Привлечь внимание – это основная задача баннера. Иногда для этого достаточно ярких цветов либо неожиданной смелости в графике. А иногда можно обойтись и анимацией. Создадим баннер, например, для рекламы магазина торгующего кофе. Не будем отягощать графикой баннер, а сделаем в стиле минимализма, добавим упрощенную анимацию.
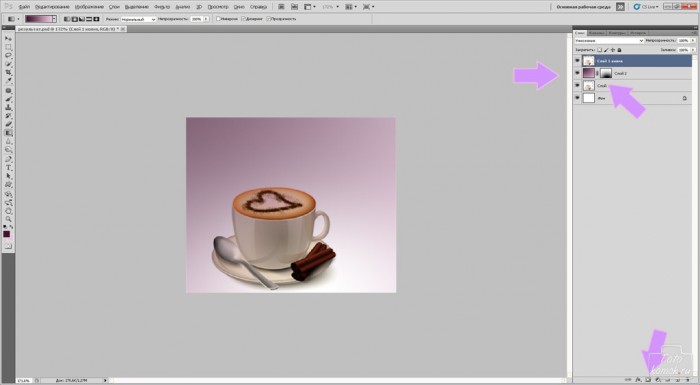
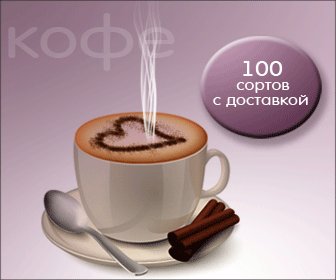
Создаем новый файл размером 336*280 пикселей. Вставляем изображение, которое будет основным, а в данном примере единственным: чашку кофе (пример).
Над слоем с чашкой создаем новый слой. На панели инструментов выставляем цвета в квадратах. В верхнем квадрате будет цвет #40142e и в нижнем #eac4dd. Инструментом «Градиент» заливаем слой.
К слою с градиентной заливкой добавляем слой-маску, нажав на иконку внизу окна слоев, как показано стрелочкой. В слое-маске кистью черного цвета, мягкого типа, большого диаметра прокрашиваем низ слоя. Изменяем режим наложения слоев на «Умножение». Снижаем непрозрачность слоя до 70%.
Копируем слой с чашкой и перетаскиваем его в окне слоев поверх слоя с градиентной заливкой. Изменяем режим наложения слоев на «Умножение».
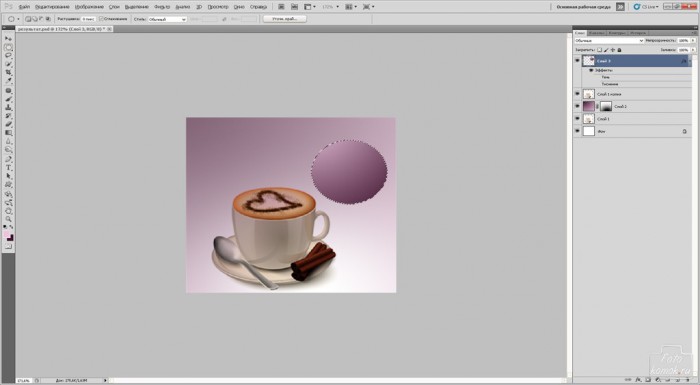
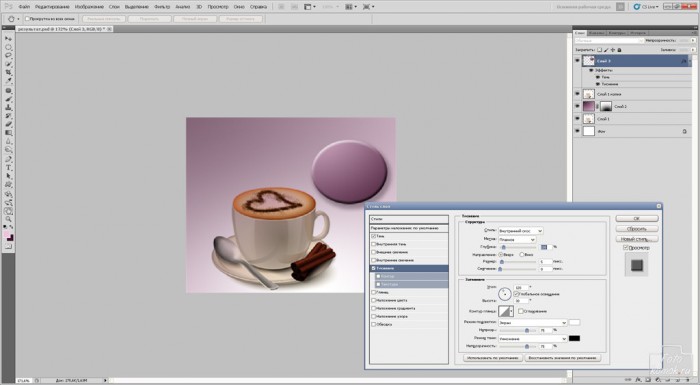
Поверх всех слоев создаем новый слой и инструментом «Овальная область» рисуем круг над чашкой. Это будет блок, в котором будет указана цель баннера, а именно привлечение внимания к акции об акции кофе. Эту область заливаем «Градиентом», поменяв наоборот цвета в квадратах.
