Анимация давно перестала быть чем-то запредельным благодаря программе Photoshop, но секретов создания динамичных изображений по-прежнему много. Один из них заключается в создании крутящегося логотипа. Сделать его можно достаточно просто.
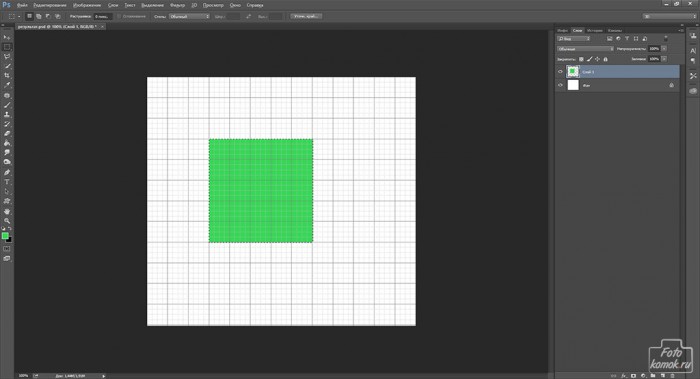
Создаем новый файл и в новом слое инструментом «Прямоугольная область» при помощи сетки делаем квадрат. Сетку можно активировать во вкладке «Просмотр» нажать «Вспомогательные элементы» и если сетка не появилась, то во вкладке «Просмотр» нажать «Показать» – «Сетку». Заливаем квадрат цветом.
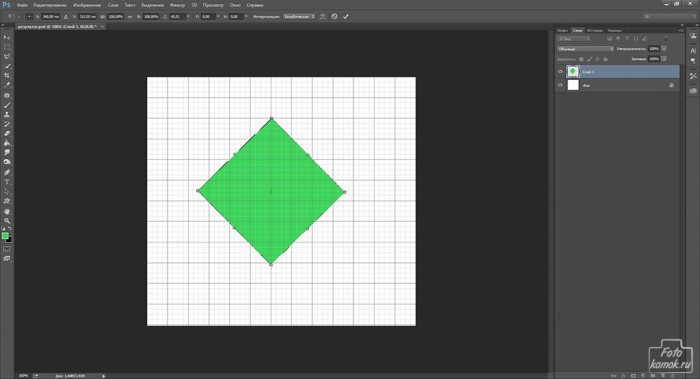
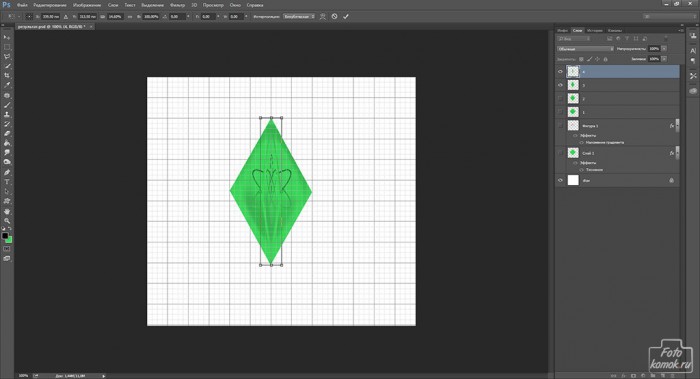
При помощи функционала «Масштабирование» («Поворот») поворачиваем квадрат так, чтобы он стал ромбом. Здесь нужно обратить внимание на вершины ромба, которые можно расположить по оси сетки.
