Сегодня, наш урок будет посвящен созданию анимации в фотошоп. Рассмотрим несложный пример по исчезновению текста. Я выбрала картинку с уже существующим текстом, мне придётся лишь вытереть ненужную его часть, а вы можете написать свой текст поверх любой картинки.
Создаём сразу три копии слоя. Для удобства назовите их «1», «2», «3»:
На самом верхнем слое я и буду стирать ту часть текста, которая будет у меня исчезать. Если вы свой текст писали отдельно, то вам нужно будет сделать верхним слоем картинку с фоном без текста. Чтобы быстро стереть, а точнее закрасить, ненужную часть текста я воспользовалась инструментами пипетка ![]() и кисть
и кисть ![]() :
:
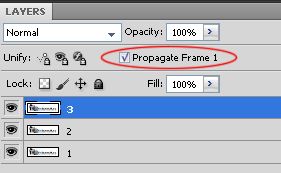
В итоге у нас должно получиться три слоя: «1»-первый кадр анимации, в нашем случае картинка с неполным текстом «foto», «2» и «3» конечные кадры, полная картинка. Далее идём в меню Window=> Animation. Обратите внимание, чтобы стояла галочка «propagate frame 1» в панели слоев:
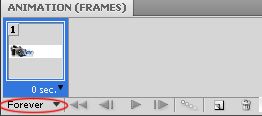
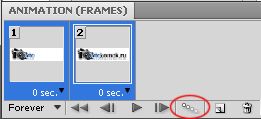
Итак, настроим первый кадр. Сделаем невидимым слой №2 и в окошке анимации выберем 0,0 секунд и значение цикла «всегда»:
Для второго кадра создадим копию первого кадра и сделаем видимым 2-ой слой, а 3-ий невидимым.
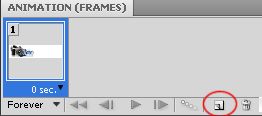
Далее, создадим 10 промежуточных кадров. Выделяем оба кадра клавишей Ctrl и нажимаем на иконку «Tweens animation frames»:
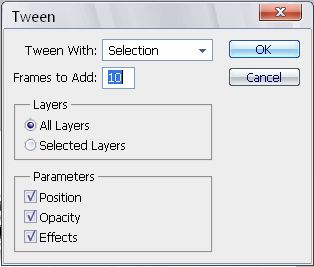
Устанавливаем следующие значения:
Добавляем еще один кадр, это будет уже 13-ый, и меняем невидимость на 2 и 3 слоях. Выделяем 12-ый и 13-ый кадры и делаем еще 10 промежуточных кадров.
И вот, наш исчезающий текст готов:
Не забудьте сохранить изображение в формате *gif.
С уважением, MsGadfly.