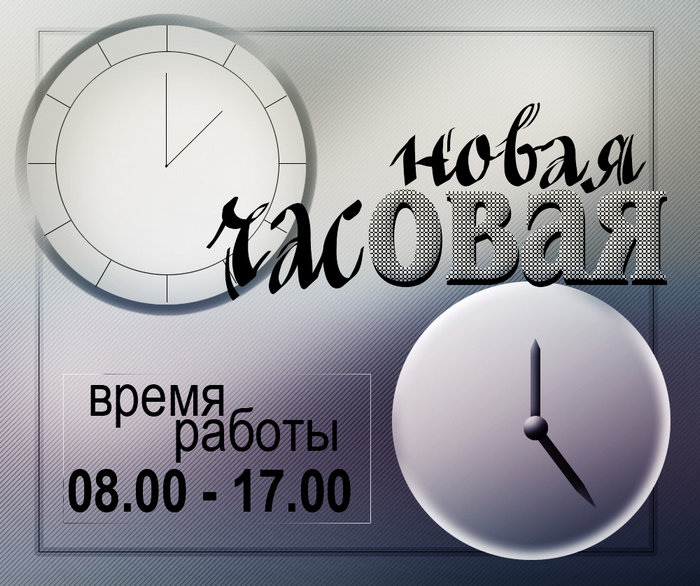
Создание баннеров из готовых исходников дело непростое, если составлять сложный коллаж. Сделать же баннер из собственноручно изготовленных изображений более увлекательный процесс. Создадим базовый баннер для рекламы часовой мастерской.
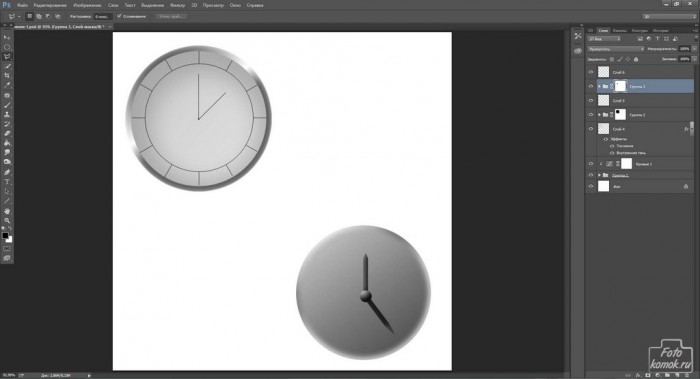
Создаем рабочий файл. Для создания объектов потребуется создание отдельных слоев. Часы, состоящие из нескольких слоев, следует скомпоновать в окне слоев в группу. В окне слоев выделить слои и объединить их в группу Ctrl + G.
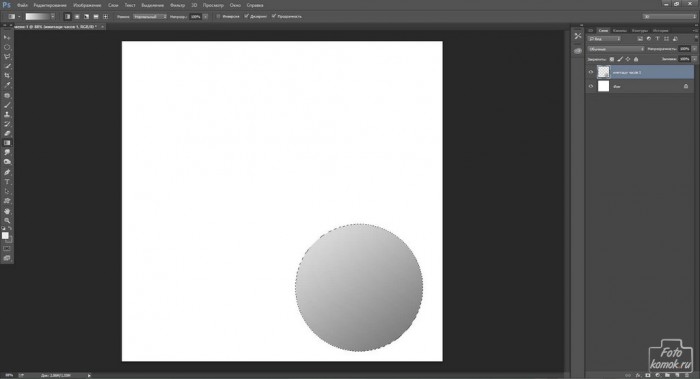
Инструментом «Овальная область» выделяем круг и заливаем «Градиентом».
