Как бы ни были красивы статичные картинки, но иногда им не помешает стать немного живыми. Как придать движение понравившейся картинке? Очень просто. Для этого в программе Adobe Photoshop есть уникальная функция «Марионеточная деформация». Рассмотрим на маленьком примере как она применяется и что дает.
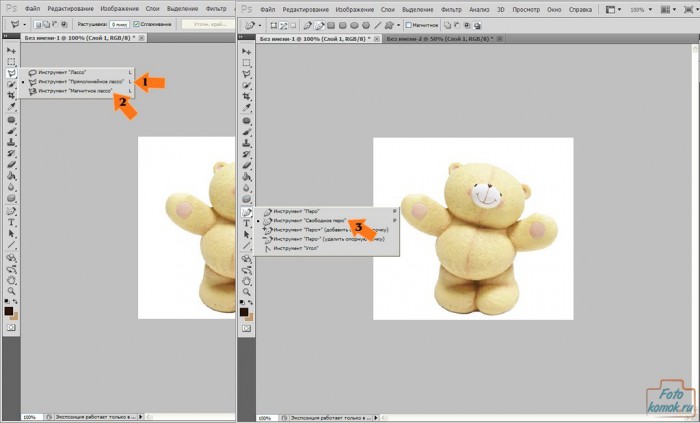
Открываем картинку, которой будем придавать движение. Следует учесть, что необходимо, чтобы изображение, которое будет подвергаться трансформации должно быть отсоединено от фонового изображения. Поэтому изначально удобно будет тренироваться на клипарте (вырезанное изображение на прозрачном фоне). Можно также вырезать необходимое изображение из общего картинки с помощью инструмента «Прямолинейное лассо» как указано стрелочкой № 1 или инструмента «Магнитное Лассо» указано стрелочкой № 2 либо инструмента «Свободное перо» указано стрелочкой № 3.
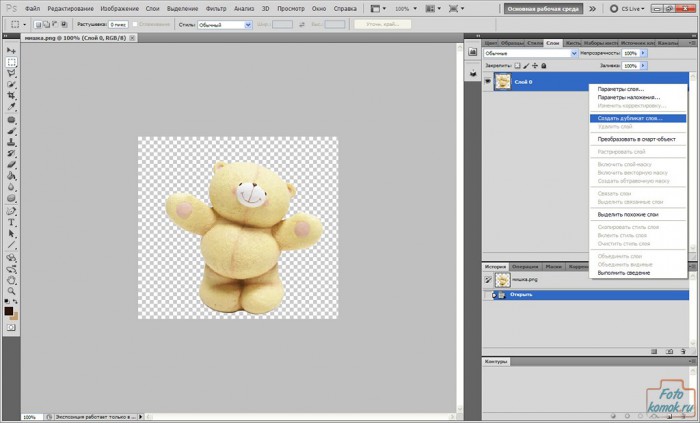
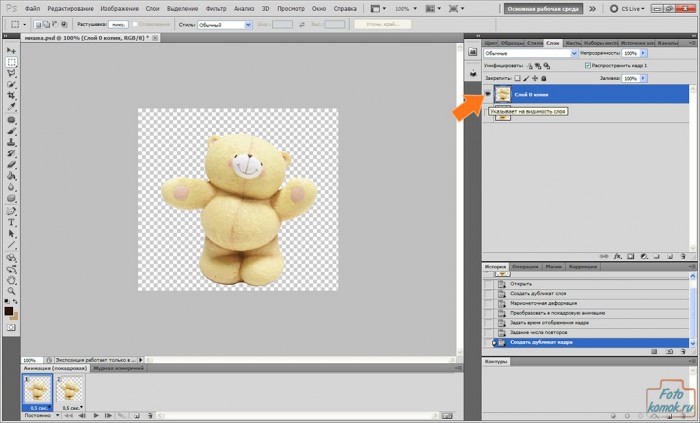
Итак, картинка готова к работе. Делаем копию слоя. Для этого на слое, который нужно скопировать нажимаем правую кнопку мыши и в появившемся меню выбираем «Создать копию слоя».
