В web-дизайне огромную роль играет шрифтовое решение. Казалось, что проще взять и написать текст. На самом деле визуальное восприятие шрифта, его размера и расположения может отразиться на восприятии сайта или рекламной продукции в целом.
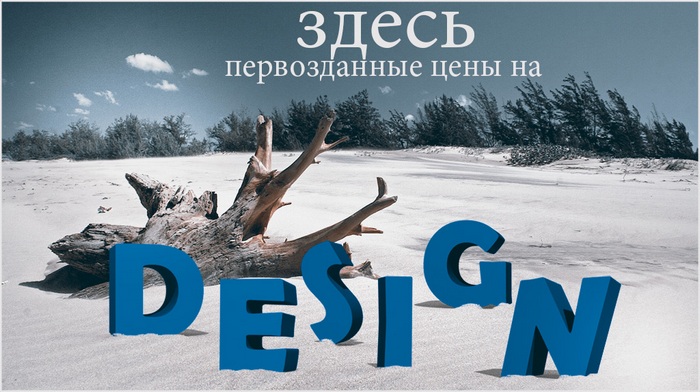
Советов по типографике довольно много, но когда дело касается компьютерной графики, то здесь играет большее значение собственный вкус. Применим слово «дизайн» в рекламном изображении.
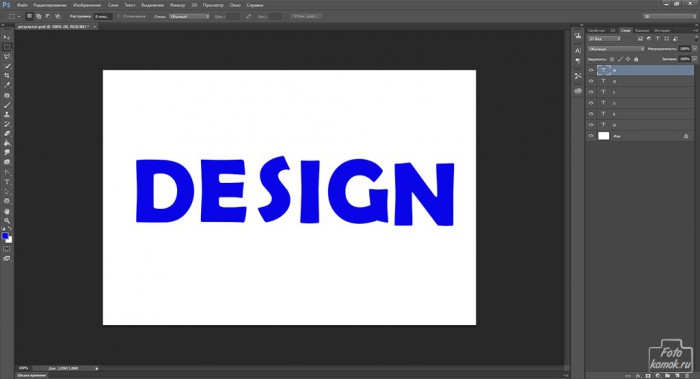
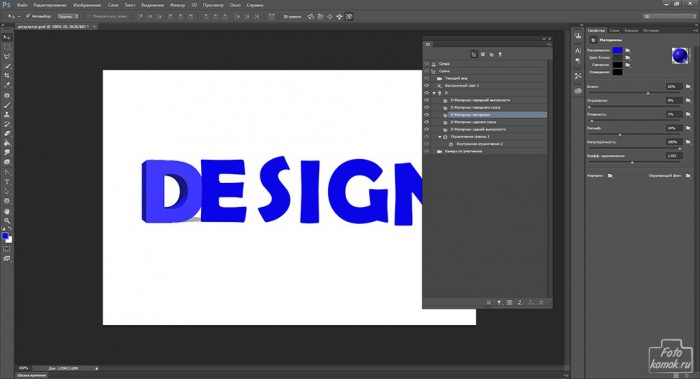
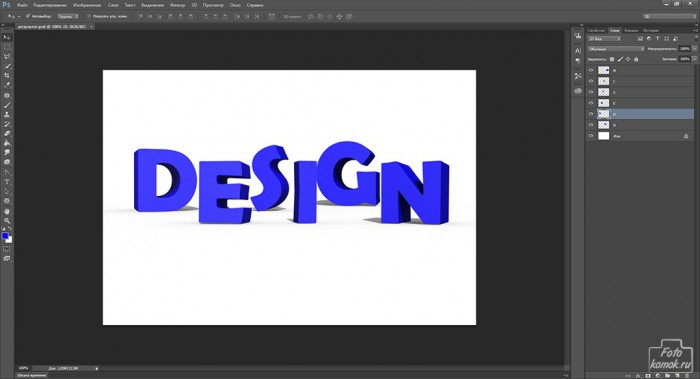
Сперва необходимо определить шрифт, опять-таки на собственное усмотрение и каждую букву написать в отдельном слое.
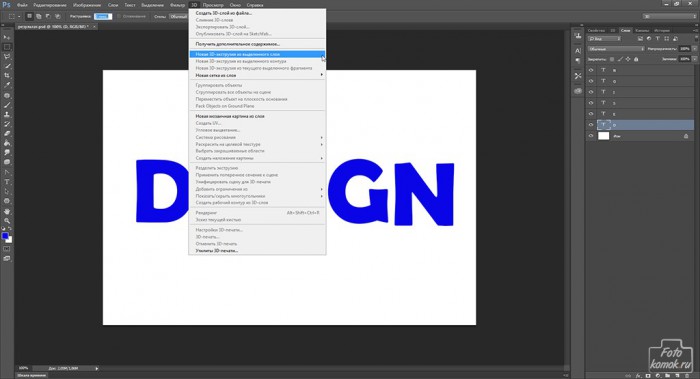
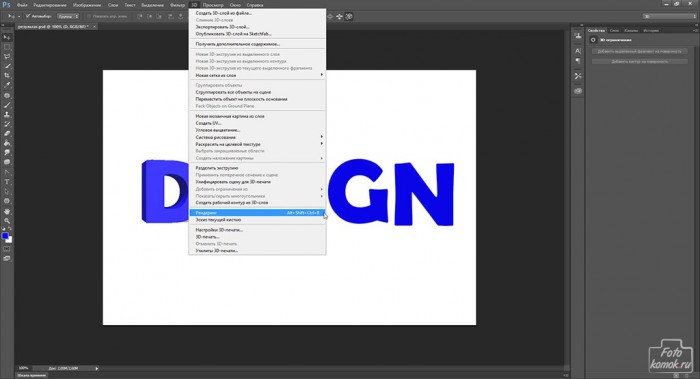
Далее переходим к функции «ЗD».