Заходим во вкладку «Слои» – «Стиль слоя» – «Параметры наложения».
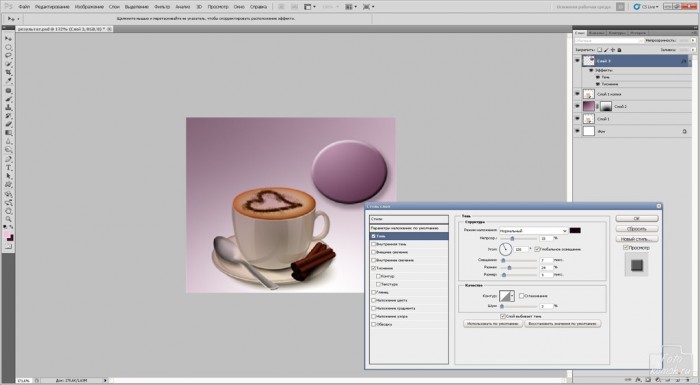
В открывшемся окошке устанавливаем галочку возле параметров «Тень» и «Тиснение». Настраиваем параметры.
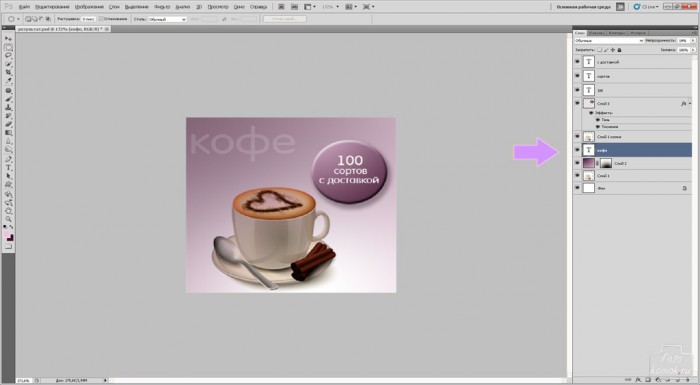
В круглой области пишем «100 сортов с доставкой» – лозунг акции, к которой приурочен баннер.
Слово «кофе» пишем между слоями градиентным и верхним слоем с чашкой, как показано стрелочкой. Непрозрачность текстового слоя снижаем до 15 %.
Перед тем, как делать анимацию нужно оформить все текстовые слои и рамочки.
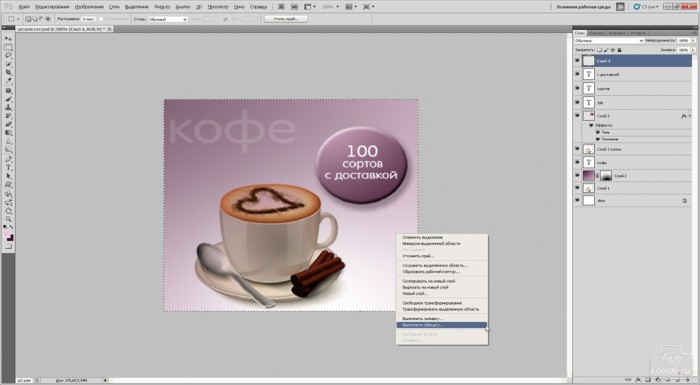
Поверх всех слоев создаем новый слой и инструментом «Прямоугольная область» обводим все изображение. Нажимаем правой кнопкой мыши по выделенной области. В контекстном меню выбираем «Выполнить обводку».
В открывшемся окошке задаем цвет и толщину обводки.
Переходим к созданию дыма над чашкой. Анимация будет символической, то есть далекой от реальности.
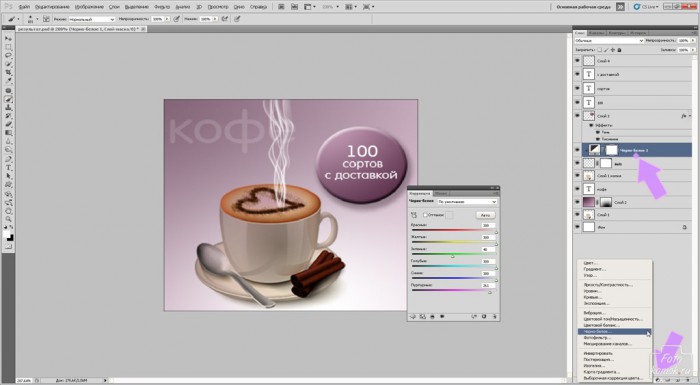
Берем векторный клипарт дыма (пример) и вставляем его над чашкой. Если он цветной, то в данном примере нужно устранить цвета. Для этого создаем корректирующий слой «Черно-белое» и делаем его обтравочной маской. Для этого нужно удерживая нажатой клавишу Alt нажать левой кнопкой мыши по границе слоев, как показано на рисунке.
