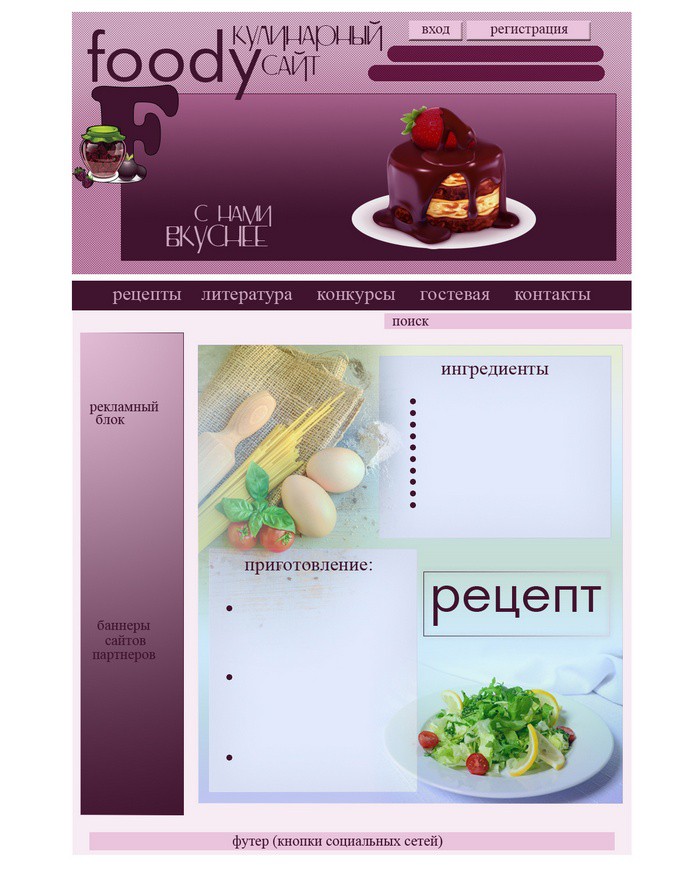
Когда готова главная титульная страница макета, то можно дать волю фантазии и оформить страницу с рецептами, приукрасив её коллажами.
На данной странице не обязательно повторять наличие блоков первой страницы, а именно: анонс рецепта, конкурс, раздел литературы, а вот рекламные блоки лучше оставить, но разместить их с учетом дизайна конкретной страницы.
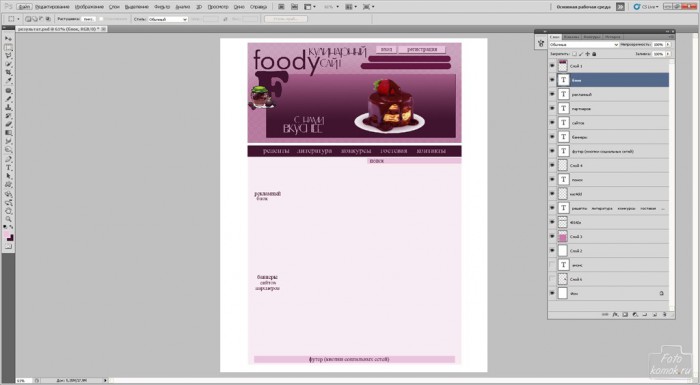
Не будем создавать новый файл, а скопируем файл макета страницы. Удалим из него ряд слоев и оставим в таком виде.
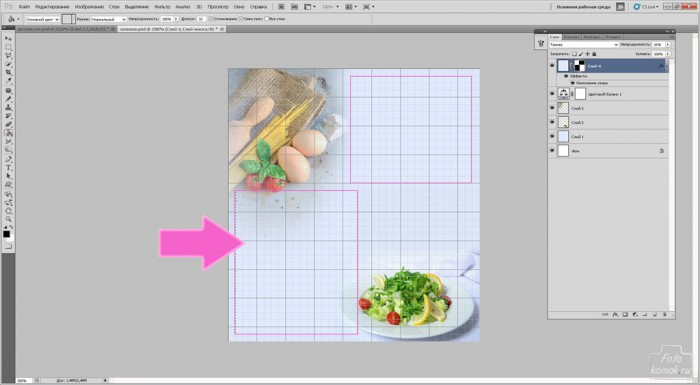
Большую часть свободного поля займет картинка с рецептом. Лучше всего сделать коллаж под рецепт в отдельном файле. Создаем файл размером 690*750 пикселей. При необходимости размер можно изменить.
