В этом уроке фотошоп мы рассмотрим пример создания красивого текста со стилизацией под кардиограмму.
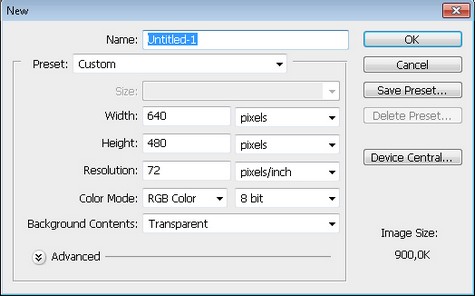
Создаём новое изображение Ctrl+N:

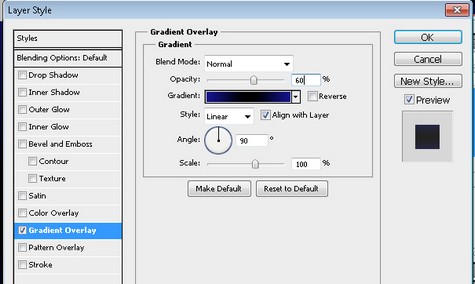
Заливаем его чёрным цветом и заходим в стили слоя с помощью двойного клика по слою. Во вкладке Gradient Overlay устанавливаем следующие значения: Режим наложения – Normal, прозрачность – 60%, Стиль – Linear, Угол – 90, Масштаб – 100%.

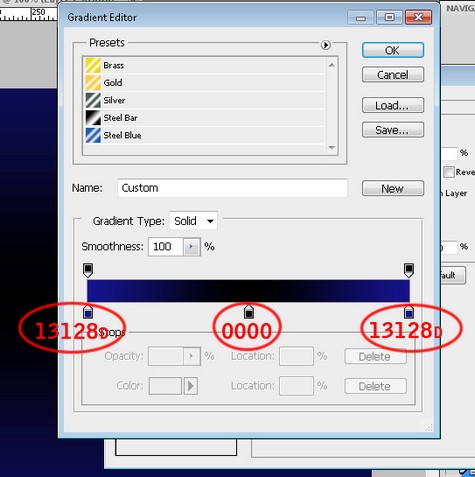
Далее кликаем по окошку с градиентом и меняем расположение и цвет ползунков как на моей картинке:

Цвет левого и правого ползунков можете подбирать на свой вкус, главное чтоб центральный был чёрным. В итоге должна получиться такая картинка:

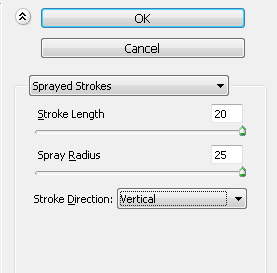
Теперь создадим новый слой (Ctrl+Shift+N) и объединим с первым (Ctrl+E), чтобы эффект градиента стал слоем. Это позволит применить к нему фильтр «Аэрограф». Идём в меню Filter => Brush Strokes => Sprayed Strokes и устанавливаем следующие значения:

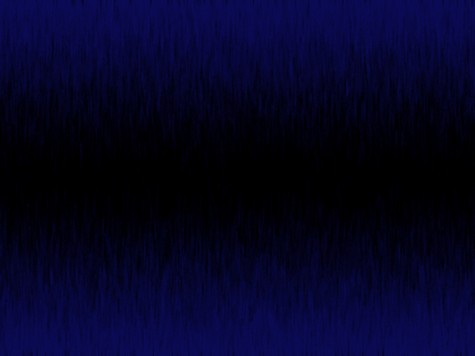
Наше изображение должно стать таким:

Теперь можно написать текст. Выберете понравившийся шрифт с контурами (у меня a_AlbionicNrOtl) и цвет текста – белый.

С помощью Move Tool ![]() можно подвинуть наш текст ближе к центру.
можно подвинуть наш текст ближе к центру.

