Продолжаем осваивать стили слоя. В сегодняшнем уроке я покажу, как создаётся стеклянный текст в Фотошоп. Создаем новый документ (Ctrl+N) произвольного размера. Теперь можно импортировать текстуру/фото, или закрасить одним цветом, как это сделала я:

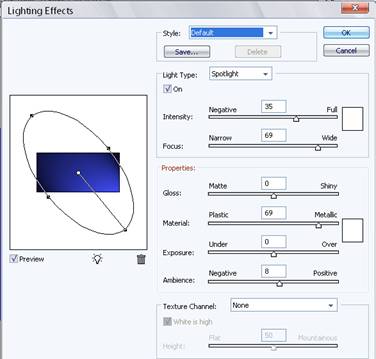
Чтобы фон не был однородным, я применила фильтр «Световые эффекты»(Filter=> Render=> Lighting Effects):

Жмём ОК:

Теперь можно написать текст:

Я выбрала шрифт Impact и размер 72 пикселя:

Жмём Enter, чтобы применился текст, и заходим в стили слоя ![]() .
.
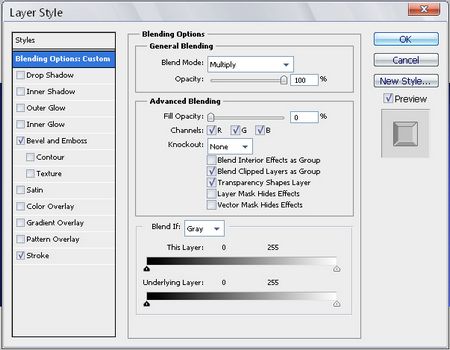
Вначале настраиваем индивидуальные опции смешивания:

Далее устанавливаем такие настройки стиля «Скос и Тиснение»:

Нужного графика глосс-контура в стандартном списке нету, поэтому его нужно создать самим:

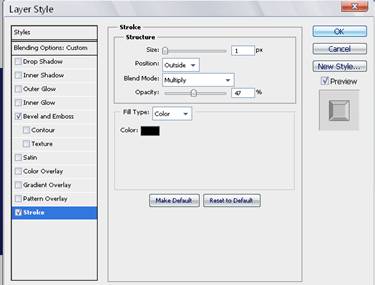
И напоследок добавим обводку:

Стеклянный текст в Фотошоп готов. Вот мой результат:

С уважением, MsGadfly.