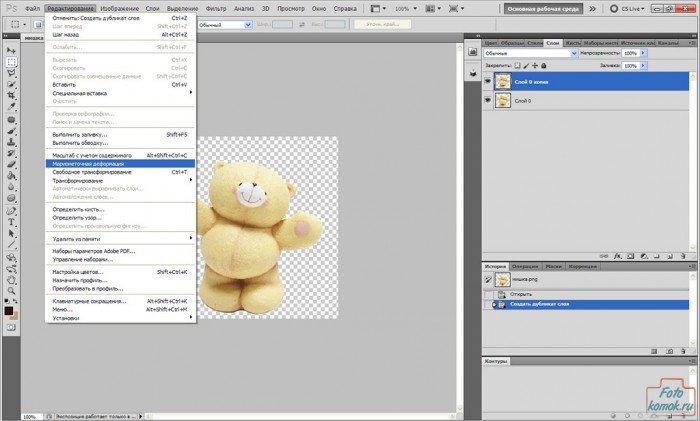
Переходим во вкладку «Редактирование» функция «Марионеточная деформация».
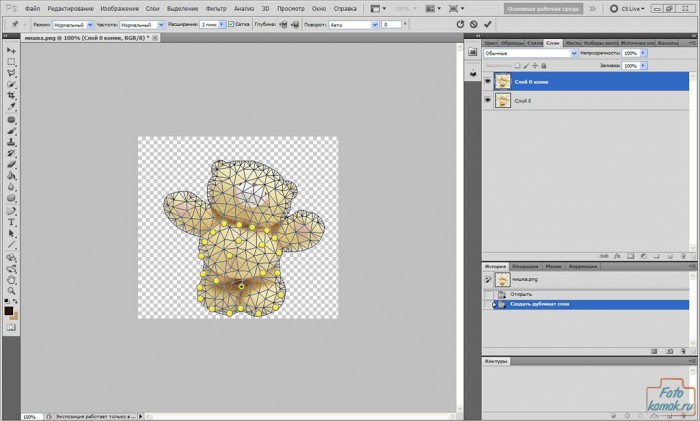
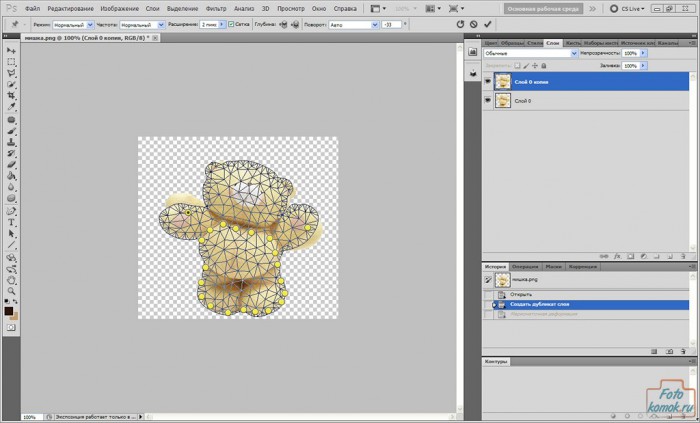
Определяем какие части изображения будут подвергаться трансформации, и те, что должны остаться статичными закрепляем «булавками» – желтые точки, которые устанавливаются левой кнопкой мыши.
Теперь те части, что должны быть приведены в движение, удерживая левую кнопку мыши слегка передвигаем и закрепляем булавкой. Это будет заметно по отклонению изображения от предыдущего положения на фоне первого слоя этого же изображения.
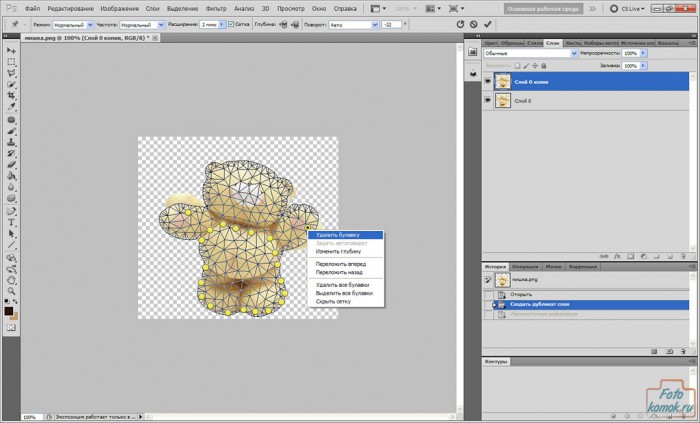
Если вдруг была установлена булавка не в том месте или она лишняя, то её можно удалить, для этого нажимаем правую кнопку мыши, стоя на булавке и в меню выбираем «Удалить булавку».
Стоит отметить, что данная функция «Марионеточная деформация» может применяться, как с целью исправить изображение или для того, чтобы сделать анимацию.