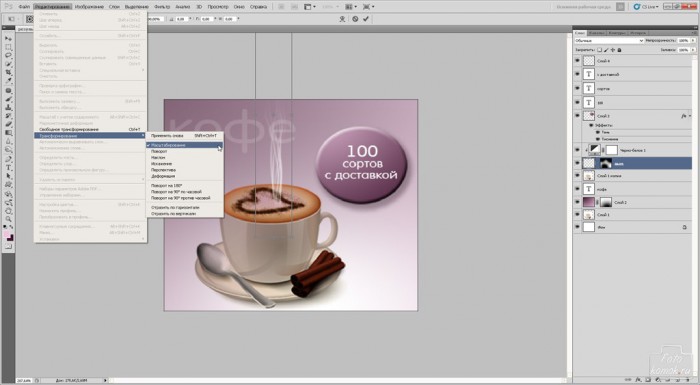
Функционалом «Трансформирование» изменяем толщину и растягиваем слой с дымом.
Добавляем к слою с дымом слой-маску и в слое-маске кистью черного цвета мягкого типа прокрашиваем лишние участки дыма.
Создаем дубликат слоев дыма и корректирующего слоя к нему. Для этого нужно выделить в окне слоев слои и нажать правой кнопкой мыши, выбрав в контекстном меню «Создать дубликат слоев». Инструментом «Перемещение» второй слой с дымом (активировать в коне слоев нужно миниатюру самого слоя, а не слой-маску) сдвигаем слегка в бок дым.
Начинаем создавать анимацию. Заходим во вкладку «Окно» и выбираем «Анимация», а в некоторых версиях программы это «Шкала времени».
Для первого кадра выставляем время 0,2 секунды. Параметры цикла выставляем «Постоянно», чтобы анимация была постоянной, а не однократной.
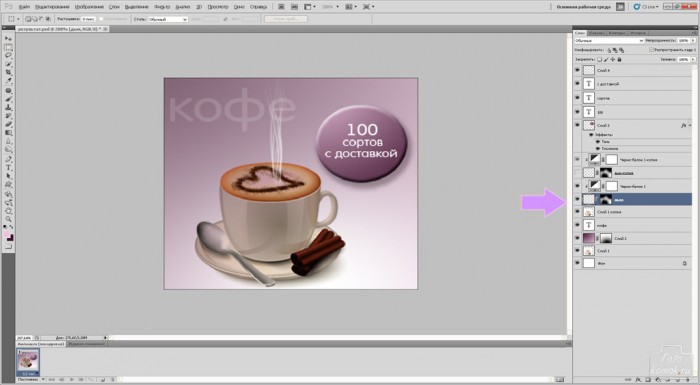
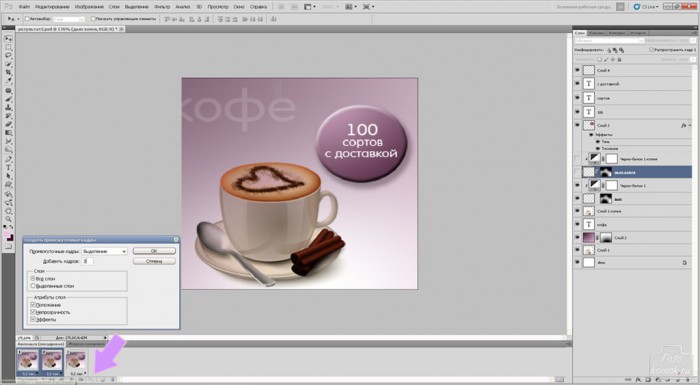
Для первого кадра будет соответствовать один из слоев с дымом, а с другого слоя с дымом снимаем видимость. Также учитывая, что к слоям с дымом прикреплена слой-маска надо нажать в окне слоев, как показано стрелочкой на скрепке между самим слоем и слоем-маской.
