Компьютерная графика является своеобразным искусством, но не менее важно правильное использование шрифтов. Особенно это имеет значение при оформлении плакатов, афиш и другой типографической продукции. Для веб-дизайна типографика также важна, и без учета элементарных правил можно добиться отрицательного эффекта.
По мнению дизайнеров, использование в одной графической работе нескольких типов шрифтов считается недопустимым. И это верно, если речь идет о работе, где акцент необходимо сделать на графической составляющей, либо работа требует соблюдение официальной направленности. К примеру, инфографика.
Другая группа дизайнеров напротив, находит в многообразии шрифтов своеобразную красоту.
Проведем творческий эксперимент и используем типы и размеры шрифтов в качестве украшения фотографии, то есть весь акцент графики будет только на игре шрифтов.
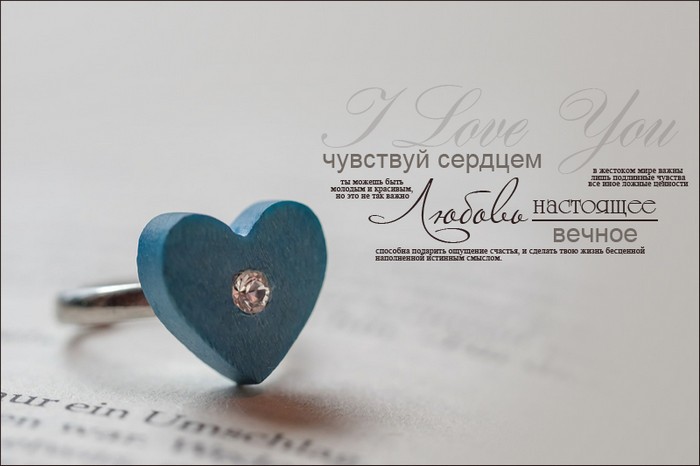
Берем исходное изображение (пример), соответствующее любовной тематике.
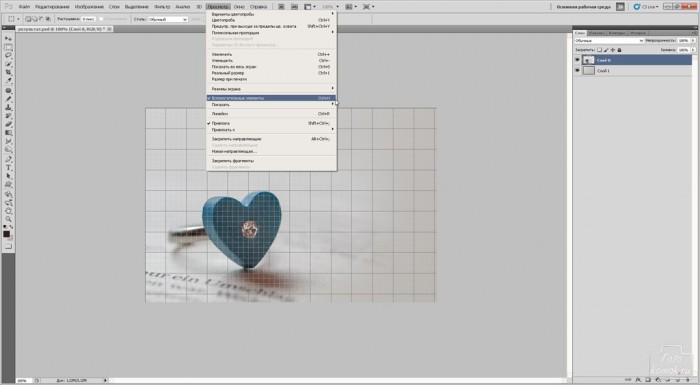
Открываем его в программе Photoshop и заходим во вкладку «Просмотр» нажимаем на «Вспомогательные элементы».
Данная сетка поможет в размещении текстовых слоев. Она действует по типу магнита и расставляет их на нужном расстоянии друг от друга. К тому же по сетке проще рассчитать расстояние ориентируясь на количество строк и квадратиков.
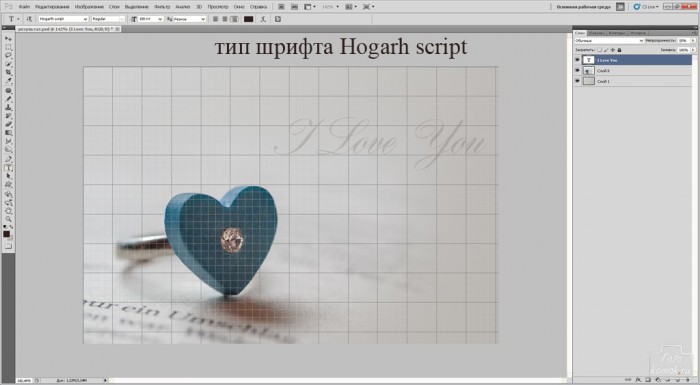
Пишем текст «I Love You». Тип шрифта берем прописной, чтобы был эффект написанной строки от руки. Тип шрифта Hogarh script. Снижаем непрозрачность слоя до 15%. Размер шрифта (кегель) 100 пт.
Учитывая, что шрифт с завитушками, то следующий шрифт берем проще.
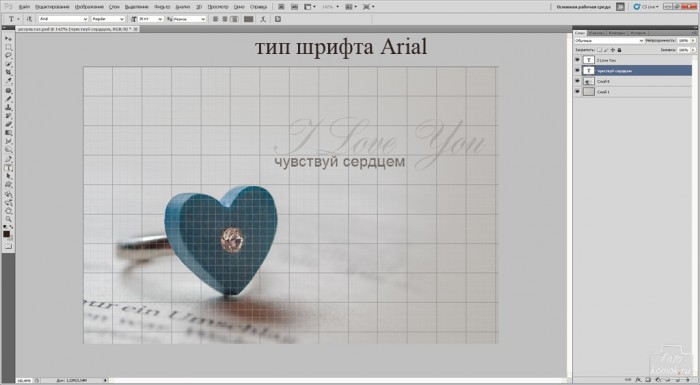
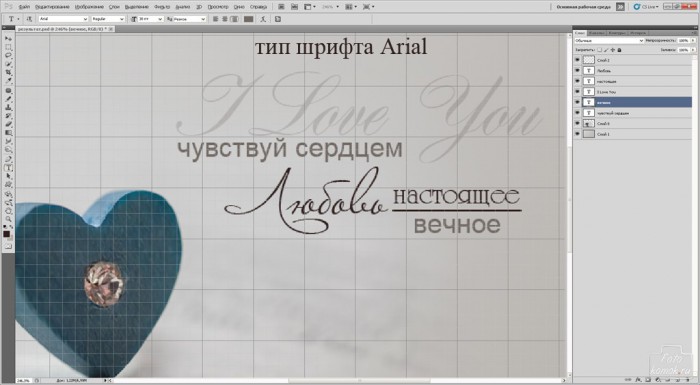
Пишем следующую фразу «чувствуй сердцем». Тип шрифта Arial. Размер шрифта (кегель) 30 пт.
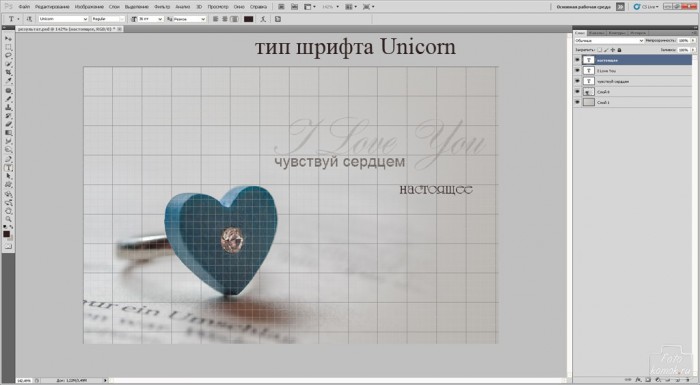
Следующее слово «настоящее» должен бросаться в глаза, но при этом не перебивать основную фразу, то есть «I Love You».
Тип шрифта берем Unicorn, так как ему присущи тонкие линии, но есть резкость.
Цвет этого текстового слоя будет на несколько тонов темнее, чем в предыдущих слоях. Размер шрифта (кегель) 36 пт.
