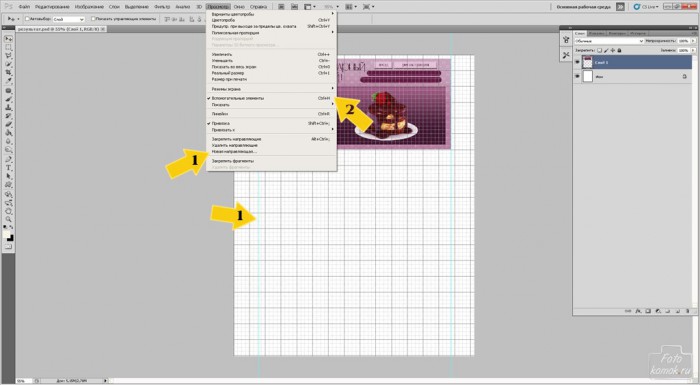
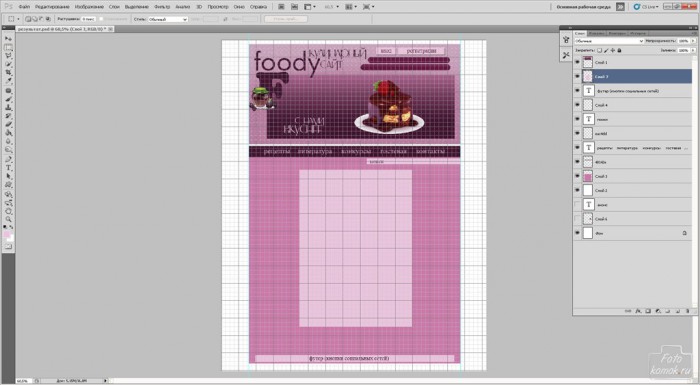
Вставляем хедер. Для того чтобы регулировать точность расположения на рабочем фоне элементов, то нужно зайти во вкладку «Просмотр» и выбрать «Новая направляющая». В открывшемся окошке будет по умолчанию обозначаться тонкая голубая линия. Направляющие должны быть выставлены по ширине хедера, тем самым они будут регулировать ширину создаваемых элементов.
Её можно левой кнопкой мыши сдвигать на поле.
Также нужно установить «Вспомогательные элементы», которые выглядят как сетка.
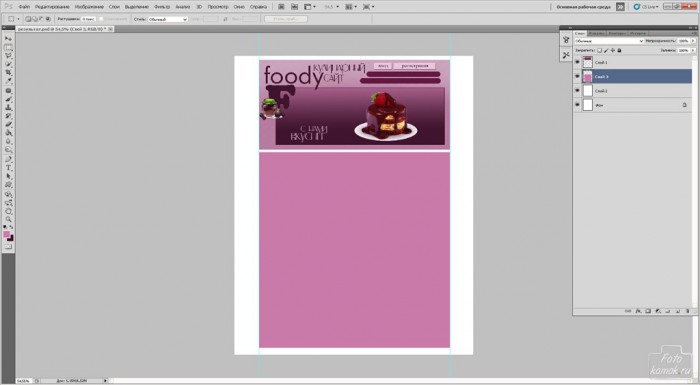
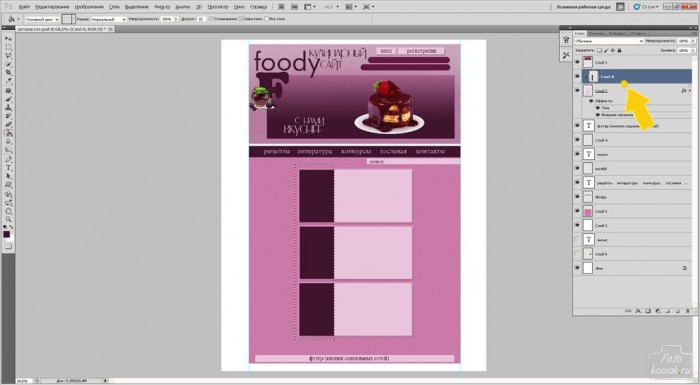
Слой с хедером у нас будет всегда верхним слоем, и все последующие новые слои будут располагаться под ним.
Создаем новый слой. Инструментом «Прямоугольная область» выделяем на поле прямоугольник и заливаем его цветом ca7aa9
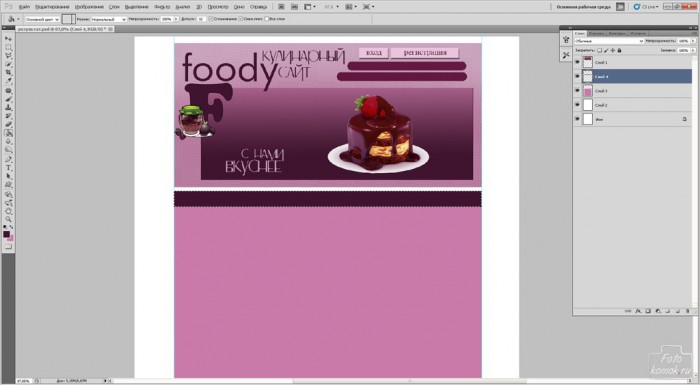
Создаем новый слой и выделяем тонкую полоску, которую заливаем цветом 40142e
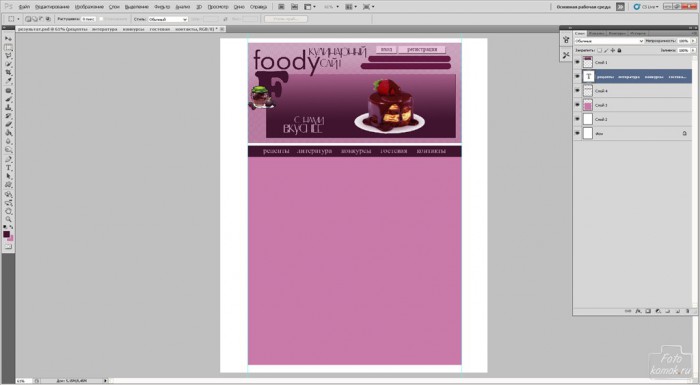
В ней будет располагаться содержание сайта (рецепты, литература, конкурсы, гостевая, контакты).
Создаем новый слой и слева выделяем недлинную тонкую полосу, которую заливаем более светлым цветом, к примеру eac4dd и пишем в ней слово «поиск».
Создаем новый слой и в нем внизу страницы создаем тонкую полосу, которую заливаем тем же цветом, что и строку поиска и там будет отведено место для футера, то есть кнопок социальных сетей, упоминанию про авторское право и т.д.).
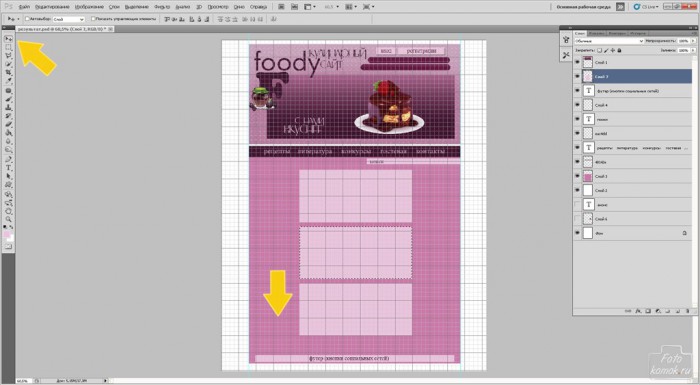
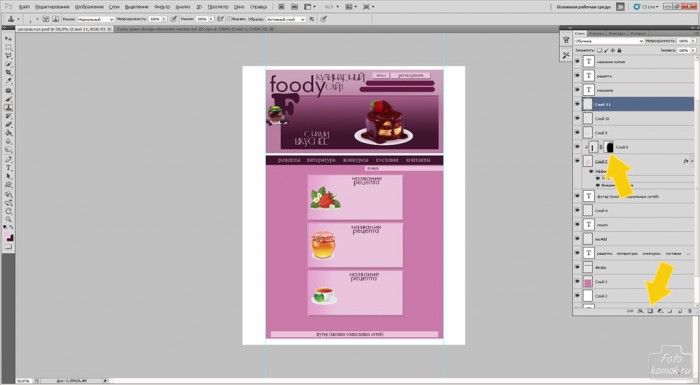
Создаем новый слой и посреди поля создаем продолговатый прямоугольник, который заливаем цветом eac4dd. Включаем «Вспомогательные элементы».
Инструментом «Прямоугольная область» выделяем меньший прямоугольник и высчитываем количество строк по сетке, которое должно быть в каждом прямоугольнике. Когда мы определили такое количество, то выделив нижний прямоугольник инструментом «Перемещение» сдвигаем его вниз. То же самое проделываем со средним прямоугольником. При этом расстояние между ними можно сверить по сетке.