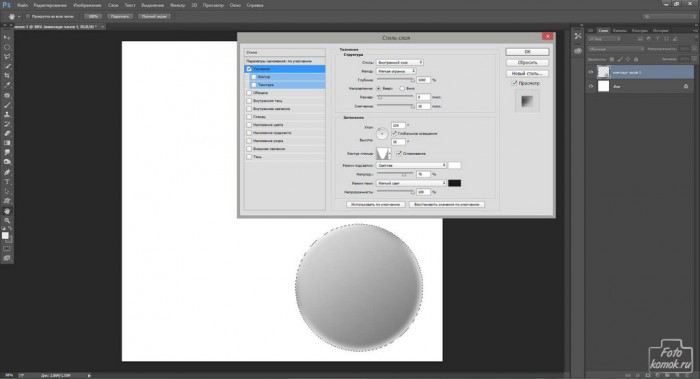
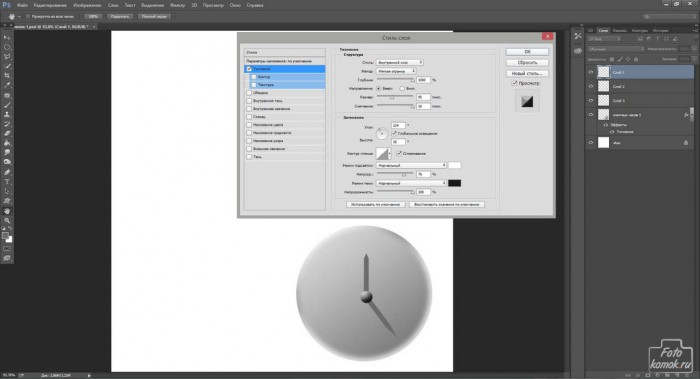
В «Стиле слоя» придаем объема.
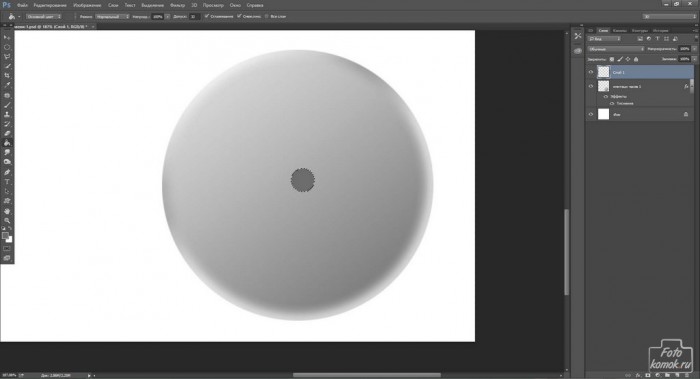
Создаем серединку часов.
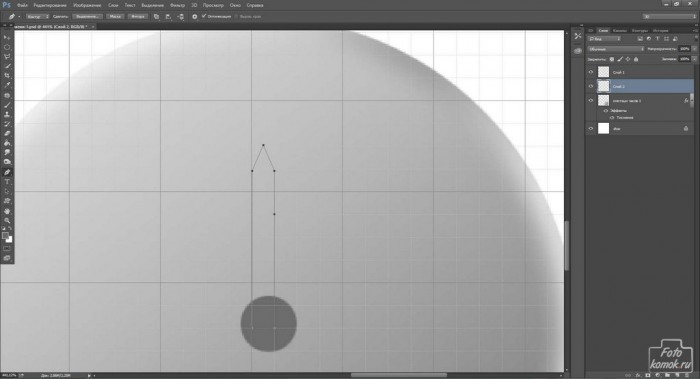
Инструментом «Перо» создаем часовую стрелку.
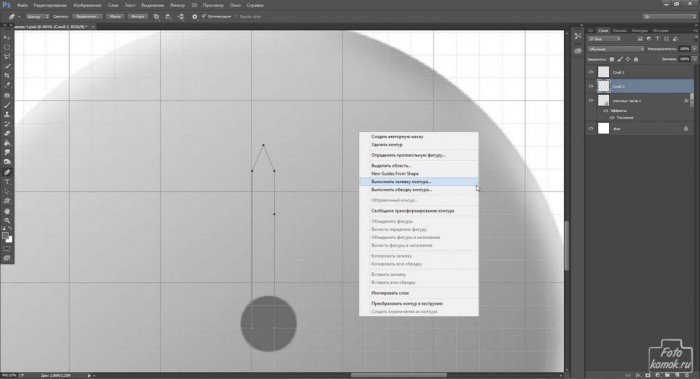
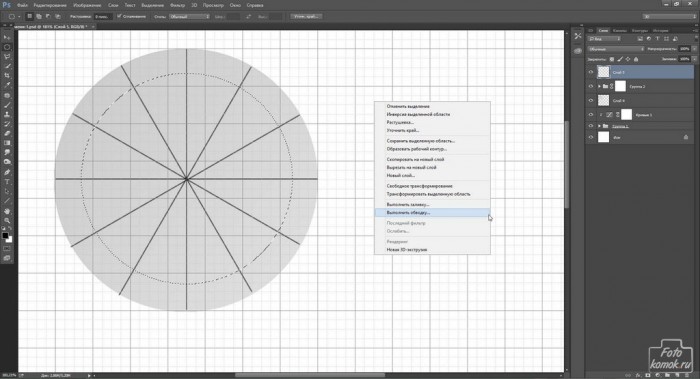
Правой кнопкой вызываем контекстное меню и выполняем заливку контура.
