Очень интересный эффект даёт постепенное размытие изображения от центра краям. Фотографии с таким «зум-эффектом» выглядят очень динамично и объёмно. За неимением зеркального фотоаппарата или объектива с ручным зумом, можно создать такой эффект с помощью Фотошоп.
Откроем исходное фото, с которым будем работать File => Open, или Ctrl+O.
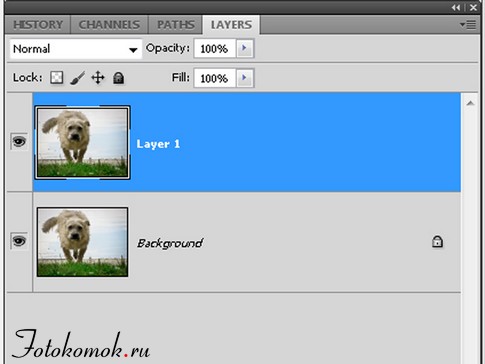
В дальнейшем будем работать с копией фонового слоя (background), для этого копируем его путём нажатия комбинации клавиш Ctrl+J.
На новом слое будет находиться будущий эффект, поэтому он должен располагаться поверх исходного слоя.
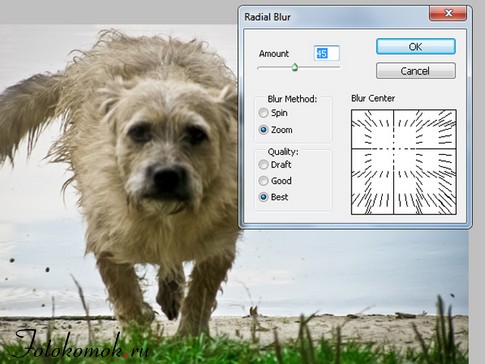
Итак, находясь на верхнем слое, применяем радиальное размытие. Для этого идём Filter/ Blur/ Radial Blur. В открывшемся окошке выставляем следующие параметры: Blur Method – Zoom, Quality – Best, степень наложения выбирайте оптимально подходящей для вашего фото, я поставила 45, и, двигая мышкой по схеме, укажите, где по вашему усмотрению будет центр размытия (Blur Center).
Жмём ОК и смотрим результат:
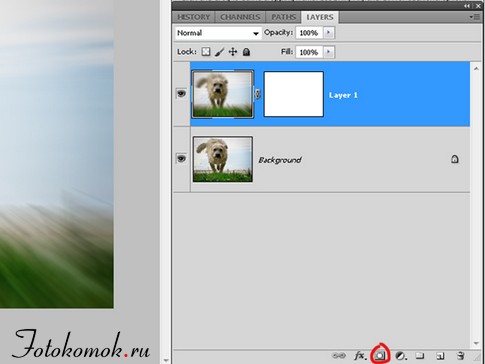
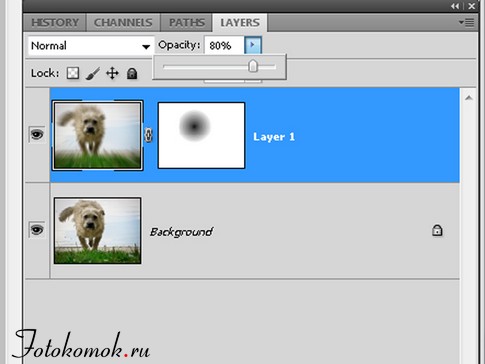
Теперь нам необходимо восстановить центральную часть фото, т.е. ту область, к которой мы добавляем эффект, в моём случае это морда собаки. Для этого нам понадобится Слой-маска. Нажимаем в панели Layers значок «Add vector mask», напротив нашего слоя с эффектом должен появиться белый прямоугольник.
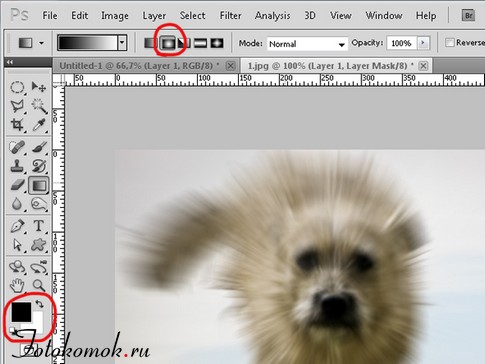
На созданном слое-маске применим градиент к области, которую мы решили восстанавливать.
В панели инструментов выбираем «Градиент», цвета заливки ставим черный и белый, на панели параметров инструмента в выплывающем списке градиентов находим цвет от черного к белому и ставим вид радиальный градиент.
Теперь проведём инструментом в нужной области – от центра к краям морды собаки.
Полученный эффект можно слегка уменьшить убавив немного прозрачности слоя (Opacity). Я поставлю 80%.
И вот что получилось у меня:
Как видите, наш эффект добавил фотографии динамики, сделал собаку с застывшей, действительно бегущей.
С уважением, MsGadfly.