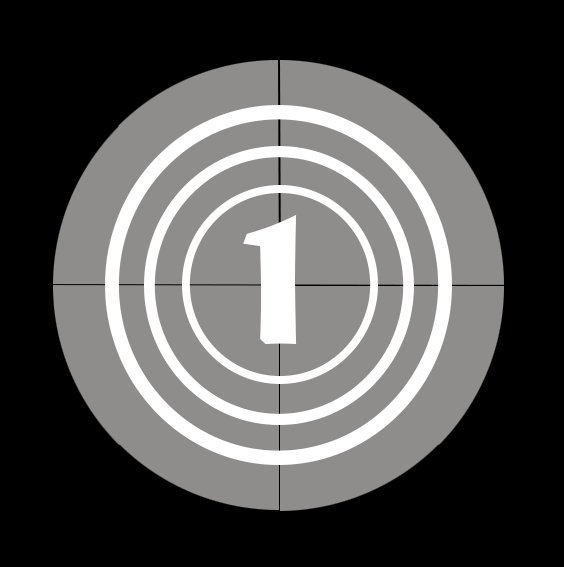
Анимация заставки отсчета выполняется при помощи разбивки на сектора слоя, выполняющего функцию бегущего времени.
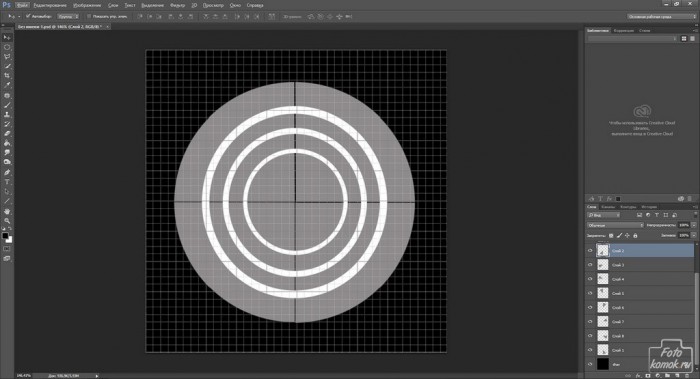
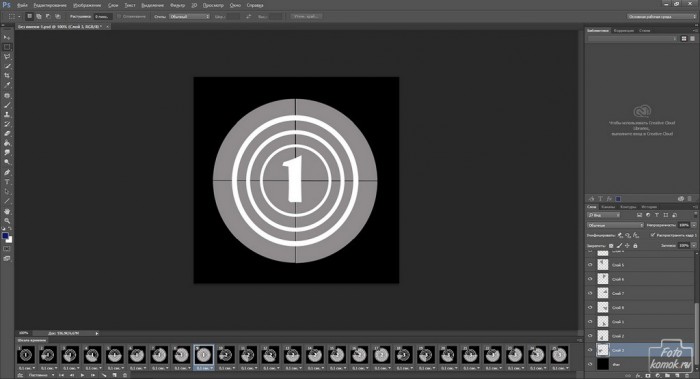
Создаем новый файл. Создаем новый слой. Включаем «Вспомогательные элементы» – «Сетка» во вкладке «Просмотр». Инструментом «Овальная область» создаем круг и заливаем его серым цветом.
Инструментом «Фигура» создаем прямые черного цвета, располагая их по центру круга.
