Интернет пользователи на каждом сайте видят небольшие по размеру картинки, которые в той или иной мере рекламируют сайты, товары и прочее. Это так называемые баннеры. Сделаем простой тип баннера.
Создаем новый файл размером 550*600 пикселей.
Вставляем в него изображение (пример). Заходим во вкладку «Просмотр» выбираем «Вспомогательные элементы» и сдвигаем слой с изображением симметрично граням сетки.
Так как фотография для примера взята темных тонов, то под её тона и будем делать баннер. Дополняем недостающие части слоя «Заливкой» либо инструментом «Штамп».
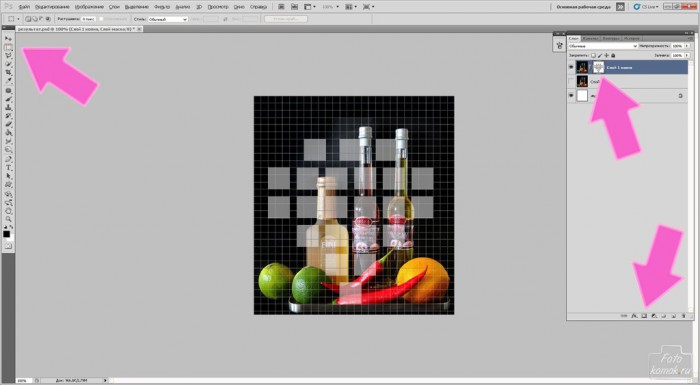
Создаем дубликат слоя: вкладка «Слои» – «Создать дубликат слоя». Добавляем к новому слою слой-маску. Снимаем видимость у нижнего слоя с изображением (глазик возле миниатюры слоя). Включаем «Вспомогательные элементы». Инструментом «Прямоугольная область» делаем квадратик размером 3*3 клеточки. В слое-маске заливаем квадратик черным цветом. Снова нажимаем на «Прямоугольная область» и, не снимая выделения, перетаскиваем его рядом через квадрат и заливаем черным цветом.
Возвращаем видимость нижнему слою с изображением. Снижаем непрозрачность слоя до 50 %.
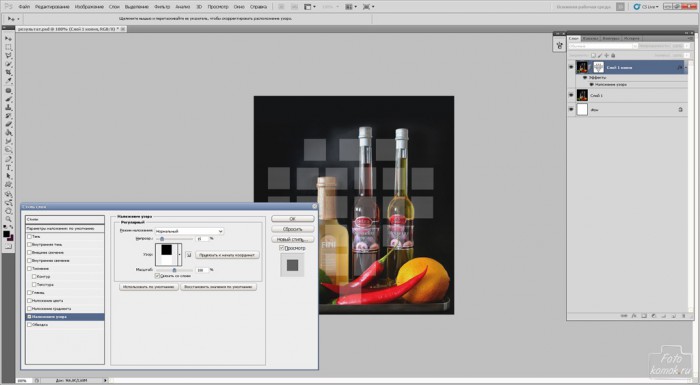
Становимся на слой с квадратиками и заходим во вкладку «Слои» – «Стиль слоя» – «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Наложение узора» и выбираем узор, который предварительно сделали сами следующим образом:
- создать новый файл размером 1*1 пикселей,
- верхний пиксель заливаем черным цветом,
- заходим во вкладку «Редактирование» и выбираем «Определить узор».
Важно установить галочку возле строки «Связать со слоем» и снизить непрозрачность до 10-20%.
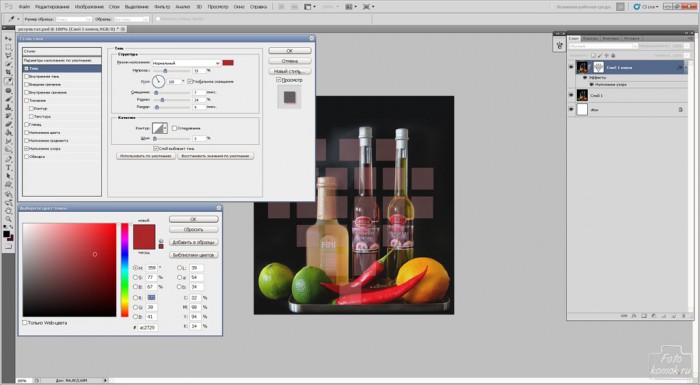
Ставим галочку возле параметра «Тень» и устанавливаем цвет #ac2729.