Также делаем вторую стрелку. Придаем объем каждому из слоев.
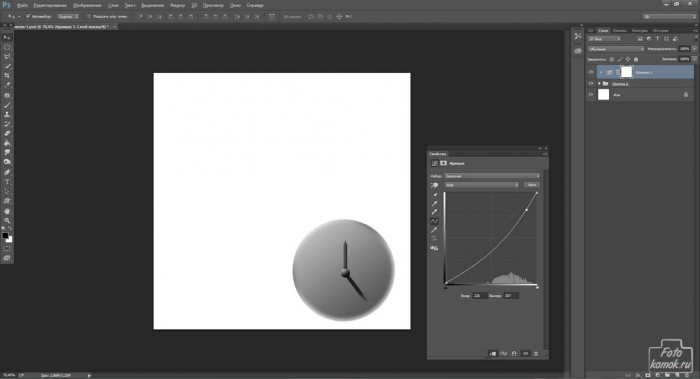
Группируем слои часов. Создаем корректирующий слой «Кривые» и затемняем часы.
Создаем ещё одни часы.
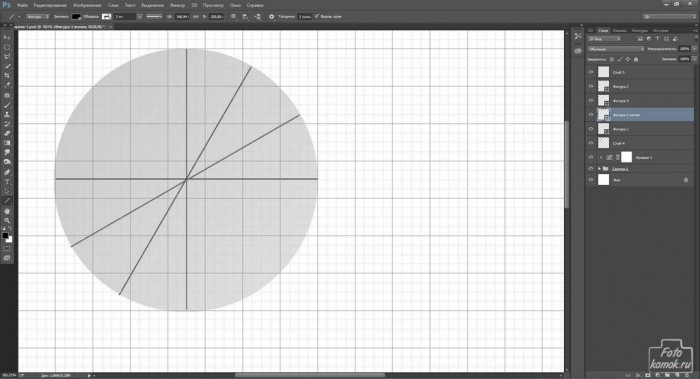
Каждый раз в новом слое рисуем инструментом «Линия» прямые.
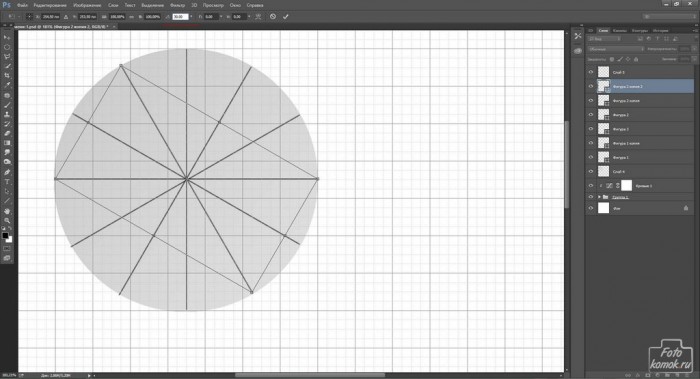
Изменяем для каждой из линии угол, чтобы выстроить их под наклоном 30 градусов. Как это делается подробно описано в уроке (ссылка на урок про координаты).
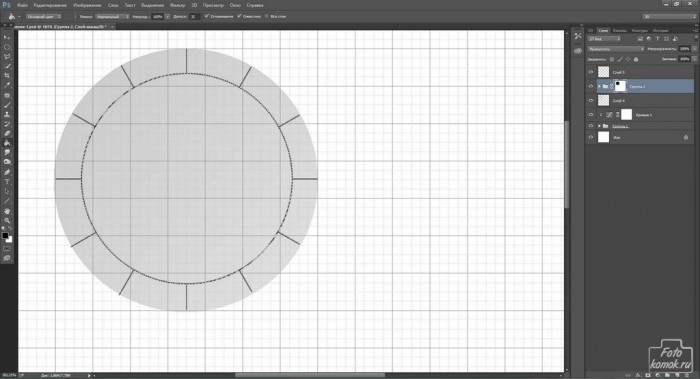
Группируем слои с линиями. К группе добавляем слой-маску. Делаем овальное выделение.
В новом слое делаем обводку выделения. Не снимая выделения, заливаем в слое-маске выделенную область.
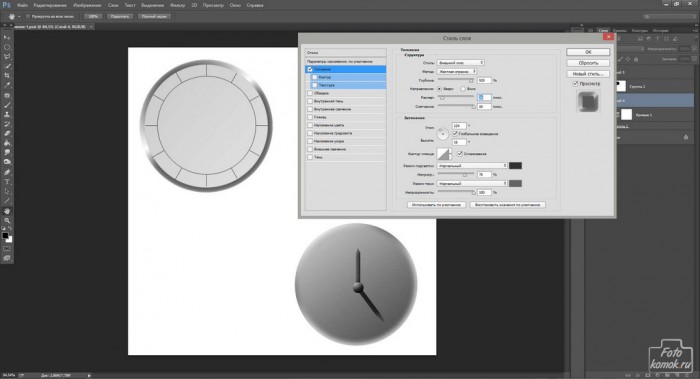
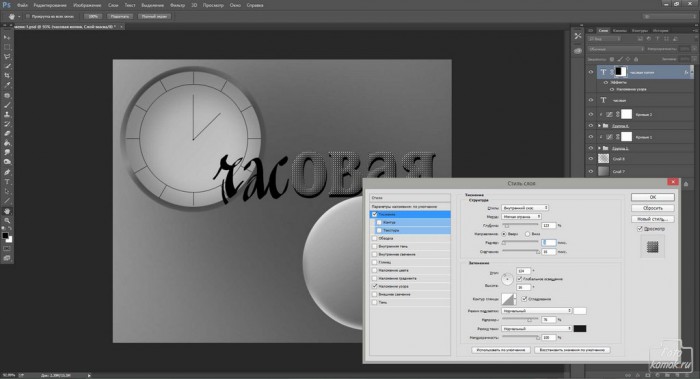
К слою с часами применяем «Стиль слоя» «Тиснение».
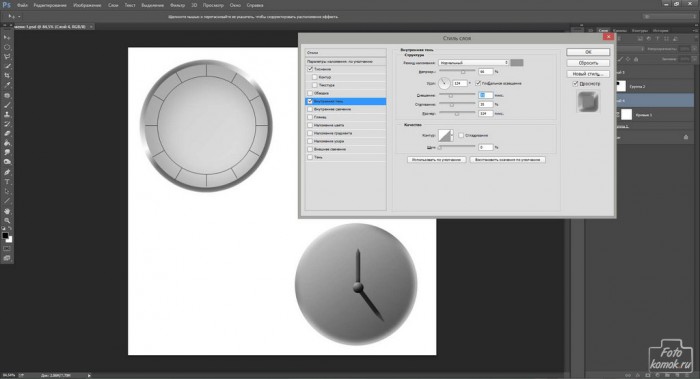
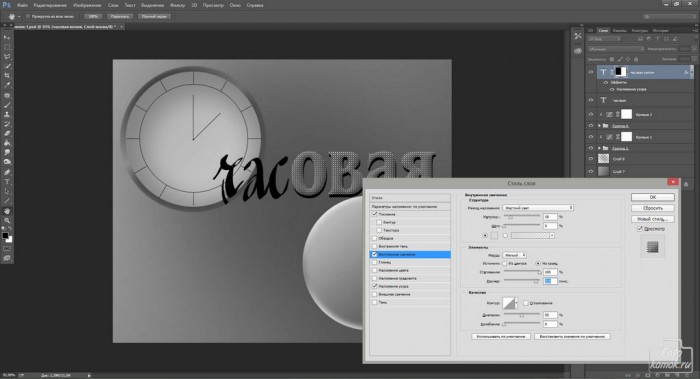
«Внутренняя тень».