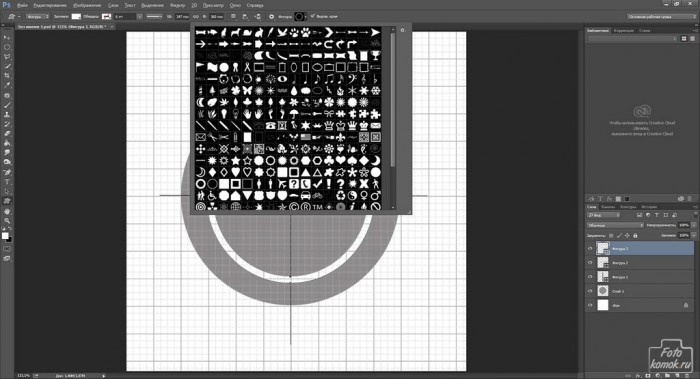
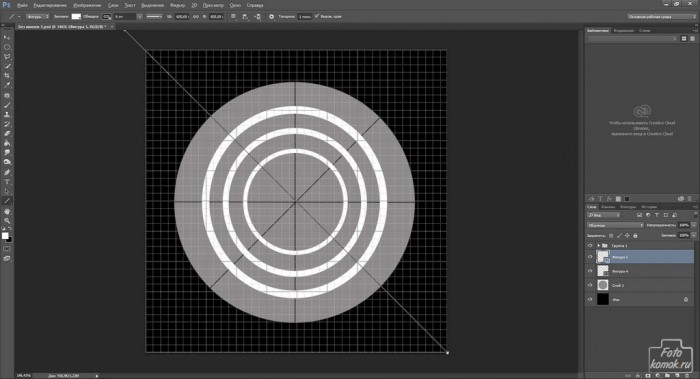
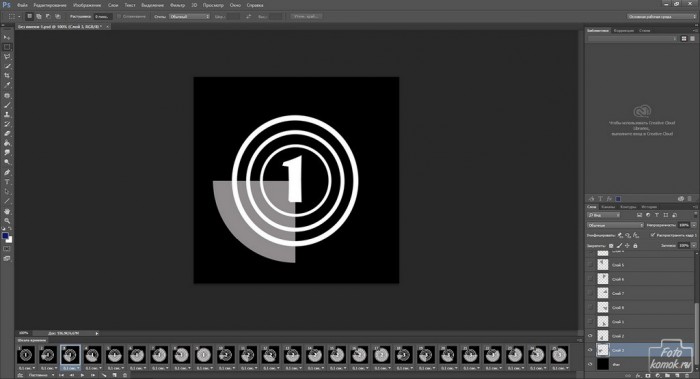
В настройках инструмента «Фигура» выбираем окружность с толстым контуром.
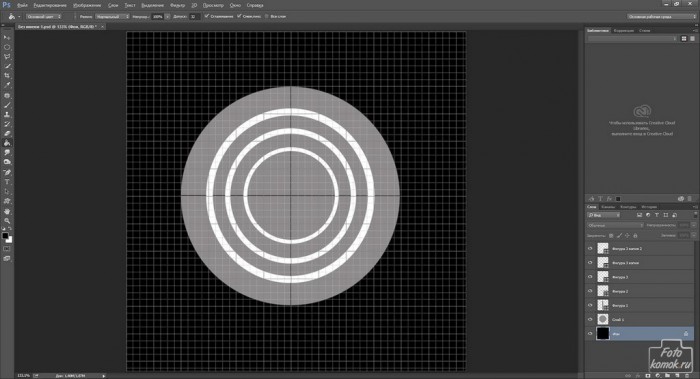
Дублируем слой с окружностью и «Масштабированием» делаем дубликаты окружности меньше.
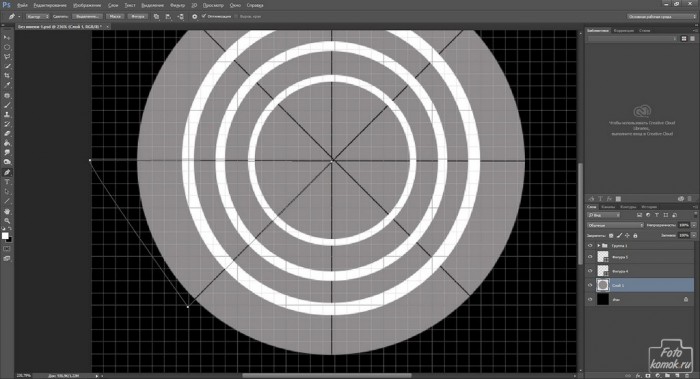
Для того чтобы разбить слой с серым кругом на сектора следует создать прямые, расположив их по диагонали в точке пересечения всех прямых.
Инструментом «Перо» выделяем образовавшийся треугольник на сером круге.
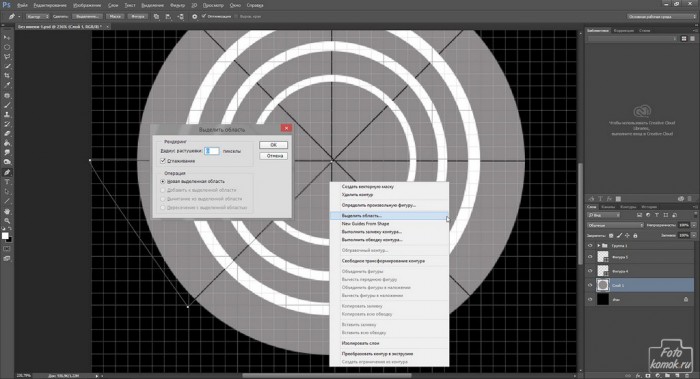
Нажимаем правой кнопкой мыши по рабочему полю и в контекст ном меню выбираем «Выделить область». В диалоговом окошке нажимаем «ОК».