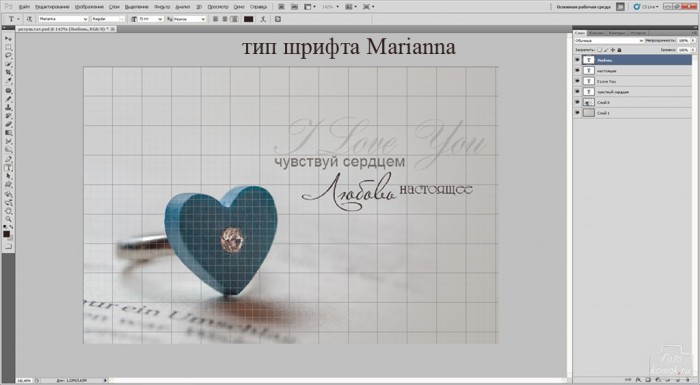
У нас также есть ключевое слово «Любовь» и его также можно выделить прописным шрифтом, к примеру тип Marianna. Цвет этого текстового слоя будет также выразительным. Размер шрифта (кегель) 72 пт.
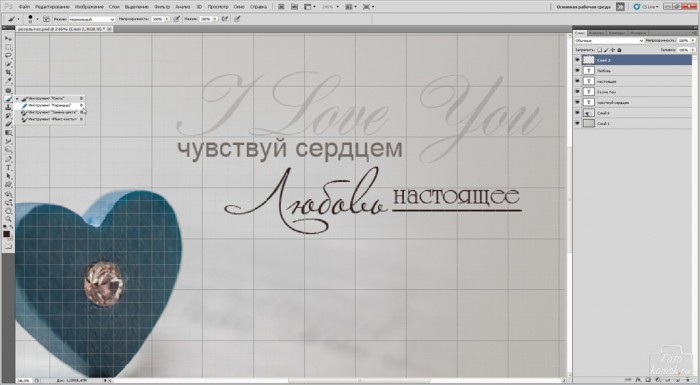
Можно добавить подчеркивающую линию под словом настоящее, так как под ним будет написано ещё одно крупное слово.
Подчеркивание можно сделать при помощи инструмента «Карандаш». В настройках инструмента (находится под вкладками) задаем минимальный размер в 1-2 пикселя. Цвет «Карандаша» будет таким же, как в самых ярких текстовых слоях.
Для того, чтобы провести линию будет уместно использование «Вспомогательные элементы». Создаем новый слой и ставим первую точку «Карандашом» и, удерживая нажатой клавишу Shift ставим вторую точку. Автоматически будет проведена линия.
Снова шрифтом Arial и цветом, как во фразе «чувствуй сердцем» пишем под чертой слово «вечное». Размер шрифта (кегель) 30 пт.
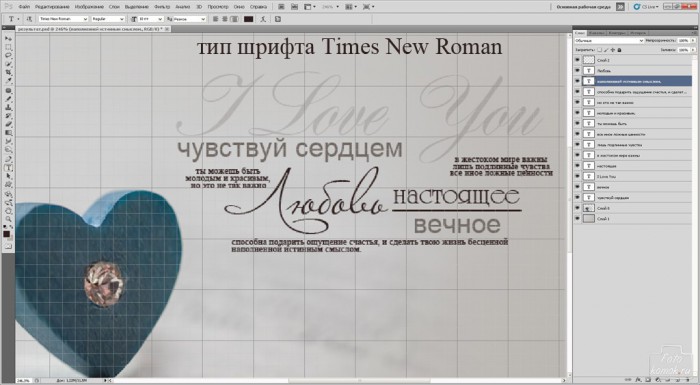
В довершении текстового рисунка добавим текст, написанный мелким шрифтом тип Times New Roman. Размер шрифта (кегель) 10 пт.
Таким способом получаем вот такое оформление с 5 типами шрифтов.

Примечание:
- при использовании большого кегеля шрифтов бывает затруднительно нажать на текстовый слой, меньшего кегеля, расположенного вблизи с таким слоем. Для этого можно отключать видимость с текстового слоя большого кегеля в окне слоев (глазик возле миниатюры слоя).
- при использовании нескольких типов шрифтов, чтобы написать одним из них и не искать нужный тип шрифта в списке шрифтов, можно нажать в окне слоев на текстовый слой с нужным типом шрифта.
- при использовании разнообразия шрифтов следует выделить основные и ключевые слова/фразы. Для них будет использоваться более выразительный тип шрифта.