Создаем новый слой и рисуем имитацию стрелочек.
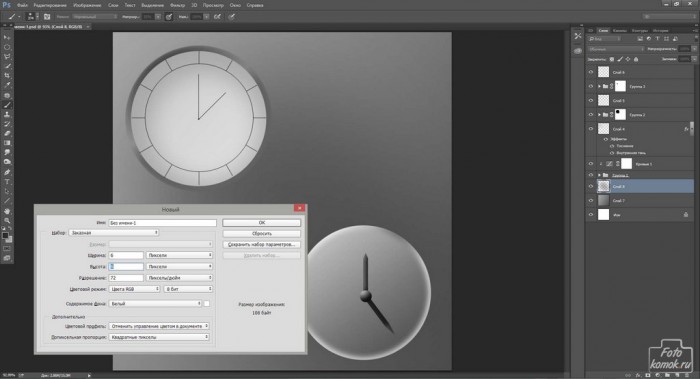
Под слоями и группами с часами создаем фон. Добавляем теней.
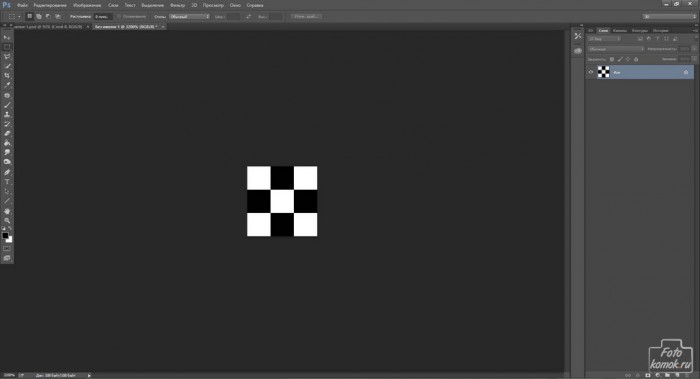
Создаем новый файл с размерами, указанными на рисунке. Там будем создавать узор.
В файле выставляем «Прямоугольную область» и заливаем квадраты черным цветом.
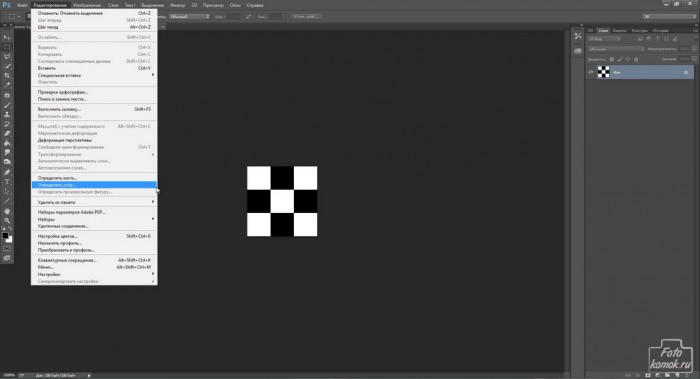
Определяем узор.
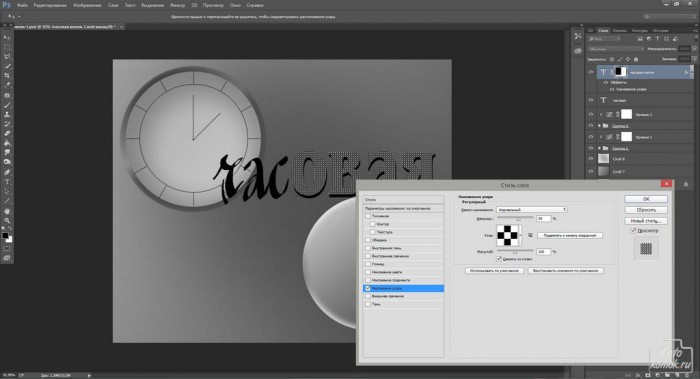
Создаем текстовый слой и применяем к нему узор.
Настраиваем и другие параметры.
Добавляем коррекцию цвета, текст.
РЕЗУЛЬТАТ