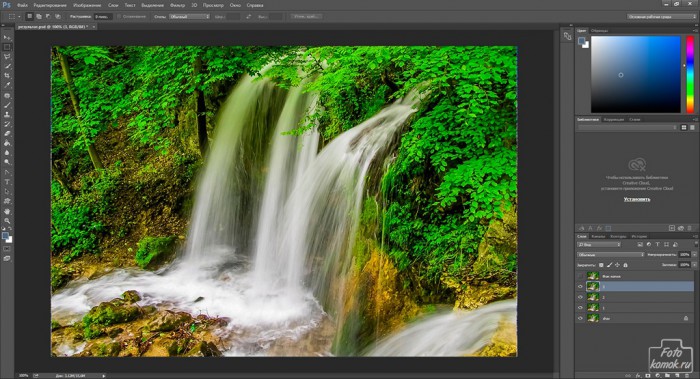
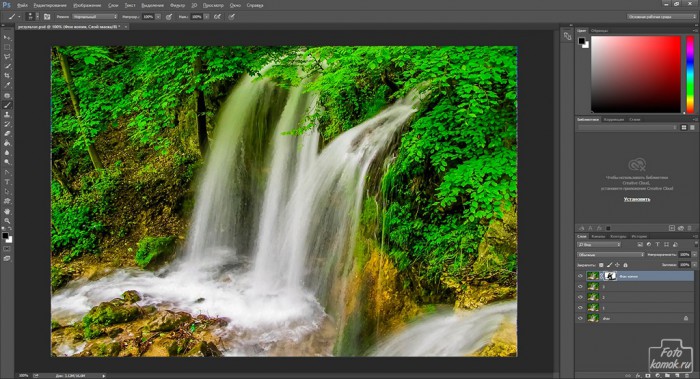
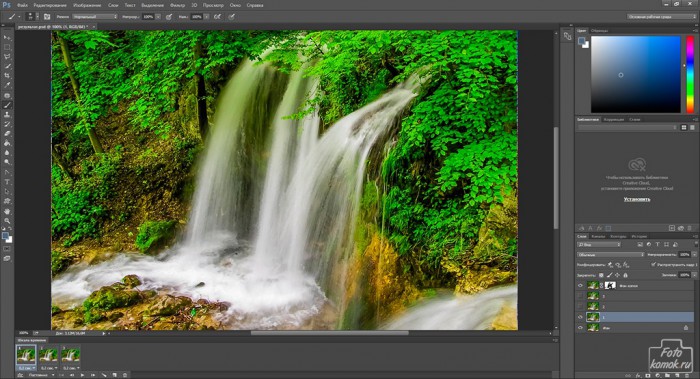
Игра воды довольно приятное зрелище и его можно воссоздать на статичной фотографии. Открываем изображение водопада (пример). Оставляем исходный фон, делаем четыре его копии. Нумеруем три слоя: 1, 2, 3 и самый верхний оставляем как копию фона. С самого верхнего слоя снимаем видимость (глазик возле миниатюры слоя в окне слоев).
Для слоев 1, 2, 3 применяем фильтр «Океанские волны»: вкладка «Фильтр» – «Галерея фильтров» – «Океанские волны», но делая различия в настройках применительно к каждому из них.
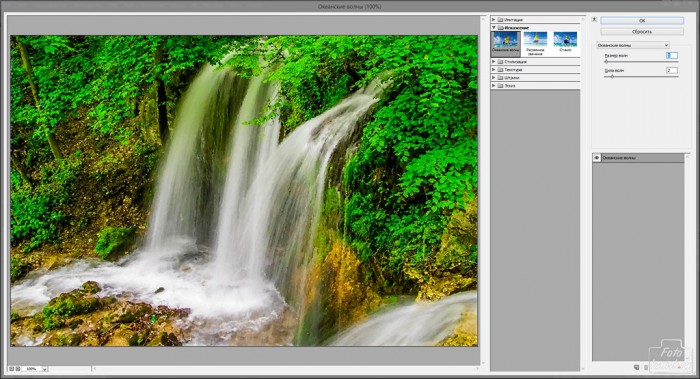
Для слоя 3 настройка фильтра.
