Какой сайт может позволить себе обойтись без смайлика? Создать такой элемент можно в программе Photoshop.
Создаем рабочий файл размером 1000*1000 пикселей.
Инструментом «Овальная область» выделяем круг и заливаем желтым цветом.
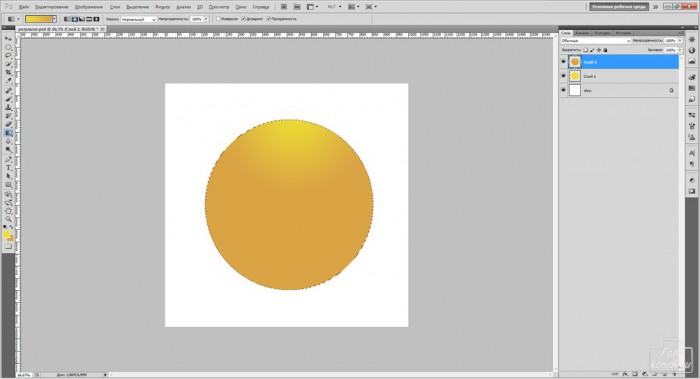
Не снимая выделения, создаем новый слой и выставляем на панели инструментов верхний цвет желтый, а нижний – оранжевый. Инструментом «Градиент» тип радиальный проводим сверху до середины круга линию вниз.
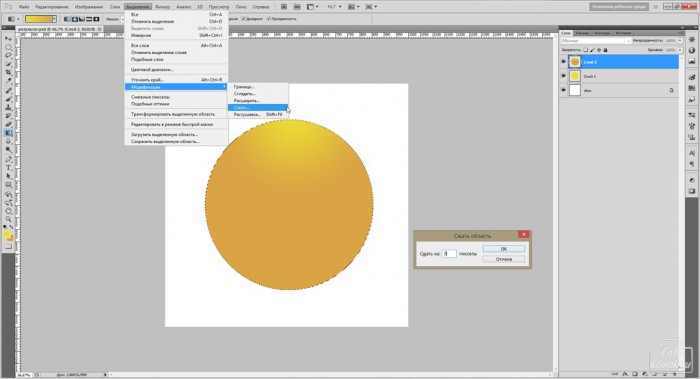
Не снимая выделения, заходим во вкладку «Выделение» – «Модификация» – «Сжатие» и в диалоговом окне задаем значение 5 пикселей.
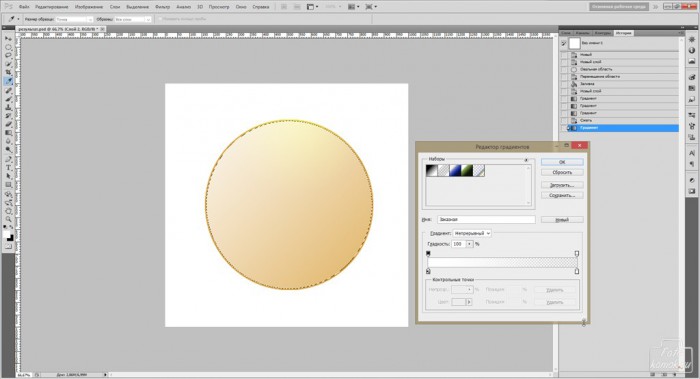
Не снимая выделения, выставляем на панели инструментов цвета: верхний – белый, нижний – черный. Инструментом «Градиент» тип от основному к фоновому проводим линию градиента по диагонали. Но важно настроить градиент, как показано на рисунке с прозрачным фоном.
Этому слою изменяем режим наложения на «Линейный затемнитель».