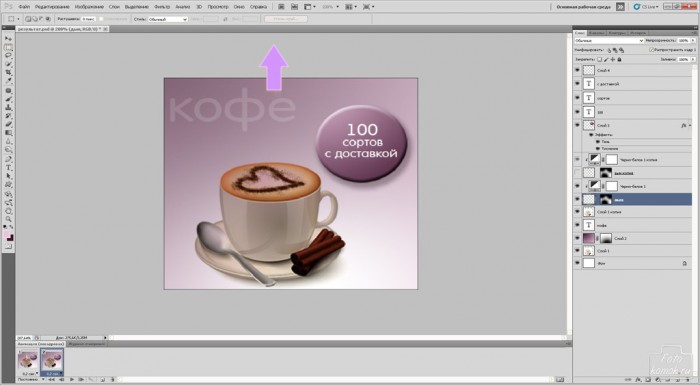
Создаем второй кадр и возвращаемся к тому же слою с дымом, который видим для первого кадра, но теперь его необходимо инструментом «Перемещение» сместить вверх так, чтобы не было видно его краев. Для перемещения необходимо нажимать в окне слоев на миниатюру самого слоя с дымом, а не на слой-маску.
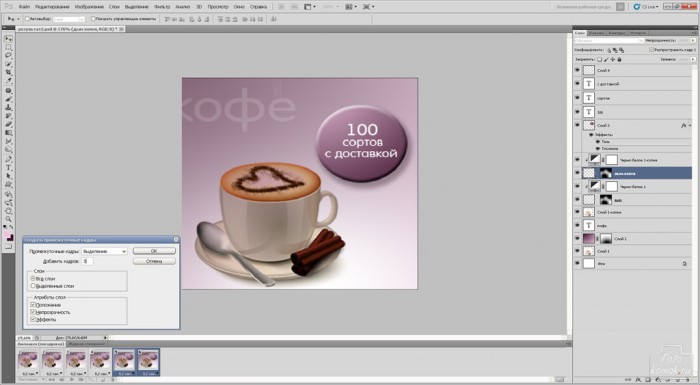
Находясь на втором кадре, возвращаем видимость второму слою с дымом и также нажимаем на скрепке между этим слоем и его слоем-маской.
Создаем третий кадр и инструментом «Перемещение» смещаем второй слой с дымом вверх. Для перемещения необходимо нажимать в окне слоев на миниатюру самого слоя с дымом, а не на слой-маску.
Теперь необходимо создать промежуточные кадры между 1 и 2 кадром и между 2 и 3 кадром. В шкале времени под рабочим слоем мышкой нажимаем на первый кадр и, удерживая нажатой клавишу Ctrl, нажимаем на второй кадр. Таким образом, мы выделили два кадра. Далее нажимаем на иконку «Создание промежуточных кадров», как показано на рисунке. В открывшемся окошке указываем количество кадров. В данном примере достаточно 3 промежуточных кадра.
Теперь выделяем предпоследний и последний кадры. Также нажимаем на кнопку создания промежуточных кадров и в открывшемся окошке задаем количество кадров.
Когда раскадровка окончена – необходимо сохранить анимацию в формате gif.
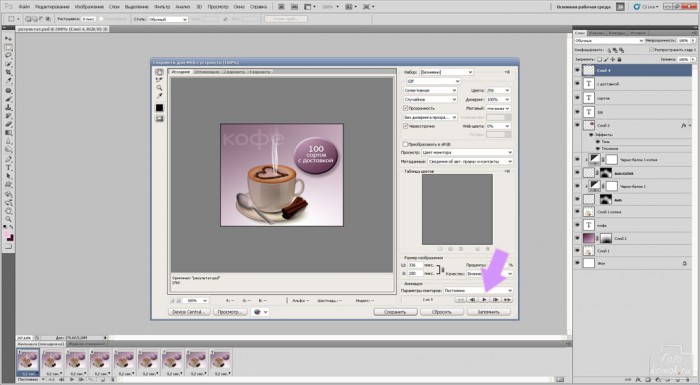
Заходим во вкладку «Файл» – «Сохранить для web и устройств».
В открывшемся окошке задам параметры, как на рисунке. Нажимаем на воспроизведение, чтобы проверить анимацию.
Таким способом можно создать простой и анимационный баннер.