Анимация прочно вписалась в компьютерную графику. Её применяют в баннерах и просто заставках на рабочий слой. Фотографии с анимацией выглядят фантастически. В общем, без анимации никуда. Рассмотрим основы того, как сделать анимационную фигуру.
Создаем новый файл любого размера, в уроке это 800*800 пикселей.
Создаем два новых слоя. На нижнем из них инструментом «Овальная область» обводим круг и инструментом «Заливка» заливаем его, предварительно установив на панели инструментов в верхнем квадрате цвет.
Не снимая выделения, мышкой нажимаем в окне слоев на второй пустой слой. На панели инструментов в нижнем квадрате нужно установить цвет темнее того, что установлен в верхнем. Инструментом «Градиент» тип «От основного к фоновому» заливаем второй круг.
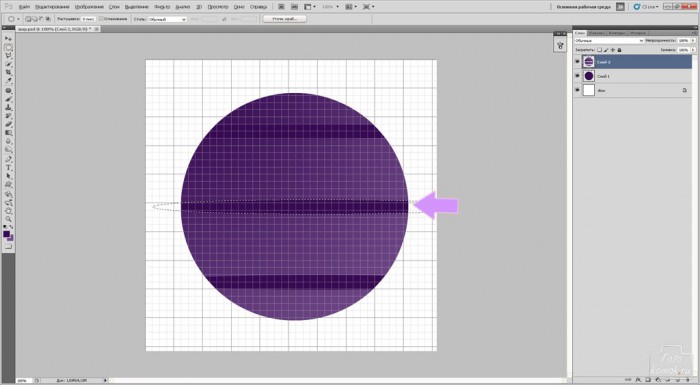
Во вкладке «Просмотр» нажимаем «Вспомогательные элементы» и «Овальной областью» выделяем полосы на втором круге и нажимаем клавишу Delete.
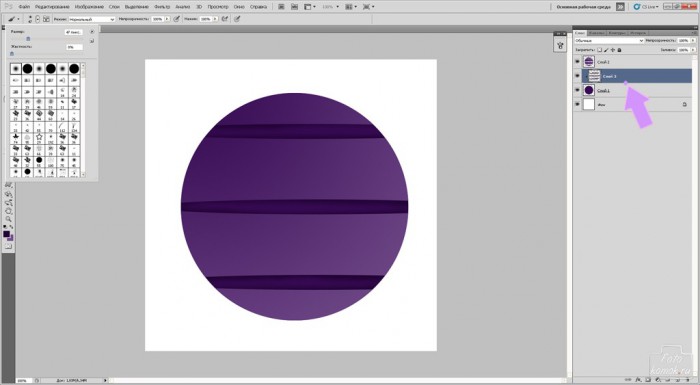
Теперь необходимо задать тень от вырезанных полос на круге. Между слоями с кругами создаем новый слой и, удерживая нажатой клавишу Alt, нажимаем левой кнопкой мыши по границе слоев, как показано стрелочкой. В этом слое кистью темного цвета прорисовываем тень, то есть слегка выходим за края верхнего круга с вырезанными областями.
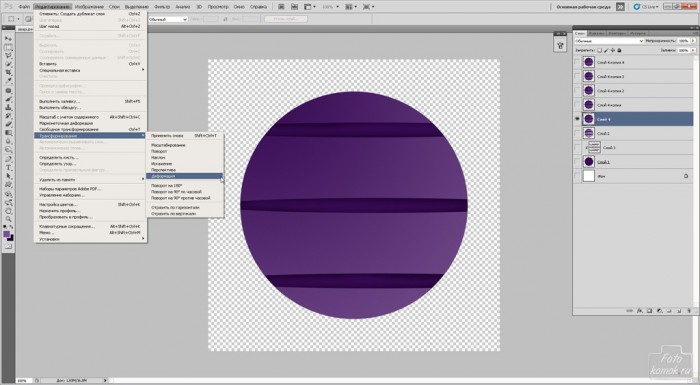
Становимся на верхний слой, отключаем видимость с фона (глазик возле миниатюры слоя) и инструментом «Прямоугольная область» обводим все изображение. Заходим во вкладку «Редактирование» – «Скопировать совмещенные данные» – «Вставить». У нас получится новый слой с шаром на прозрачном фоне. Создаем четыре копии этого слоя.
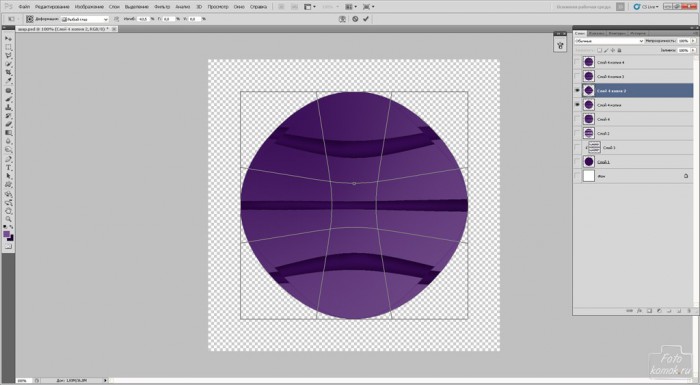
Отключаем видимость с верхних слоев с шаром и заходим во вкладку «Редактирование» – «Трансформирование» – «Деформация».
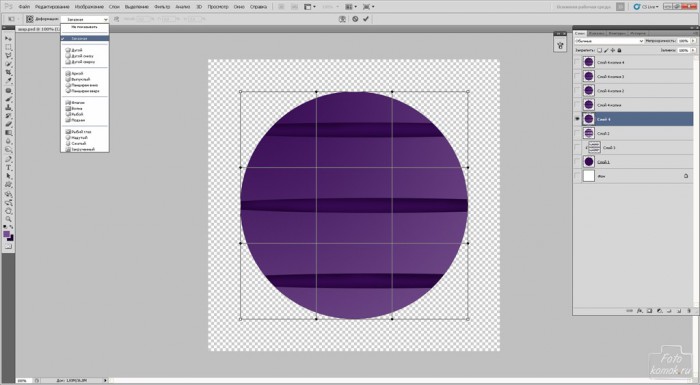
На панели настроек инструментов открываем список деформаций.
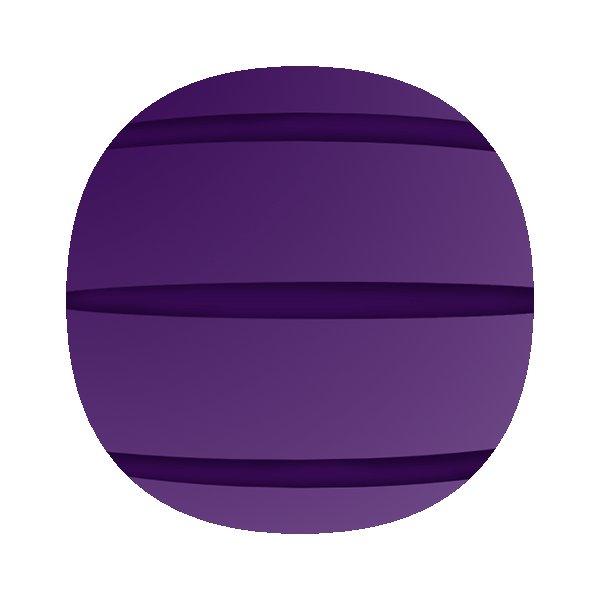
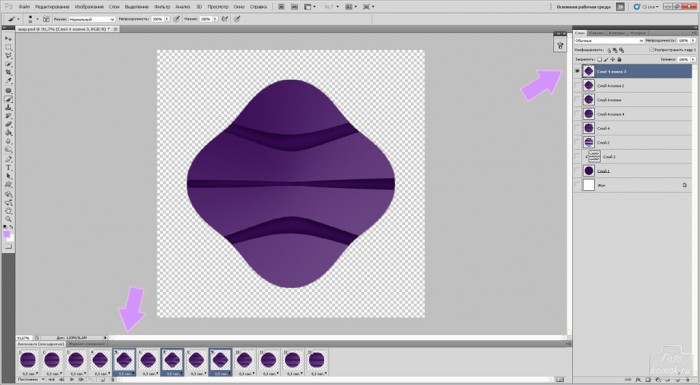
Выбираем «Рыбий глаз». Не вносим в этот слой больше никаких изменений.
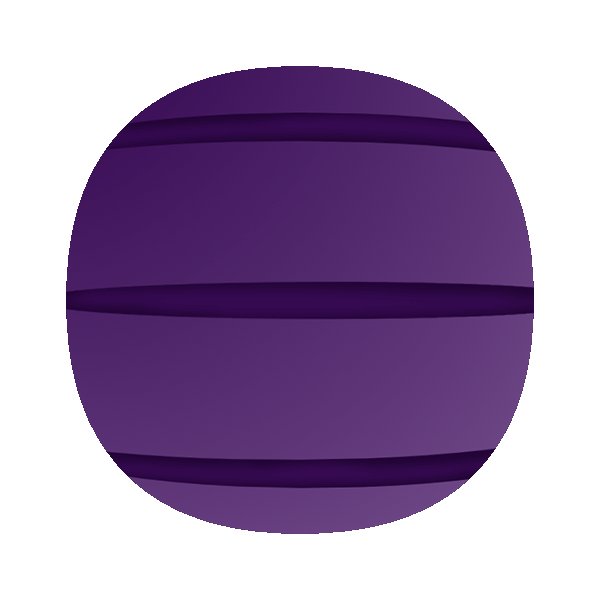
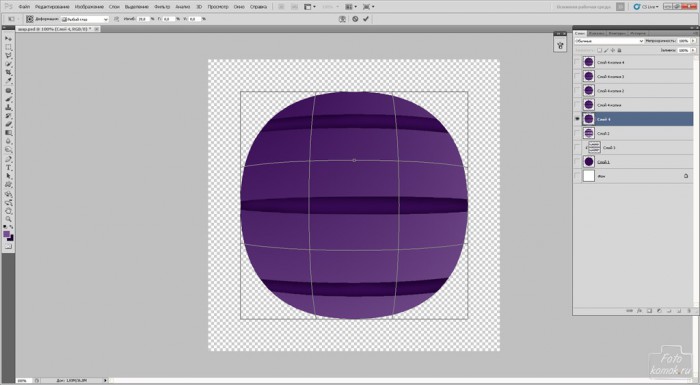
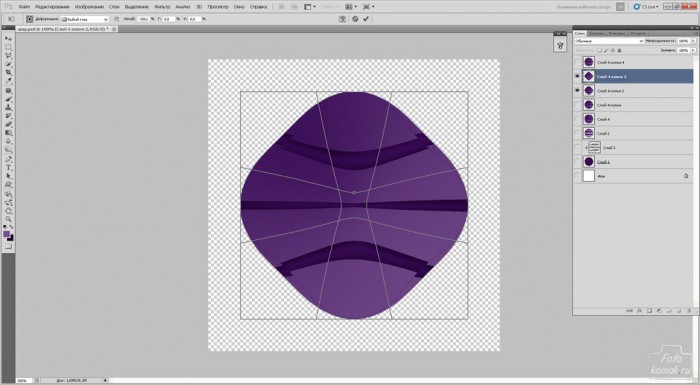
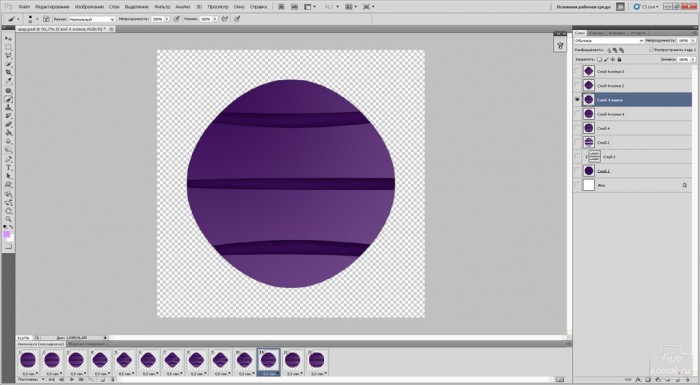
Возвращаем видимость слою над шаром. Снова заходим в «Деформация» – «Рыбий глаз». На этот раз немного сдвигаем параллельную линию за маленький квадратик к центру.
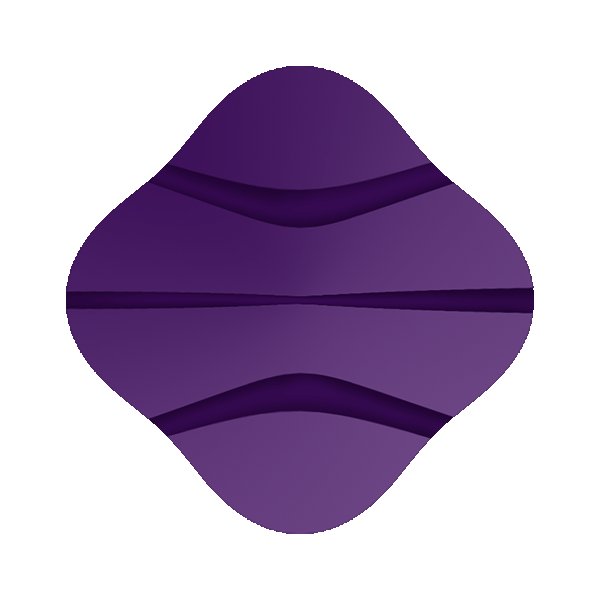
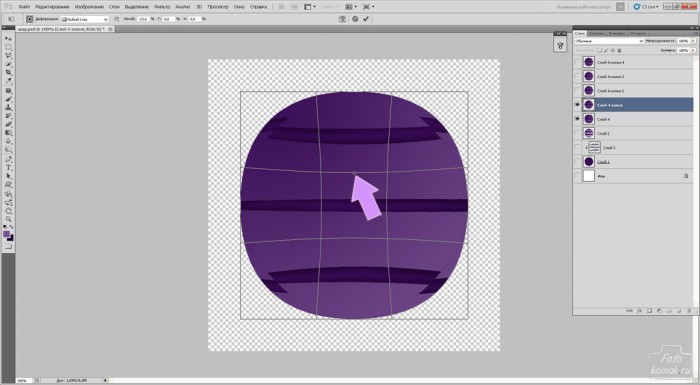
Возвращаем видимость еще одному из верхних слоев с шаром и снова вызываем «Рыбий глаз». На это раз сдвигаем в центр ещё больше, чем в прошлый раз.
Для удобства можно оставлять видимость только на слое, который изменяете и на том слое, который изменили до этого слоя.
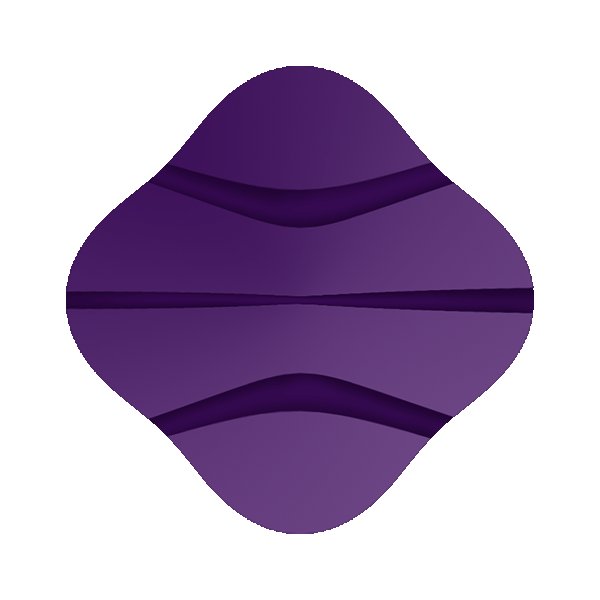
Для ещё одного слоя «Рыбий глаз» делаем более сдвинутым в центр.
Если остался лишний слой с шаром, то можно его удалить.
Теперь переходим к созданию анимации.
Заходим во вкладку «Окно» – «Анимация» («Шкала времени»).
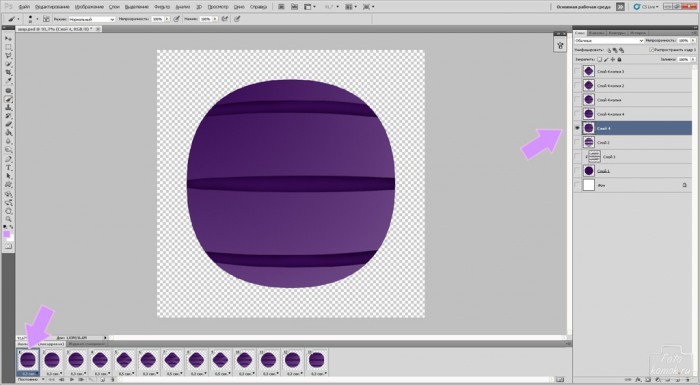
Внизу рабочего поля будет раскадровка. На примере показана уже готовая раскадровка для удобства.
Каждому кадру соответствует слой.
К примеру, первый кадр – слой с шаром, где только начинается трансформация.
Если для первого кадра видимый данный слой с шаром, то со всех остальных слоев с шаром нужно снять видимость (глазик).
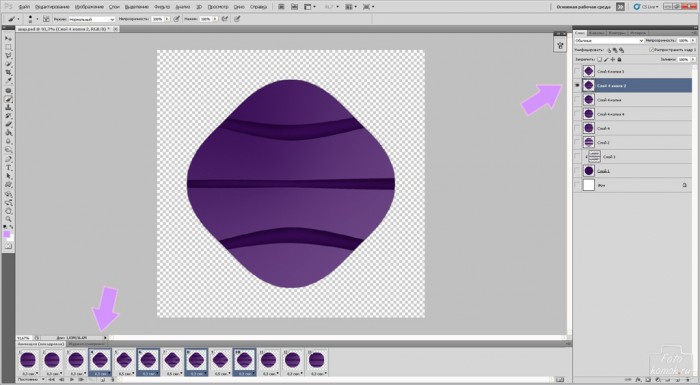
Соответственно для второго кадра будет видимым слой с шаром, который претерпевает большую трансформацию.
В раскадровке урока 13 кадров. У некоторых из них задано время проигрывания 0,3 секунды, а в некоторых 0,5.
Для того чтобы создать движение подобное биению, необходимо повторить чередование двух кадров, один из которых чуть больше другого.
В данном примере, это самое глубокое втяжение и то, что ему предваряет. На самом глубоком втяжении слоя у кадра будет время 0,5 секунд, во всех остальных 0,3 секунды.
Для кадров №№ 4,6,8,10 будет видимым предпоследний слой.
Для кадров №№ 5,7,9 будет видимым последний слой.
С кадра № 11 начинается движение обратного хода, то есть видимыми нужно будет делать слои, которые возвращаются к первому слою с шаром. Первый слой шаром может быть задействован в первом и последнем кадре, а можно сделать последний кадр с предпоследним слоем с шаром.
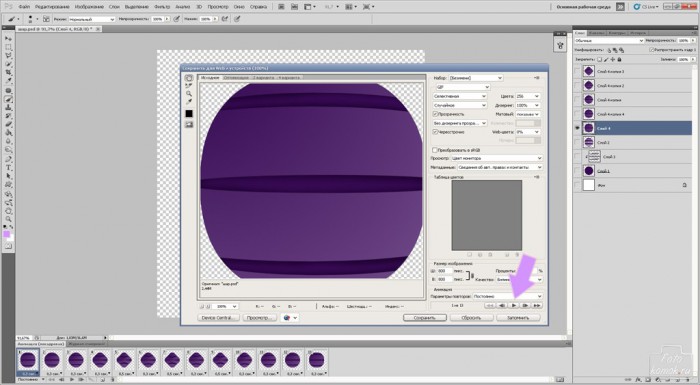
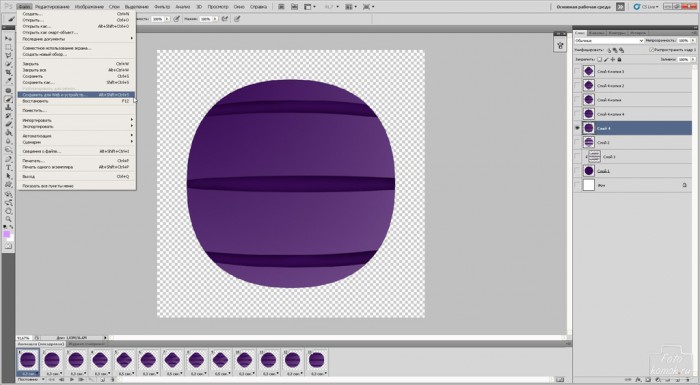
Для того чтобы сохранить анимацию – нужно зайти во вкладку «Файл» – «Сохранить для WEB и устройств».

В открывшемся окошке нужно задать значения, как на рисунке, либо поэкспериментировать.
Но важно установить «Параметры повторов» постоянно и нажав на кнопку воспроизведения, как показано стрелочкой убедиться в том, что все кадры отображаются правильно.
Анимация фигуры готова.