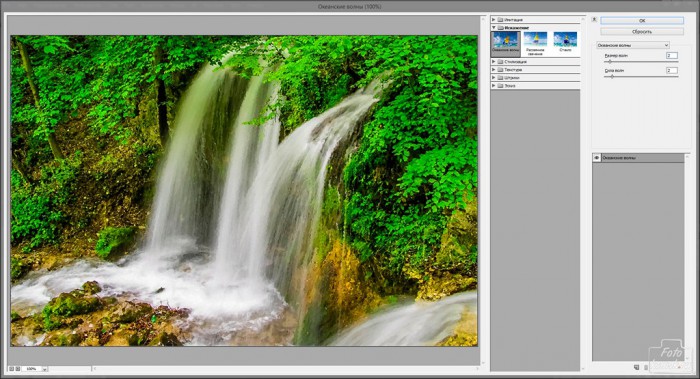
Для слоя 2 настройка фильтра.
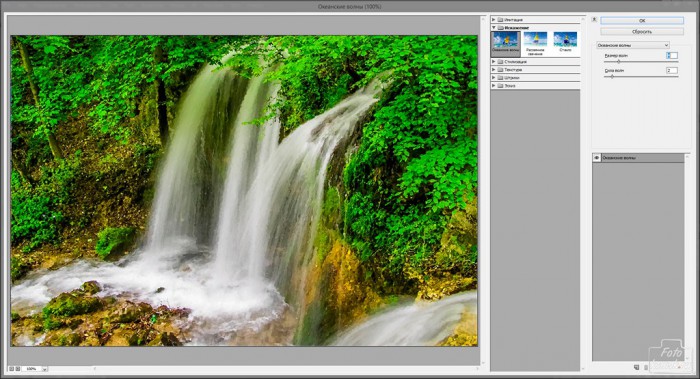
Для слоя 1 настройка фильтра.
Возвращаем видимость слою копия фона и добавляем к нему слой-маску. В слое-маске кистью мягкого типа черного цвета скрываем все участки изображения, кроме водопада.
Создаем анимацию: вкладка «Окно» – «Анимация» («Шкала времени») и делаем раскадровку. Для первого кадра делаем видимым слои: фон, 1 и копия фона.
Для кадра 2 делаем видимыми слои: фон, 2 и копия фона.
Для кадра 3 делаем видимыми слои: фон, 3 и копия фона.
На рабочем поле анимации устанавливаем следующие параметры:
- «Выбор времени отображения кадра» – 0,2 секунды;
- «Выбор параметров цикла» – «Постоянно».
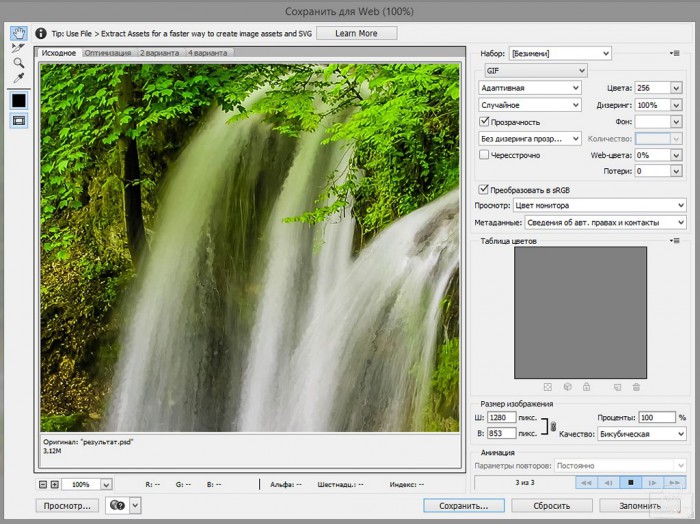
Сохраняем анимацию: вкладка «Файл» – «Сохранить для web и устройств».
В диалоговом окне сохранения анимации задаем параметры, как показано на рисунке, либо подбираем те, что наиболее эффективны в сохранении качества изображения при переводе его в формат gif.
Получаем анимацию водопада.