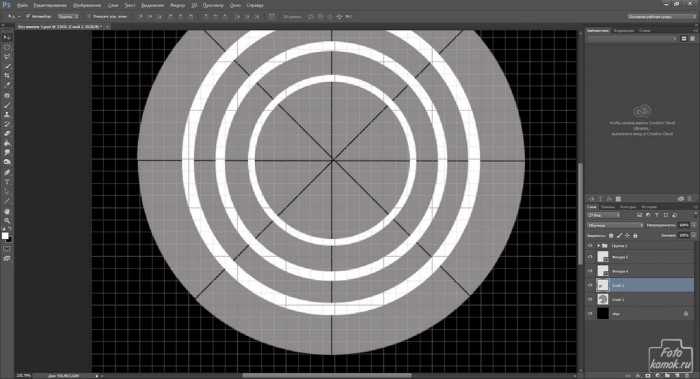
Выделенную область вырезаем и вставляем отдельным слоем. Инструментом «Перемещение» сдвигаем вырезанный сектор так, чтобы он стыковался краями в месте среза на круге.
И так каждый сектор вырезаем и вставляем.
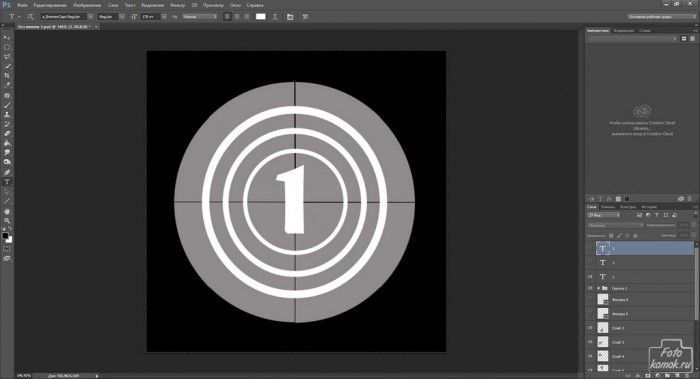
Создаем текстовые слои с цифрами.
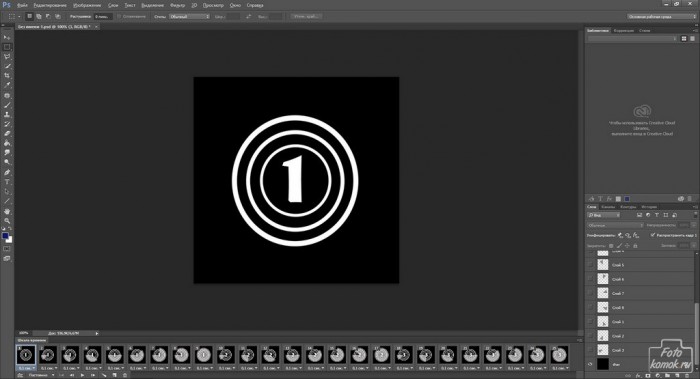
Создаем анимацию. Во вкладе «Окно» нажимаем «Шкала времени». Создаем раскадровку. На первом кадре задаем «Выбор времени отображения кадра» – 0,1 сек и «Выбор параметров цикла» – «Постоянно».
Для первого кадра снимаем видимость со всех слоев с секторами.
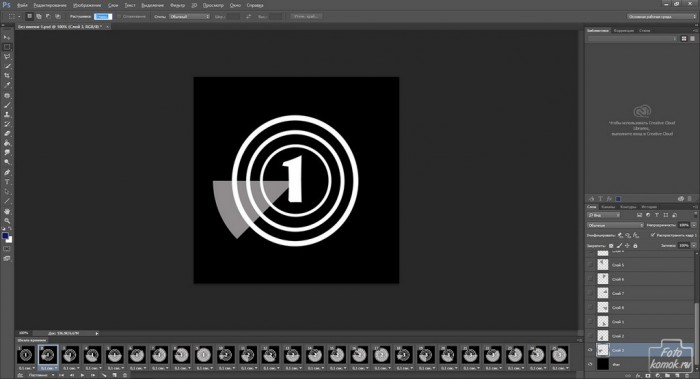
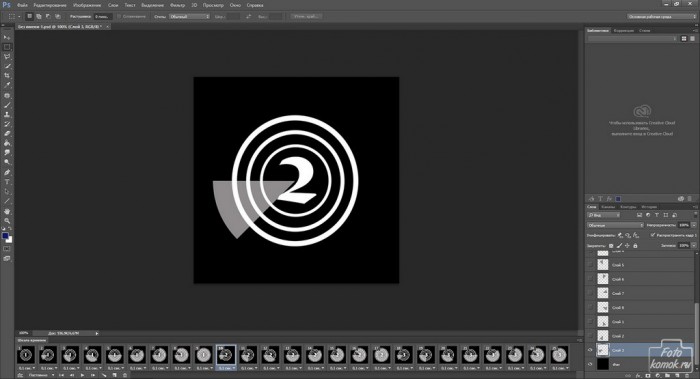
Для второго делаем видимым один из секторов.