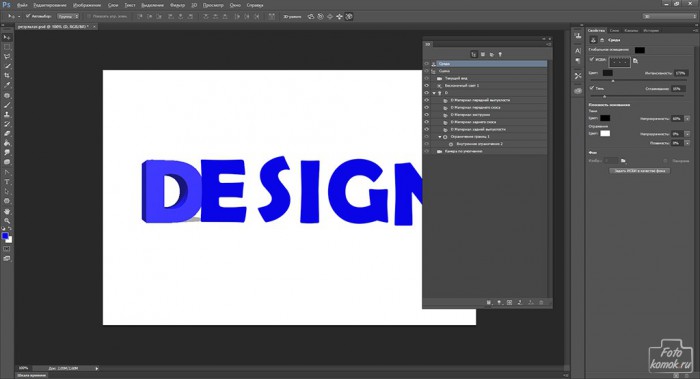
Настраиваем поворот буквы, тень внутри буквы и прочие характеристики, в которых довольно просто разобраться немного потренировавшись.
Для того чтобы буква получилась с гладкими краями, как и полагается векторной графике, то нужно выполнить рендеринг. Процесс рендеринга длительный и потребуется хорошая мощность компьютера, чтобы избежать подвисания и перегрева процессора.
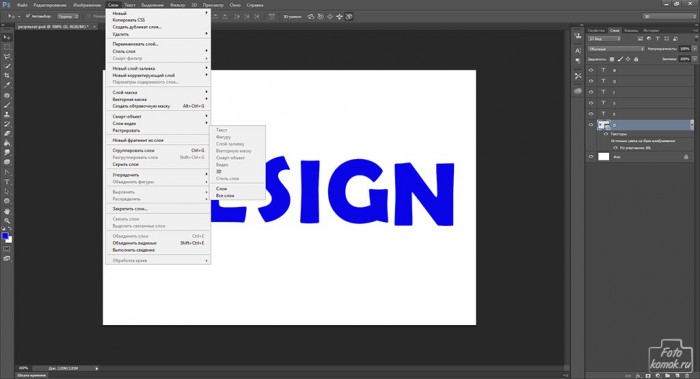
Далее растрируем слой.
Последовательно превращаем каждую букву в 3D объект.
Применяем рендеринг и растрируем слой.
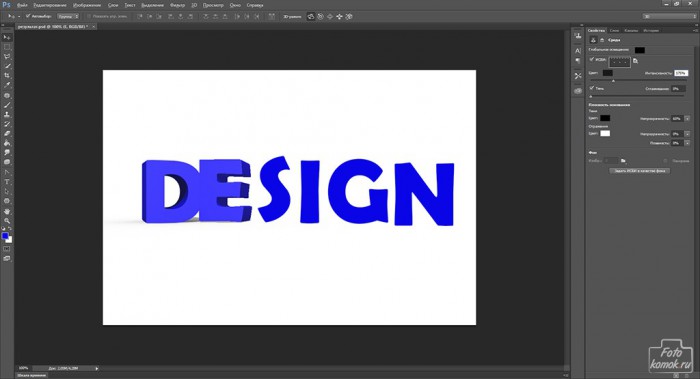
Располагаем буквы на рабочем поле в разброс.
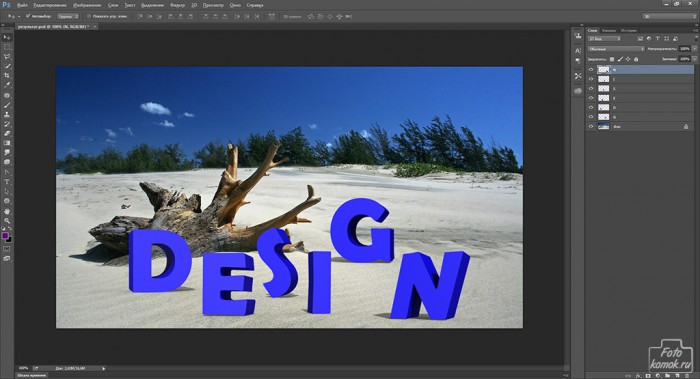
Вставляем под текстовые слои рекламное изображение (пример). Либо можно открыть файл с изображением и в него продублировать слои с буквами.
Добавляем к слоям с буквами слой-маску и в ней кистью черного цвета прокрашиваем низ букв так, словно они утопают в песке.