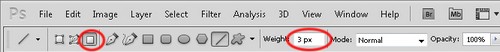
На отдельном слое нарисуем линии кардиограммы. Возьмём инструмент Line Toolсо следующими настройками:
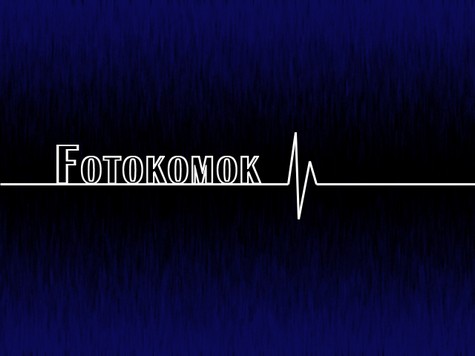
И нарисуем примерно такие линии:

Объединим слой с линиями и текстом, перед этим нужно будет растеризовать слой с текстом (Layer=> Rasterize=> Type). С помощью ластика (Eraser Tool) ![]() вытрем внутренние и смежные с линией контуры.
вытрем внутренние и смежные с линией контуры.

Теперь нам нужно применить фильтр Ветер, но так как он имеет функцию направления только влево или вправо, то нам нужно предварительно перевернуть текст на 90?. Идём в меню Edit=> Transform=> Rotate 90 CCW.

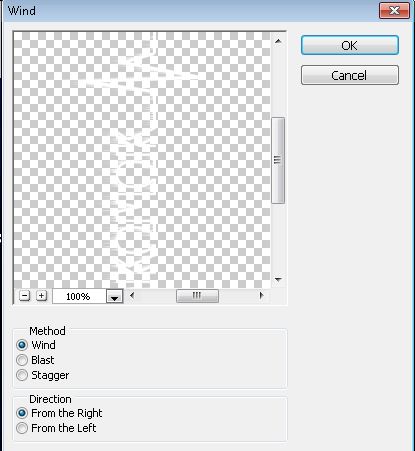
И теперь – Filter=> Stylize=> Wind. В открывшемся окошке ставим Метод – ветер и Направление – вправо:

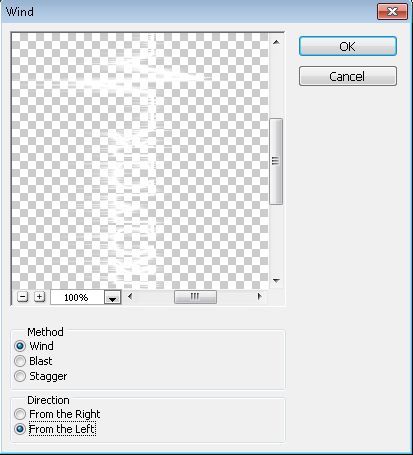
Жмём ОК и Ctrl+F, чтобы повторить эффект фильтра. После этого нужно выбрать направление ветра влево:

Жмём ОК и еще раз Ctrl+F. Вернём текст на место – Edit=> Transform=> Rotate 90 CW. Вот как должно выглядеть наше изображение:

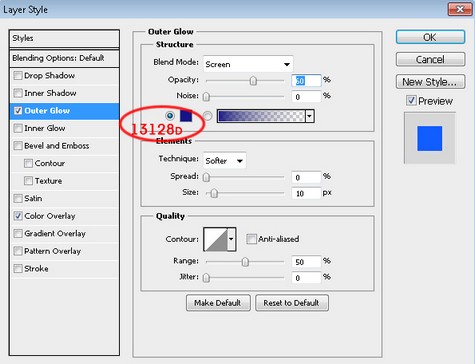
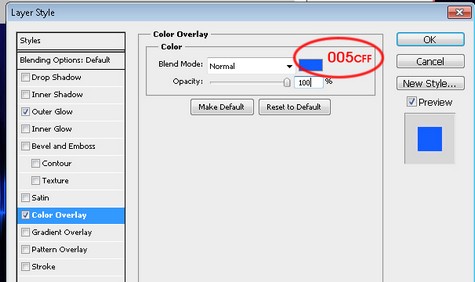
К слою с текстом и линиями применим стили слоя Outer Glow и Color Overlay:


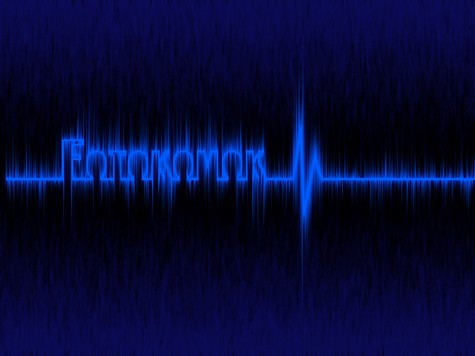
Любуемся результатом:

С уважением, MsGadfly.