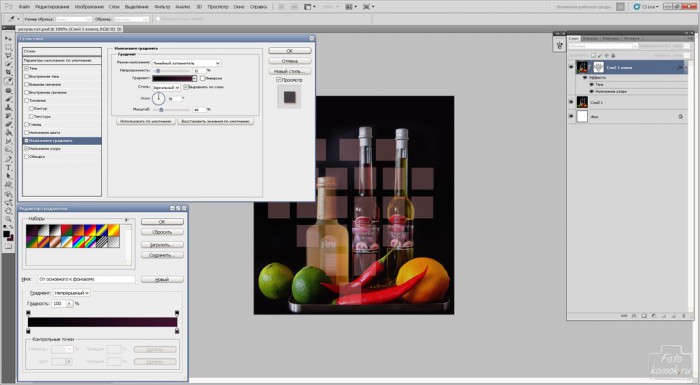
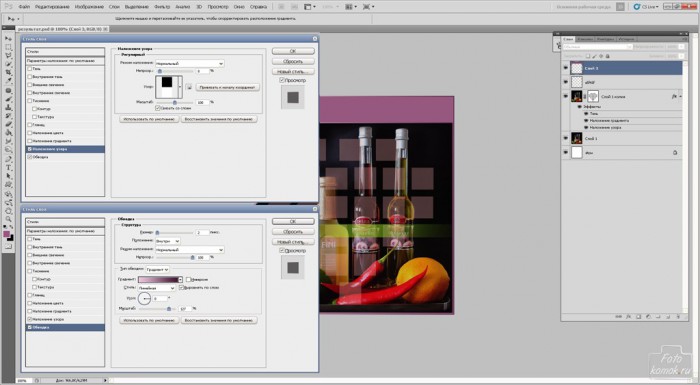
Ставим галочку возле параметра «Наложение градиента». Настраиваем его, как показано на рисунке.
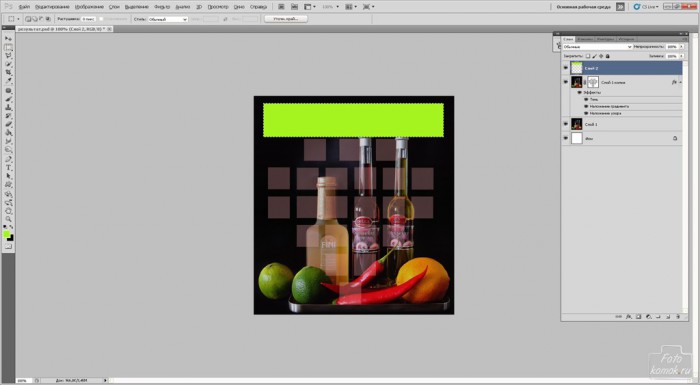
Создаем новый слой и выделяем полосу, которую заливаем контрастным ярким цветом #a5f41f.
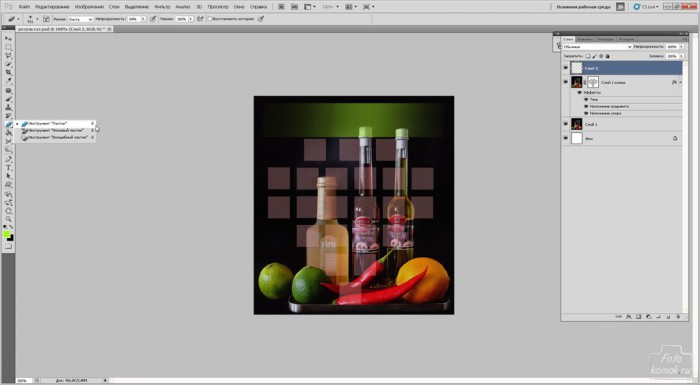
Инструментом «Ластик» большого диаметра, непрозрачностью 80-90 % стираем края полосы.
Функционалом «Трансформирование» уменьшаем толщину полосы, растягиваем её, если необходимо и перемещаем вниз.
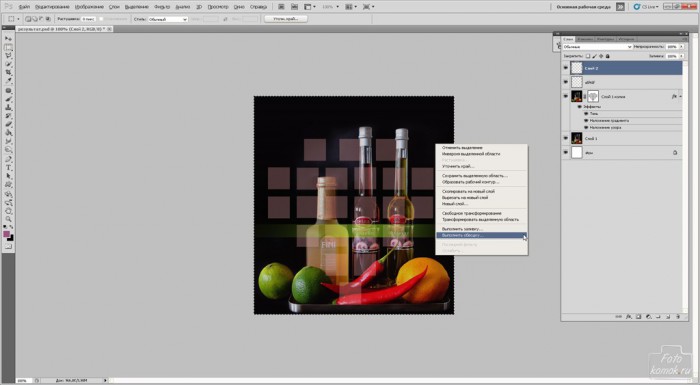
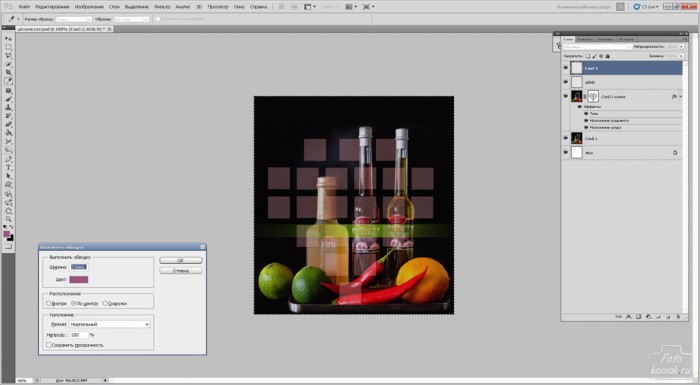
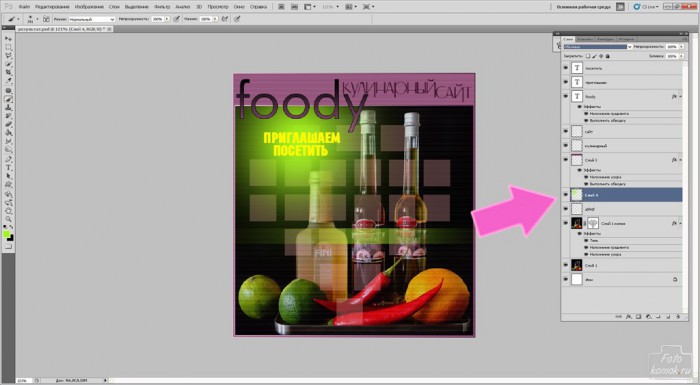
Создаем новый слой, инструментом «Прямоугольная область» выделяем изображение и нажимаем правую кнопку мыши. В контекстном меню выбираем «Выполнить обводку».
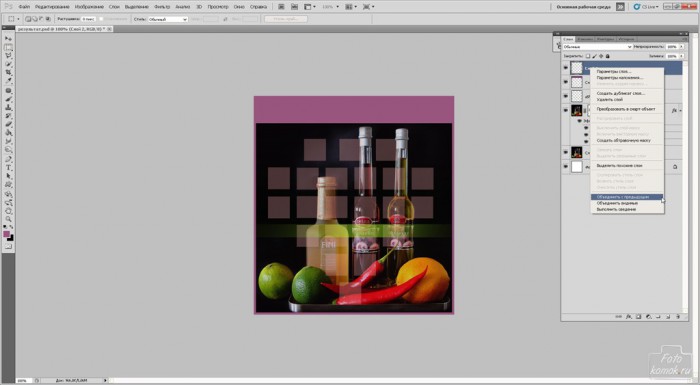
Снова создаем новый слой и делаем сверху полосу, которую заливаем тем же цветом, что и обводку. Правой кнопкой мыши нажимаем в окне слоев на слое с полосой и в контекстном меню выбираем «Объединить с предыдущим».
Вызываем для объединенного слоя «Параметры наложения». Устанавливаем галочки возле «Обводка» и «Наложение узора». Настраиваем значения параметров.
Добавляем надписи: кулинарный сайт, название сайта и приглашение посетить сайт.
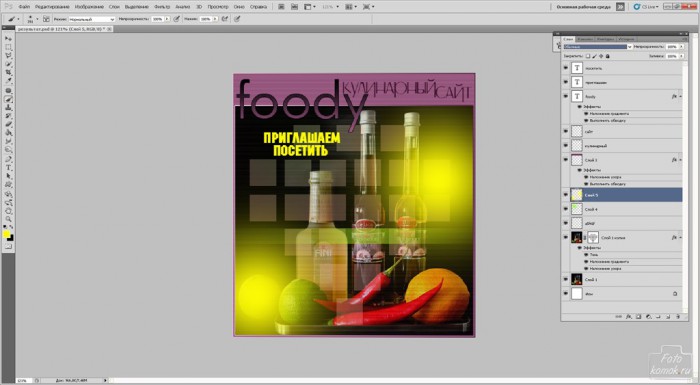
Под слоем с рамочкой и текстовыми слоями создаем новый слой, как показано на рисунке и ставим яркое пятно контрастного цвета #a5f41f.
Изменяем режим наложение слоев на «Цветовой тон».
Снова создаем новый слой и ставим пятна цвета #fcf905.
Изменяем режим наложения слоев на «Умножение».
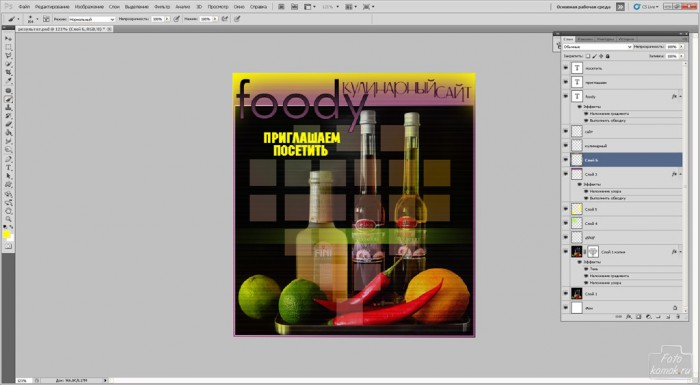
Создаем новый слой поверх рамочки и прокрашиваем её верх цветом #fcf905.
Изменяем режим наложения слоев на «Светлее».
Режимы наложения подбираем в зависимости от исходных данных и цветовой тональности коллажа.