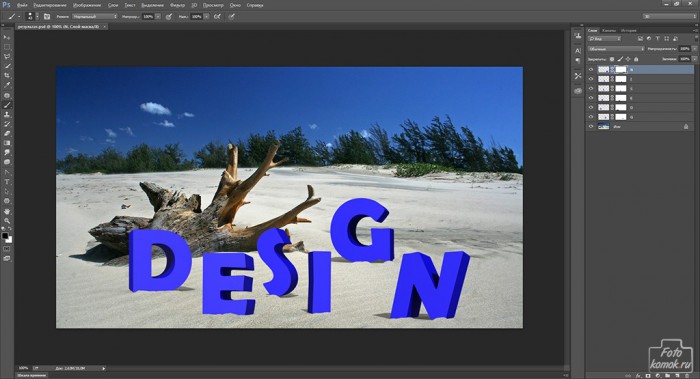
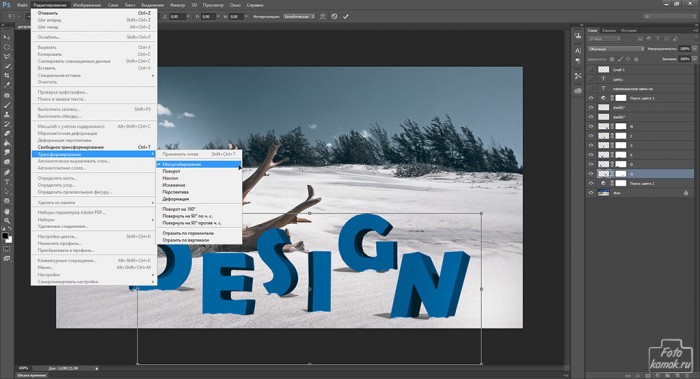
Некоторые буквы можно исказить, применив к ним из функционала «Трансформирование» функции «Масштабирование», «Наклон», «Искажение» и прочее.
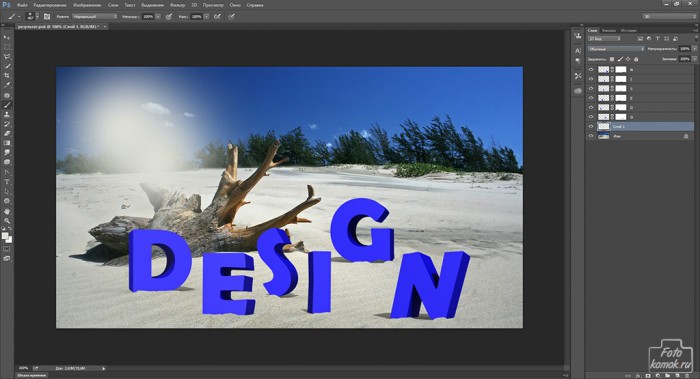
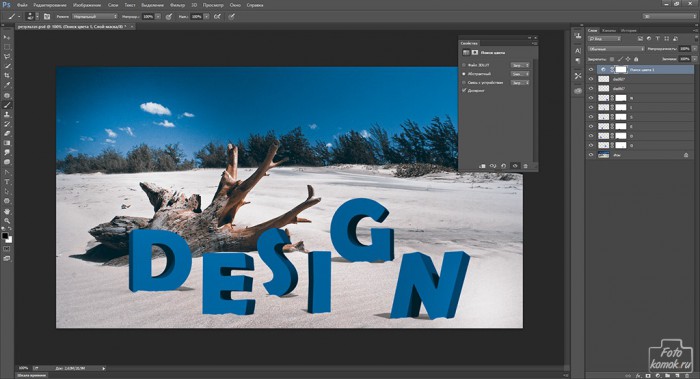
Дополняем коллаж элементами в виде цветовых пятен, которым можно изменить режим наложения и тем самым изменить цветовую тональность отдельного фрагмента.
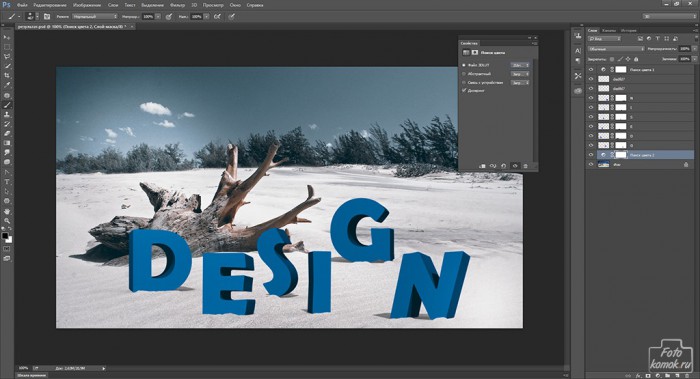
Можно применить корректирующий слой «Поиск цвета» и изменить тональность изображения. Расположить корректирующий слой можно поверх всех слоев и непосредственно над слоем с фоновым изображением.
Букву, которая находится вдалеке от других можно уменьшить, что будет соответствовать действительности.
Дополняем работу рекламным текстом, если это требуется и получаем рекламу.