Теперь переходим к созданию анимации. Во вкладке «Окно» выбираем функцию «Анимация».
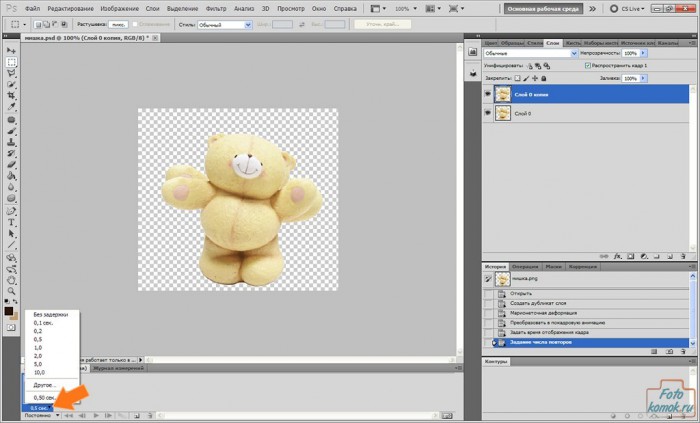
Внизу рабочего файла (файла, с которым производятся изменения) появляется лента раскадровки с первым кадром. Выставляем время на кадре 0,5 секунды. Для этого нажимаем на треугольник, как показано стрелочкой и выбираем из открывшегося списка 0,5.
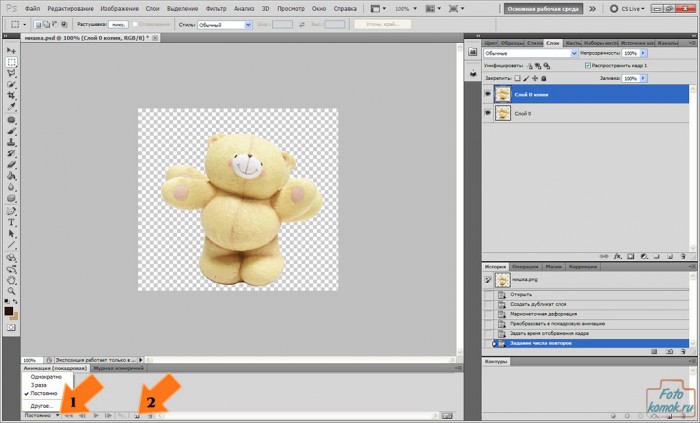
Для того, чтобы анимация была постоянной необходимо выбрать параметр цикла «Постоянно» как показано на рисунке стрелочкой № 1. Далее копируем кадр как показано на рисунке стрелочкой № 2, нажав листик.
Теперь для первого кадра делаем видимым первый слой с изображением, а со второго слоя с изображением снимаем видимость. Для второго кадра видимым только второй слой, а с первого слоя с изображением снимаем видимость. Для этого того, чтобы снять со слоя видимость нужно левой кнопкой мыши снять глазик со слоя в окне слоев, как показано стрелочкой.
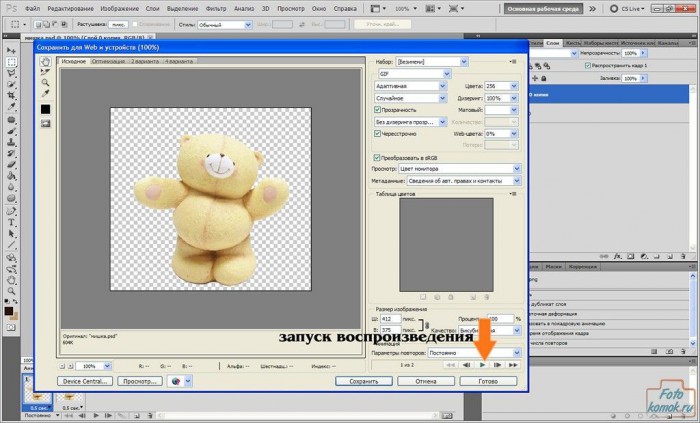
Переходим к сохранению картинки. Так как у нас анимация, то во вкладке «Файл» выбираем функцию «Сохранить для WEB и устройств». В открывшемся окне устанавливаем те параметры, как на рисунке, нажимаем на кнопку воспроизведение, как указано стрелочкой и нажимаем «Сохранить».
В диалоговом окошке задаем название файла, выбираем место для сохранения и нажимаем «ОК».
Картинка готова.

Источники изображений к уроку: