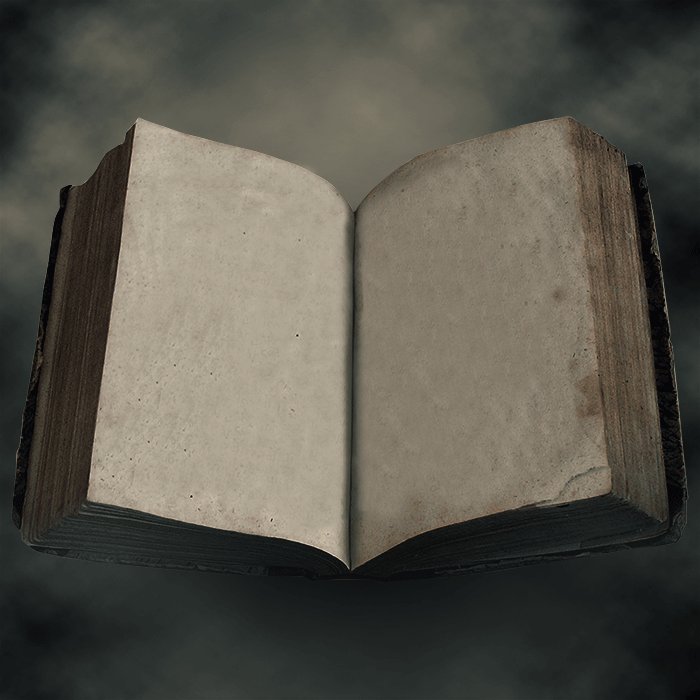
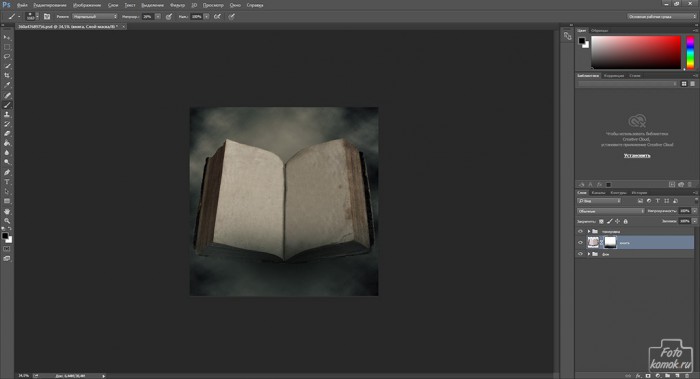
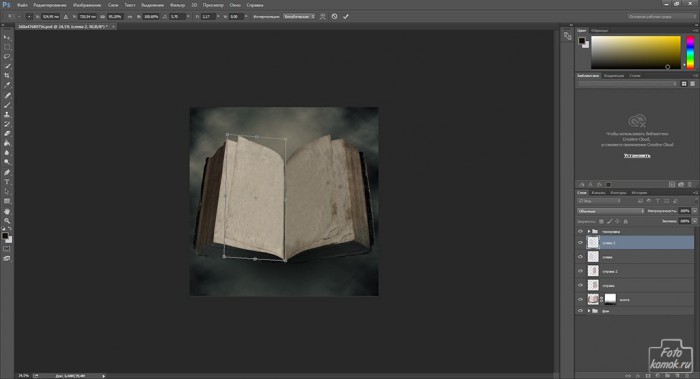
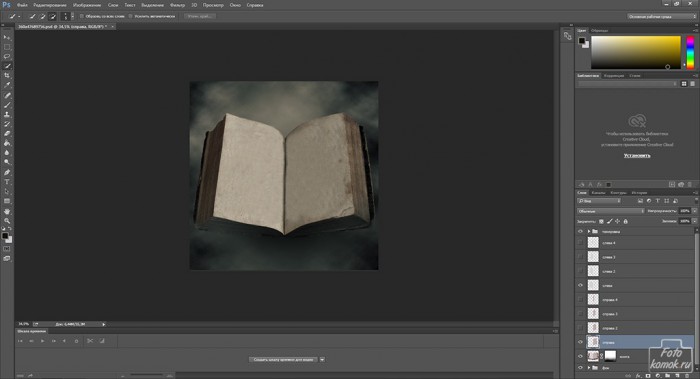
Анимация страниц книги выполняется при помощи искажения дубликатов страниц. Рассмотрим на примере. Подготавливаем фон, вставляем предварительно отделенную от фона книгу (пример). Добавляем к слою с книгой слой-маску и слегка скрываем нижнюю часть книги, как бы погружая её в темноту.
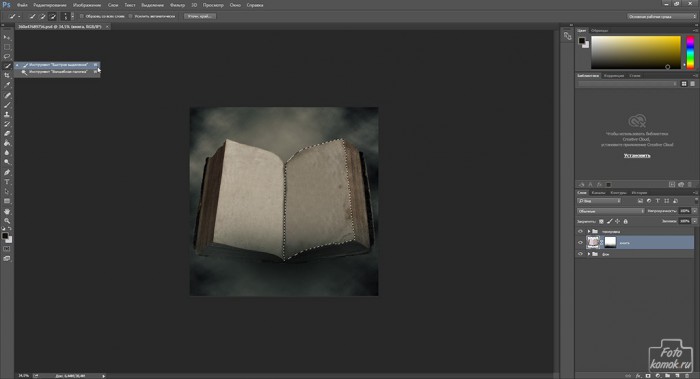
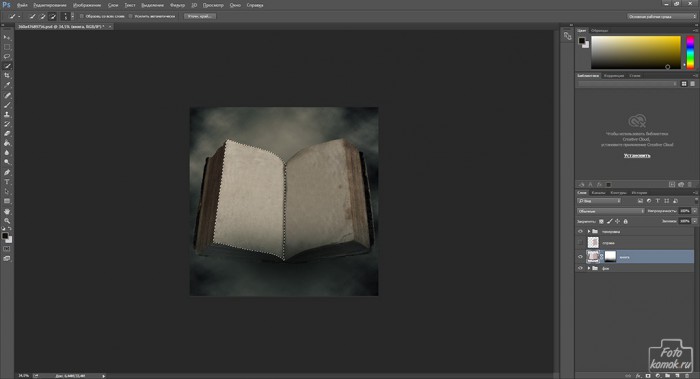
Для анимации страниц необходимо инструментом «Быстрое выделение» выделить страницы справа и слева, каждую из них скопировав и вставив в отдельные слои.
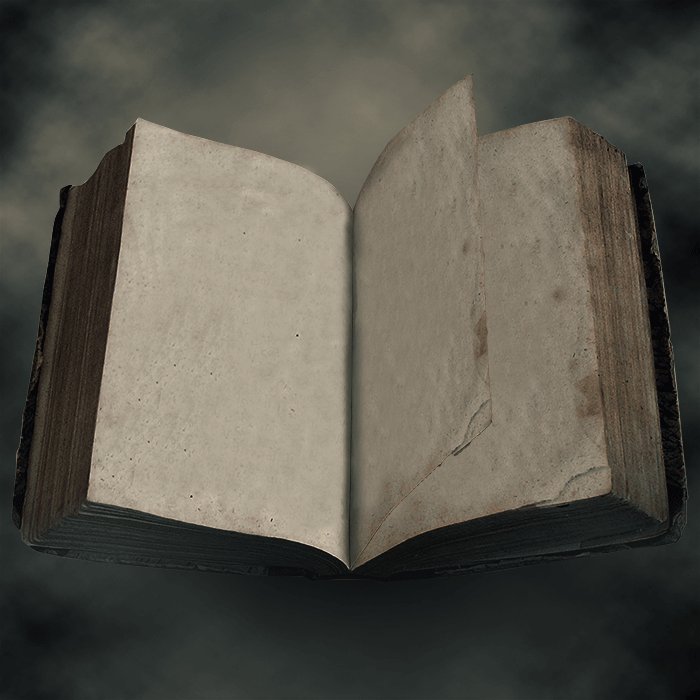
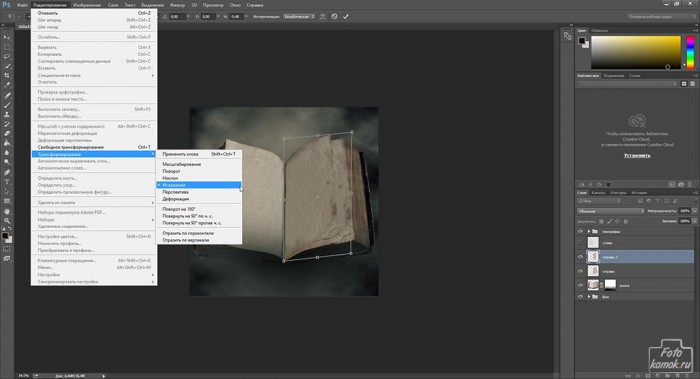
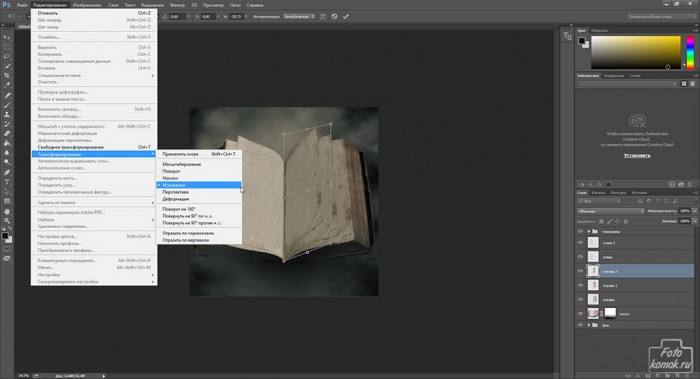
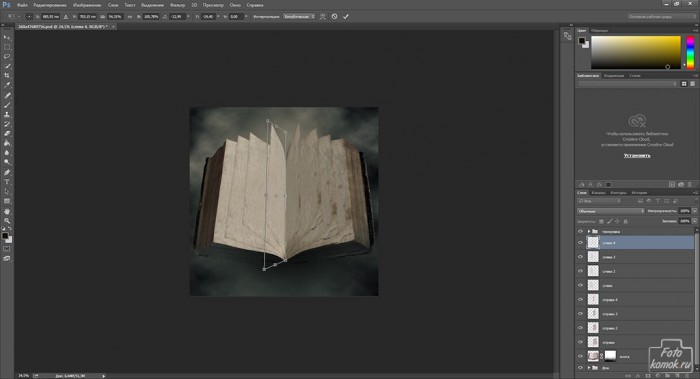
Далее необходимо придать каждой из этих страниц «Искажение», как бы подымая страницу для последующего перелистывания.
Данное действие необходимо проделывать применительно к страницам с обеих сторон.
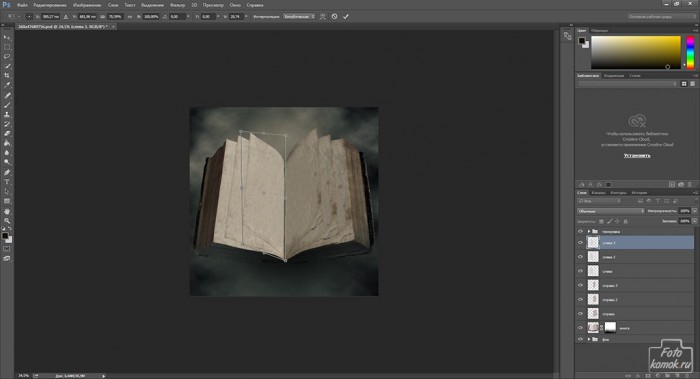
Создаем дубликат искаженной страницы справа и снова её искажаем.
То же самое проделываем для страницы слева.
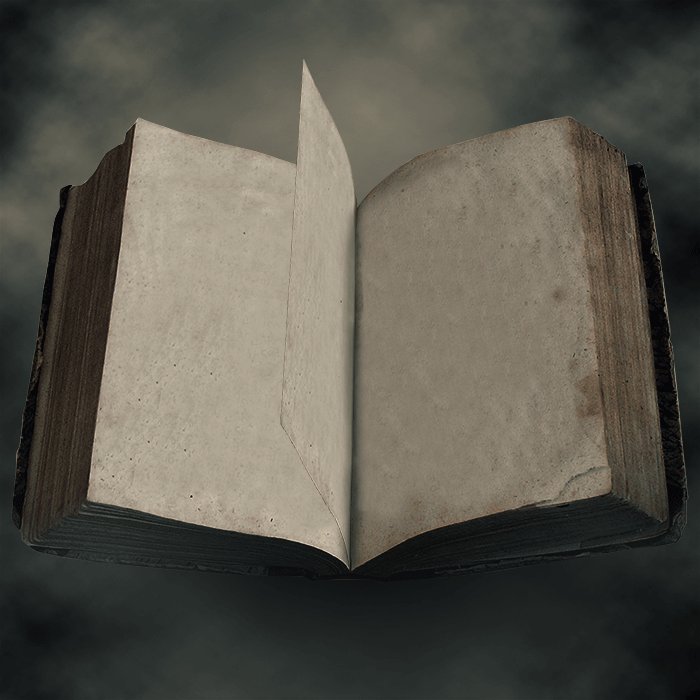
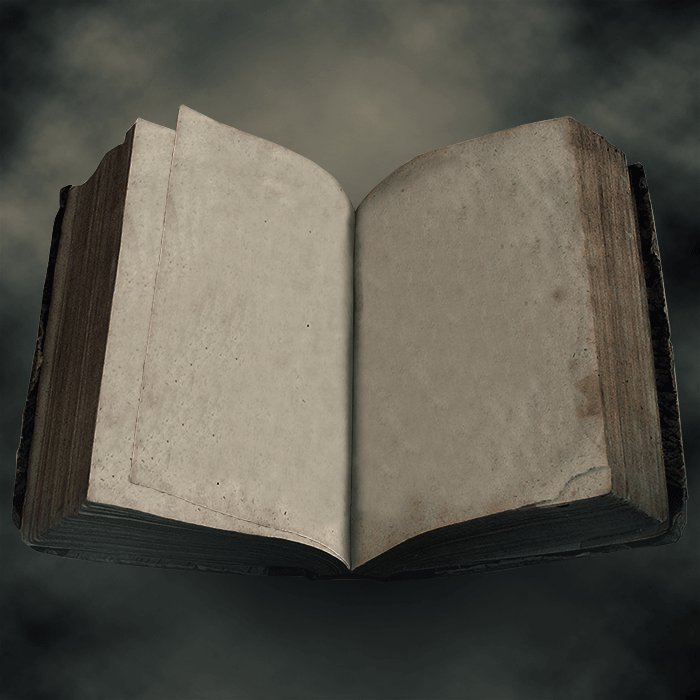
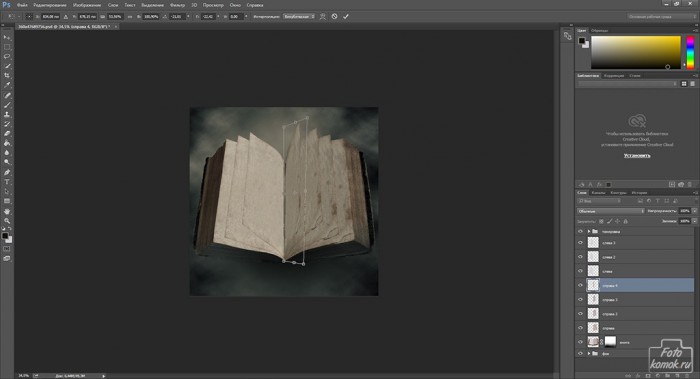
Снова создаем дубликат искаженной страницы справа и искажаем его ещё больше.
То же самое проделываем для страницы слева.
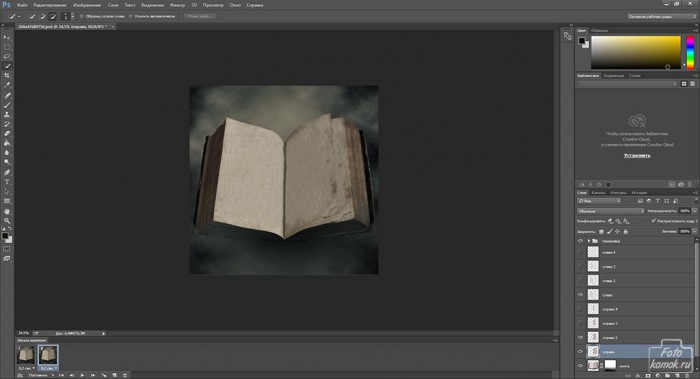
Создаем раскадровку: вкладка «Окно»- «Анимация» или «Шкала времени». Далее внизу рабочего поля в окне анимации нажимаем на «Создать шкалу времени для видео» и нажимаем на иконку «Преобразовать в покадровую анимацию» в виде кадров. Выставляем «Время выбора отображения кадра» и «Выбор параметров цикла».
Распределяем слои со страницами по кадрам.
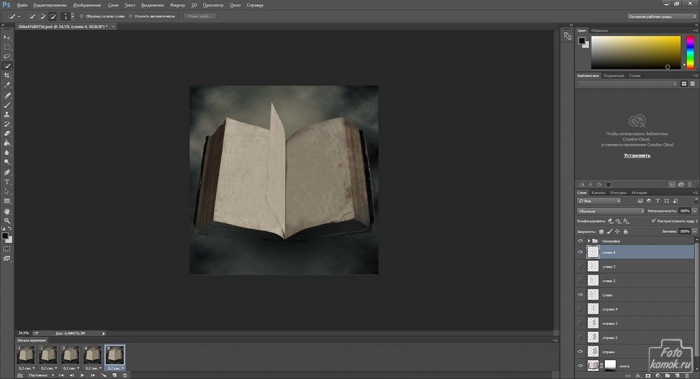
От первого кадра до пятого страницы перелистываются справа налево. Соответствие кадров слоям:
кадр 1 – слой со страницей справа
кадр 2 – слой со страницей справа 2
кадр 3 – слой со страницей справа 3
кадр 4 – слой со страницей справа 4
кадр 5 – слой со страницей слева 4
кадр 6 – слой со страницей слева 3
кадр 7 – слой со страницей слева 2
кадр 8 – слой со страницей слева
Если необходимо, то на первом кадре создаем корректирующие слои для цветокоррекции.
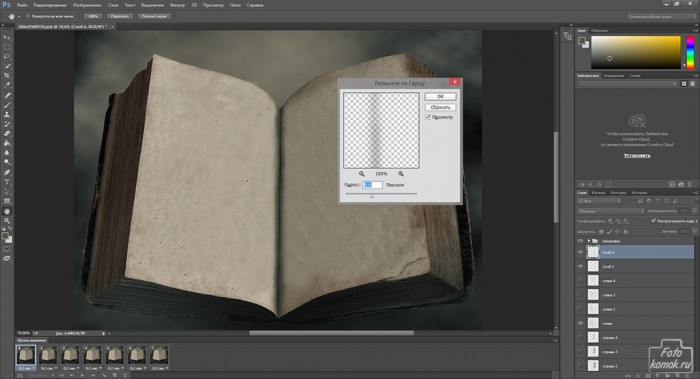
На первом кадре создаем новый слой и в нем кистью мягкого типа рисуем полосу по середине книги, которому придаем «Размытие по Гауссу», чтобы скрыть мелкие дефекты на слоях со страницами. Края страниц можно подправить ластиком и деформацией сдвинуть по линии сгиба, если край не соприкасается с линией сгиба книги.
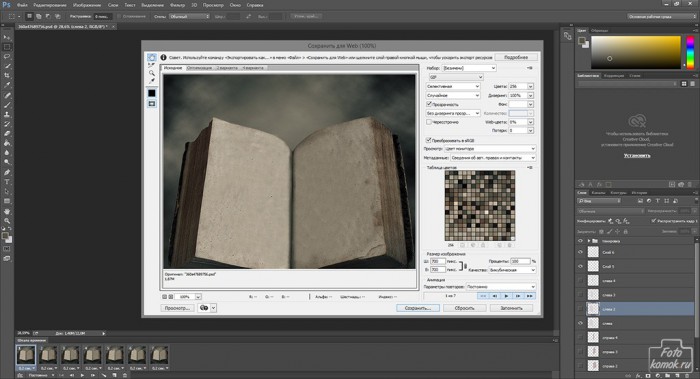
Сохраняем анимацию: Shift + Ctrl + Alt + S либо вкладка «Файл» – «Сохранить для web и устройств».
В диалоговом окне задаем характеристики для анимации.
Сохраняем изображение в формате gif.