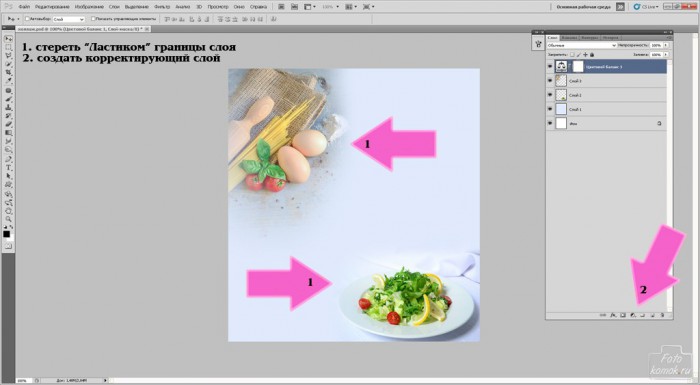
Вставляем изображения (пример 1, пример 2), которые располагаем в противоположных углах. Уменьшаем их при помощи функционала «Трансформация». Инструментом «Ластик» стираем границы слоев.
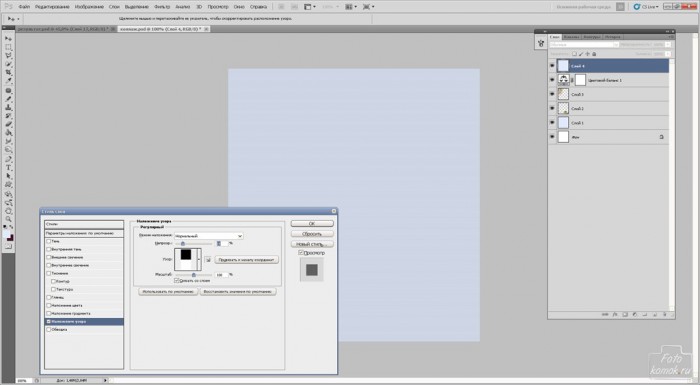
Создаем новый слой и заливаем цветом под основную тональность изображений, которые будут составлять коллаж. В данном примере это цвет #e0eafd.
Создаем корректирующий слой «Цветовой баланс». Настраиваем тональность: -3, +8, +20.
Создаем новый слой и заливаем его тем же цветом, что и фон. Вызываем «Параметры наложения»: вкладка «Слои» – «Стиль слоя» – «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Наложение узора». Выбираем узор, который нужно создать самим.
Делается это следующим образом:
– создать новый файл размером 1*1 пикселей,
– верхний пиксель заливаем черным цветом,
– заходим во вкладку «Редактирование» и выбираем «Определить узор».
Важно чтобы в параметрах была установлена галочку возле строки «Связать со слоем» и требуется уменьшить непрозрачность.
Далее добавляем к этому слою слой-маску, нажав внизу окошка слоев иконку «Добавить слой-маску».
Включаем «Вспомогательные элементы», чтобы выделение делать с сохранением расстояний: вкладка «Просмотр» – «Вспомогательные элементы».
Инструментом «Прямоугольная область» выделяем квадраты и заливаем их в слое-маске черным цветом.
Для того чтобы заливку сделать в слое-маске нужно в конце слоев нажать на миниатюру слоя-маски, тем самым сделав её активной.