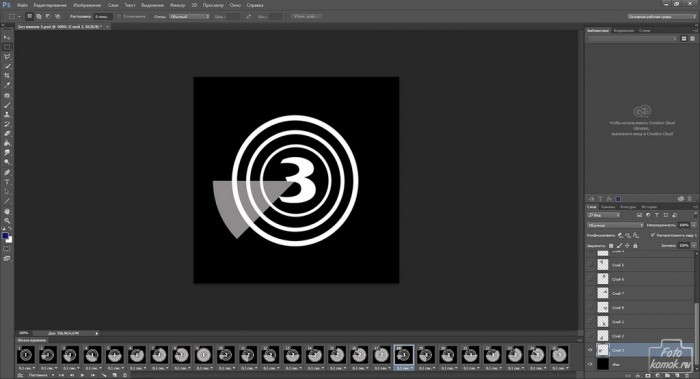
Для третьего кадра делаем видимым следующий слой с сектором, а с предыдущего не снимаем видимость.
Таким образом, делаем видимыми все сектора.
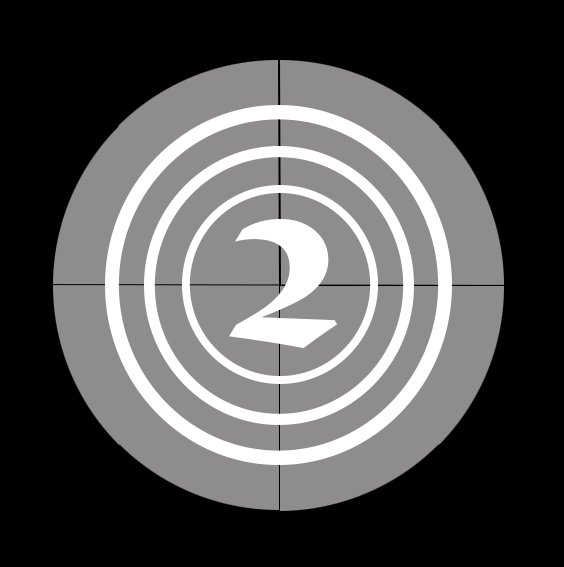
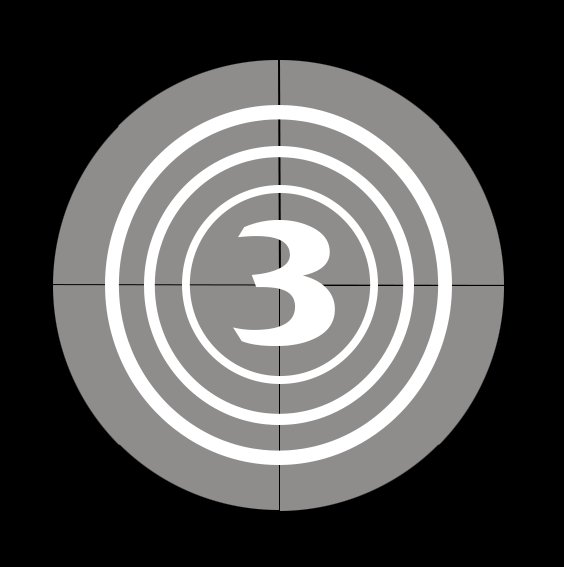
Сменяем цифру и начинаем заново возвращать видимость каждому из секторов, начиная с первого.
Как только круг станет цельным на следующем кадре сменяем цифру.
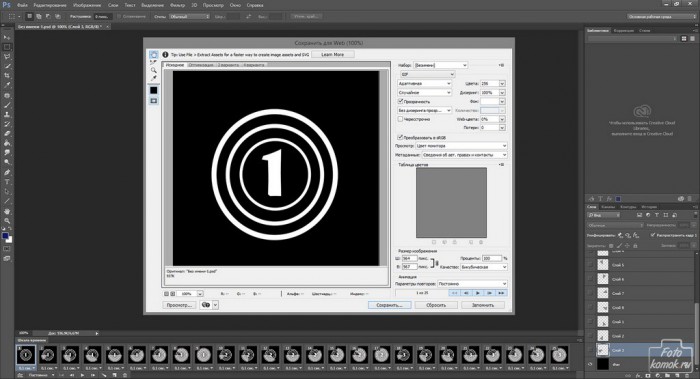
Сохраняем анимацию: вкладка «Файл» – «Сохранить для web и устройств».
РЕЗУЛЬТАТ