На примере предыдущего урока со стеклянным текстом, я покажу как делается анимация блика на тексте в программе Фотошоп.
Я открыла файл с готовым текстом в формате *psd, здесь мне понадобится только слой с текстом. Если вы захотите попробовать этот эффект на своей картинке, необходимо будет выделить и скопировать на отдельный слой ту часть фото, на которой будет перемещаться блик.
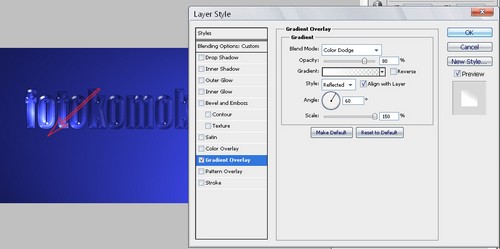
Я дублирую слой с текстом (Ctrl+J) и захожу в стили слоя (двойной клик по слою левой кнопкой мыши) или значок ![]() на панели слоев. С помощью стиля Gradient Overlay будем создавать наш блик. Выбираем режим наложения Color Dodge, Прозрачность – 80%, Градиент – от белого к прозрачному, стиль – Reflected, угол – 60%. Если переместить диалоговое окошко в сторону, можно увидеть на картинке блик. Не закрывая стили слоя уберем блик из поля видимости. Для этого берем инструмент Move
на панели слоев. С помощью стиля Gradient Overlay будем создавать наш блик. Выбираем режим наложения Color Dodge, Прозрачность – 80%, Градиент – от белого к прозрачному, стиль – Reflected, угол – 60%. Если переместить диалоговое окошко в сторону, можно увидеть на картинке блик. Не закрывая стили слоя уберем блик из поля видимости. Для этого берем инструмент Move ![]() и тянем им блик в левый нижний угол. У меня для наглядности блик виден, вы его тянете еще дальше:
и тянем им блик в левый нижний угол. У меня для наглядности блик виден, вы его тянете еще дальше:
Теперь открываем окно анимации – Window=> Animation. Для первого кадра мы уже работу проделали, убрав блик в нижний угол, теперь создаем второй кадр:
Опять заходим в уже созданный стиль Gradient Overlay и выносим блик в верхний правый угол, опять же из зоны видимости и жмём ОК:
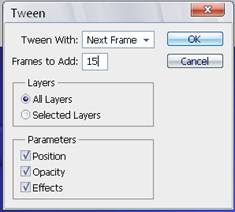
В окне анимации создаем промежуточные кадры:
Чем больше кадров, тем медленнее будет анимация, меня устроит 15:
Можем смотреть результат:
Вот так легко делается анимация блика на тексте в программе Фотошоп.
С уважением, MsGadfly.