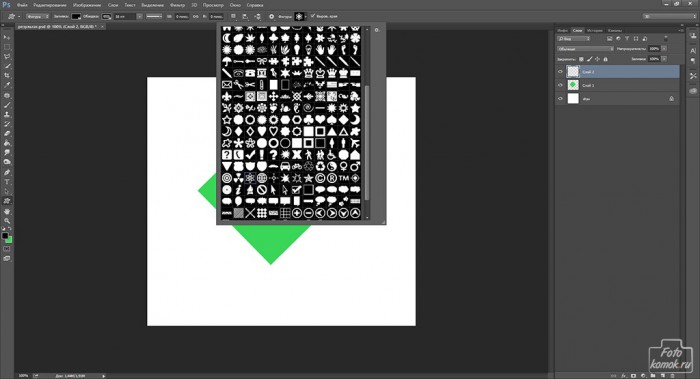
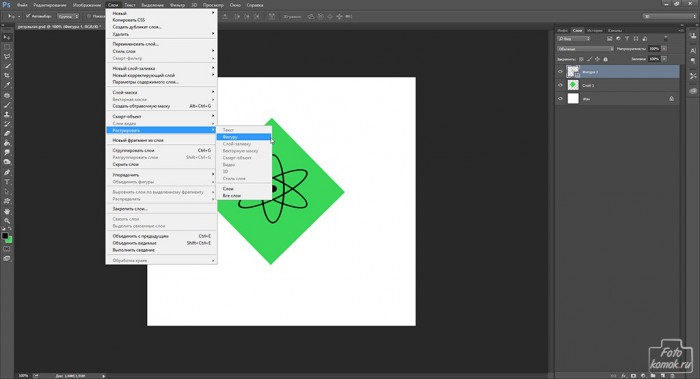
Создаем новый слой и в нем при помощи инструмента «Произвольная фигура» создаем элемент из списка фигур.
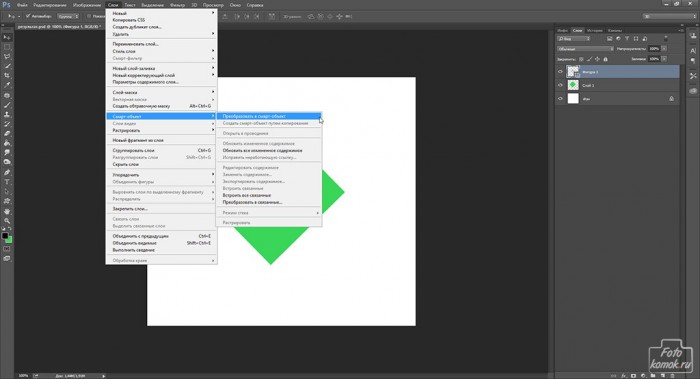
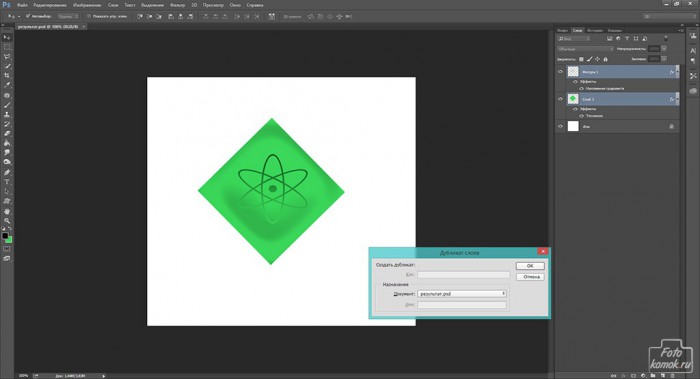
Преобразовываем его в смарт-объект, как показано на рисунке.
Растрируем его.
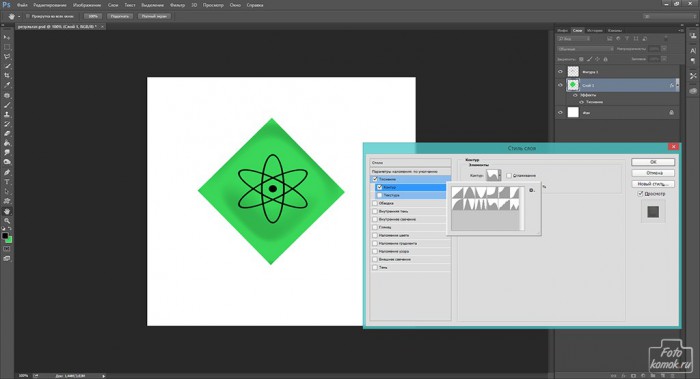
К ромбу применяем «Параметры наложения»: вкладка «Слои» – «Стиль слоя».
Тиснение.
Контур.
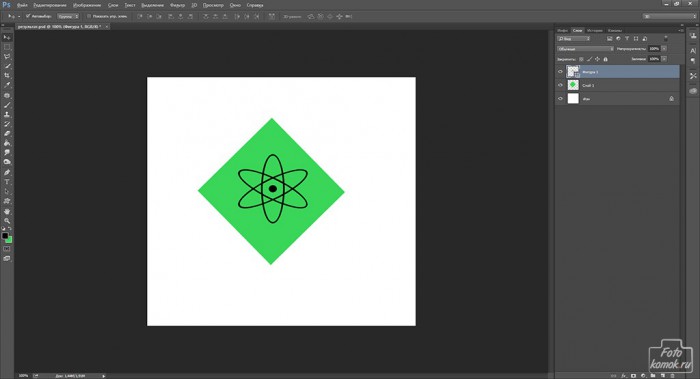
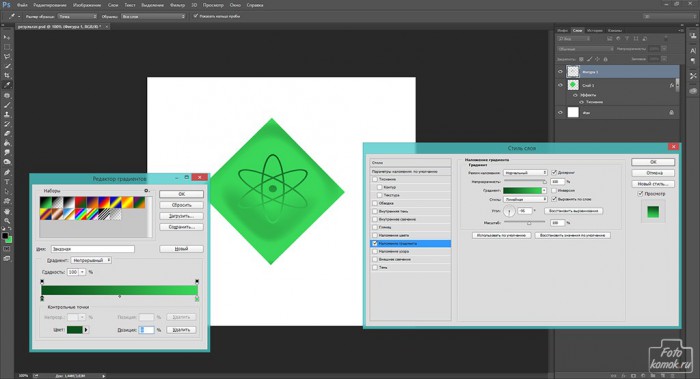
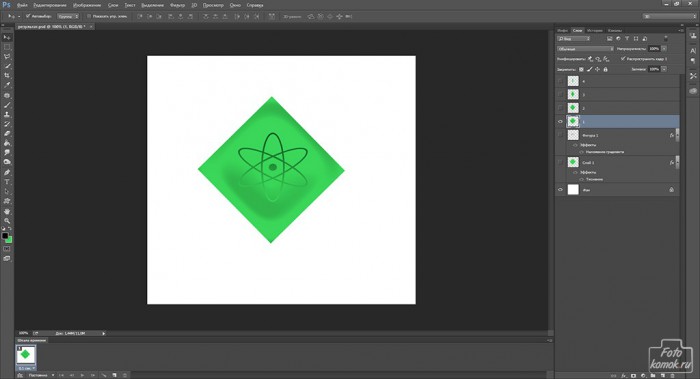
К элементу применяем «Наложение градиента», чтобы сделать его по цвету однородным с ромбом.
В окне слоев выделяем слои с ромбом и элементом: удерживая нажатой клавишу Ctrl нажать по слоям, которые нужно выделить. Дублируем слои.
Объединяем дубликаты слоев, и они автоматически растрируются.
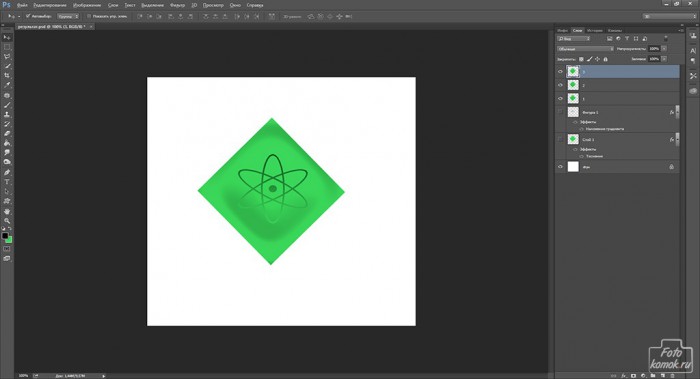
Объединенный слой называем «1» и делаем три его копии, каждую из которых нумеруем.
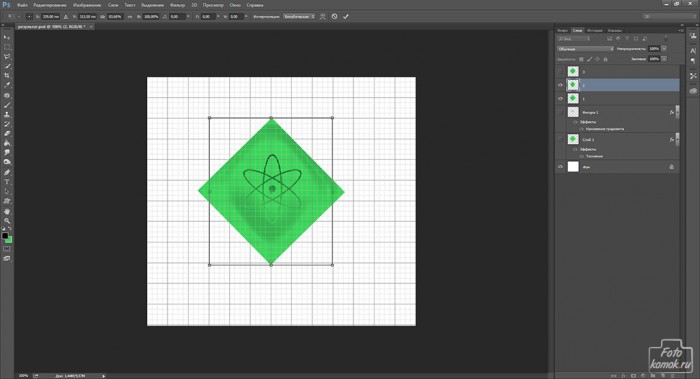
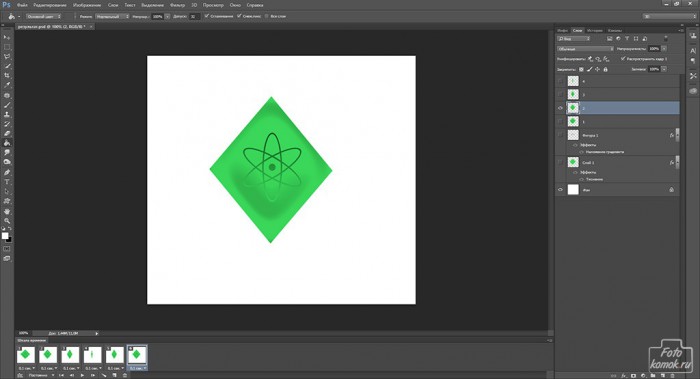
Слой «2» при помощи «Масштабирования» слегка сужаем.
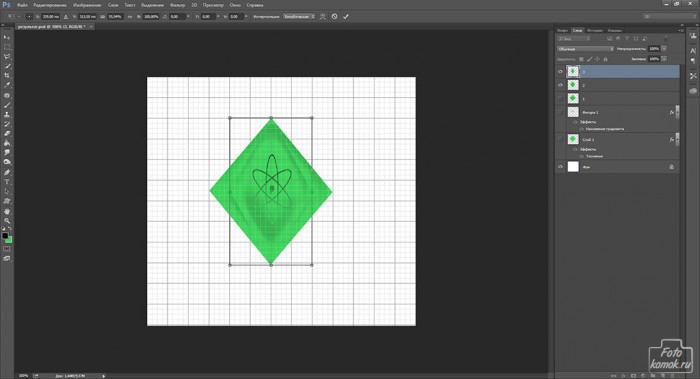
Слой «3» сужаем относительно слоя «2».
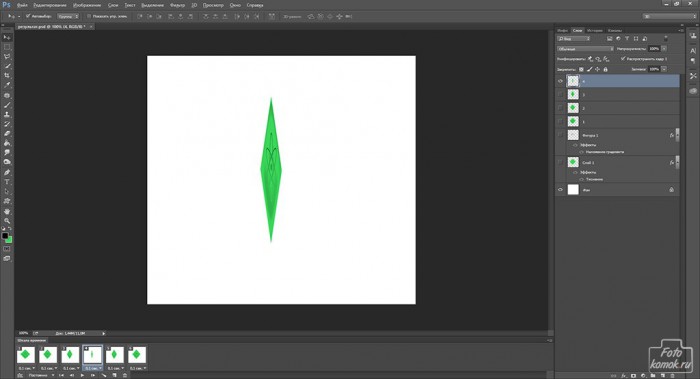
Слой «4» сужаем относительно слоя «3».
Во вкладке «Окно» нажимаем «Шкала времени» («Анимация»).
Под рабочей областью появится шкала.
Создаем на шкале кадры, нажатием на соответствующую иконку. Делаем 6 кадров. Для каждого кадра будет соответствовать свой слой.
Кадр 1 – слоя 1.
Кадр 2 – слой 2.
Кадр 3 – слой 3.
Кадр 4 – слой 4.
И обратный ход.
Кадр 5 – слой 3.
Кадр 6 – слой 2.
Перед тем, как сохранить анимацию можно добавить фоновое изображение: текстуру либо создать самим фоновый рисунок.
Сохраняем анимацию.
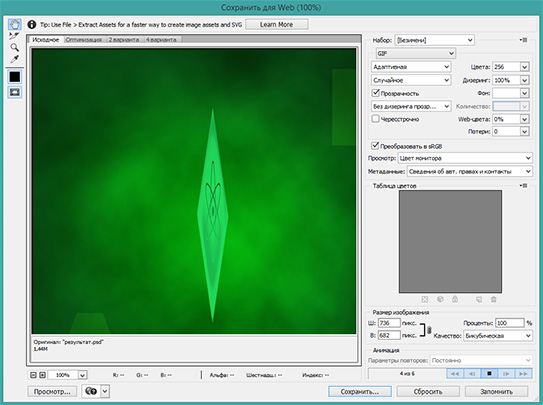
Заходим во вкладку «Файл» – «Сохранить для web и устройств». В диалоговом окошке настраиваем значения анимации.
РЕЗУЛЬТАТ