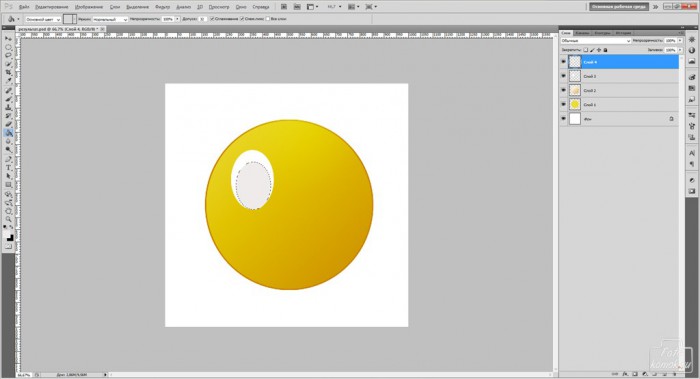
Создаем новый слой и выделяем продолговатый овал, заливаем белым фоном. Создаем новый слой и делаем выделение овальное чуть меньше и заливаем цветом немного темнее белого.
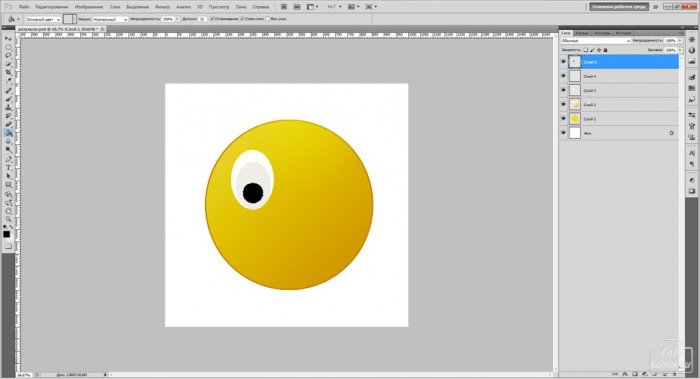
Создаем новый слой и делаем таким же способом зрачок.
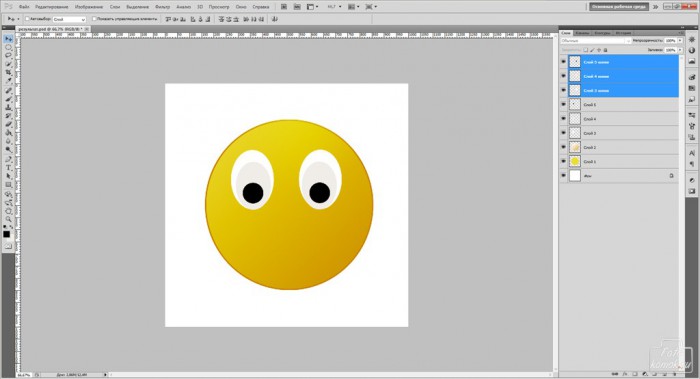
В окне слоев нажимаем левой кнопкой мыши на нижний слой глаза и, удерживая нажатой клавишу Shift, нажимаем на слой со зрачком, тем самым выделив три слоя для глазика. Делаем дубликат слоев: вкладка «Слои» – «Дубликат слоев».
Чтобы глазик был отражен в зеркальном виде нужно зайти во вкладку «Редактирование» – «Трансформация» – «Отразить по горизонтали».
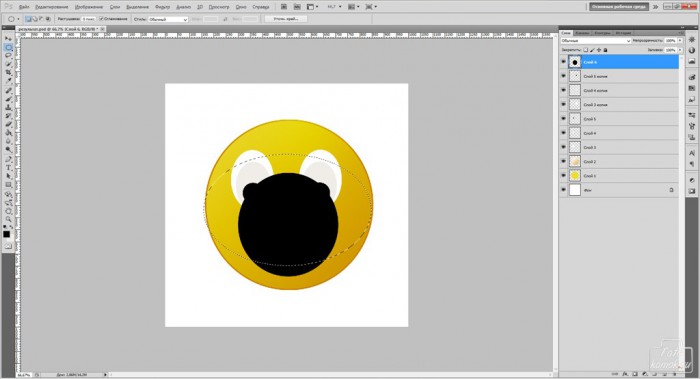
Создаем новый слой и делаем небольшой овал черного цвета.
Выделяем на этом слое участок, который удаляем нажатием клавиши Delete. Получаем рот.

Изменяем размер изображения: вкладка «Изображение» – «Размер изображения», если необходимо сделать размер иконки.