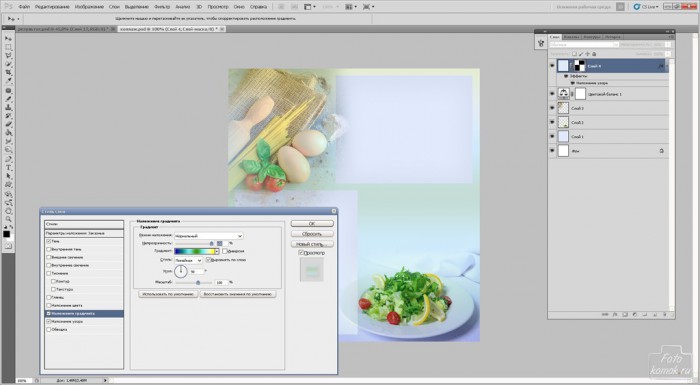
Вызываем «Параметры наложения» и устанавливаем «Наложение градиента». Тип градиента можно выбрать в окошке градиента.
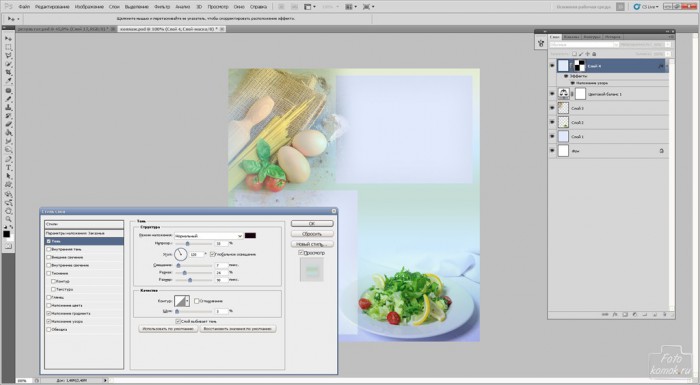
Устанавливаем галочку возле параметра «Тень», нажимаем на параметр и настраиваем тень.
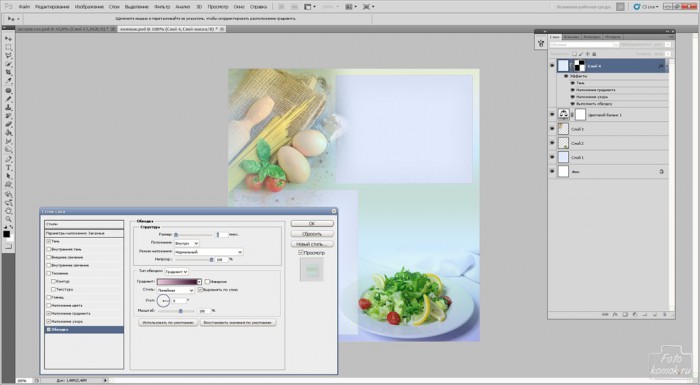
Устанавливаем галочку возле параметра «Обводка» и делаем обводку градиентной.
Сохраняем в формате JPEG коллаж и вставляем его в макет страницы.
Снова включаем «Вспомогательные элементы» и создаем новый слой. Выделяем инструментом «Прямоугольная область» полосу в той части макета, где будет рекламный блок и заливаем её «Градиентом» типом «От основного к фоновому». Предварительно нужно выставить на панели инструментов в верхнем квадрате цвет #eac4dd и в нижнем #40142e.
Для этого слоя вызываем «Параметры наложения» и устанавливаем обводку.
Создаем новый слой и инструментом «Карандаш» при включенных «Вспомогательные элементы» ставим точки там, где будем перечислять ингредиенты. «Вспомогательные элементы» помогут установить их на равном расстоянии друг от друга.
Пишем слово «рецепт» и делаем возле него обводку. Для этого выделяем «Прямоугольной областью» слово и нажимаем правую кнопку мыши. В контекстном меню выбираем «Выполнить обводку».
В открывшемся окошке задаем размер и цвет обводки. Далее можно улучшить простую обводку, вызвав «Параметры наложения» и задав «Градиент».
Если необходим объем, то можно добавить «Тень».
Пояснения:
- коллаж для рецепта лучше не заполнять текстом, потому как форма коллажа может применяться и к другим рецептам. А вот текст лучше всего наносить при помощи специальных диалоговых окошек в управлении сайтом,
- не избегайте контрастов между цветовым решением сайта и цветовой гаммой коллажа.