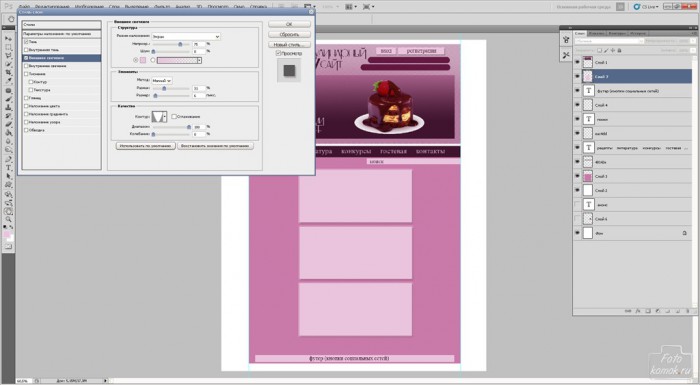
Заходим во вкладку «Слои» – «Стиль слоя» – «Параметры наложения».
В открывшемся окошке устанавливаем галочку в строке «Тень», задаем параметры цвет 40142e, смещение 7, размах 11, размер 7.
Ставим галочку возле параметра «Внешнее свечение». Нажимаем на параметр и устанавливаем значения.
В блоке «Качество» определяем тип свечения «Контур», что сделает вокруг прямоугольников обводку в виде двух линий.
Создаем новый слой, выделяем тонкую прямоугольную полосу и заливаем цветом 40142e. Создаем обтравочную маску, удерживая нажатой клавишу Alt, нажимаем левой кнопкой мыши по границе слоев.
Добавляем к этому слою слой-маску и в слое-маске кистью черного цвета мягкого типа прокрашиваем край слоя, чтобы не было видно границ заливки цвета. Изменяем режим наложения слоев на «Перекрытие» или тот, который будет отражать задуманную идею.
Слою с фоновым прямоугольником снижаем непрозрачность до 15-20 %.
Создаем новый слой и над футером выделяем место под рекламный блок и обозначаем его овальным выделением.
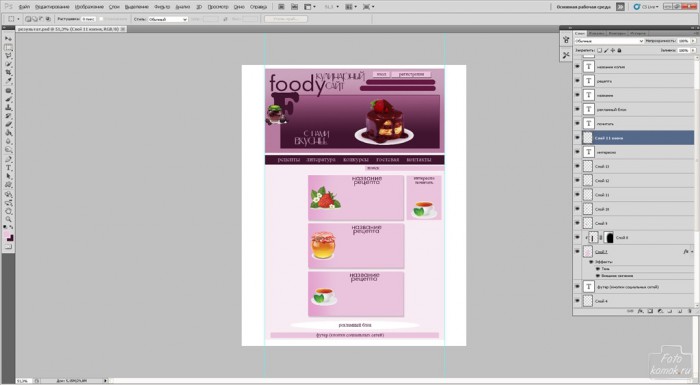
В новом слое справа под строкой поиска создаем маленький квадрат для анонса рецепта.
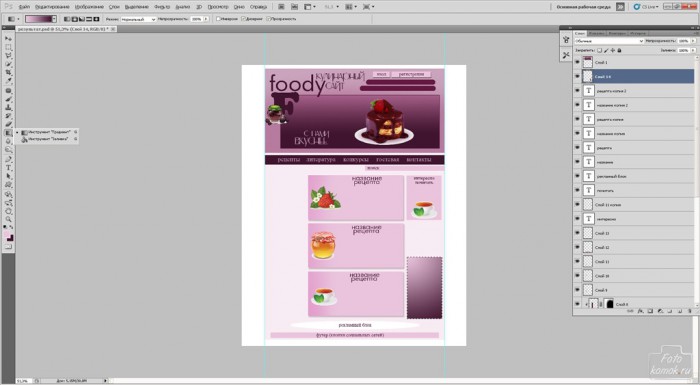
В новом слое справа внизу выделяем прямоугольник. Выставляем на панели инструментов в верхнем квадрате цвет eac4dd и в нижнем 40142e. Инструментом «Градиент» тип «От основного к фоновому» от верхнего левого угла проводим линию до нижнего правого.
Это будет место под конкурсы и баннеры мероприятий. Слово «Конкурс» можно выделить типом шрифта, каким мы писали «Кулинарный сайт» и слоган, а именно ss_drebeden
В «Параметрах наложения» задаем обводку цвет 40142e, положение «Внутри».
Слева посреди свободной полосы пишем простым шрифтом «Разделы литературы» и внизу каждый раздел в отдельности прописываем.
В свободных местах определяем для двух рекламных блоков и место под баннеры партнеров.

Ссылки на изображения использованные в уроке: Вектор 1, Вектор 2, Вектор 3.