В современном мире, где большинство людей проводят больше времени в сети, чем в реальной жизни, пожалуй, трудно найти человека, не зарегистрированного хотя бы на одном форуме или социальной сети. И перед каждым таким пользователем наверняка стоял вопрос о создании своего оригинального аватара. В этом уроке я предлагаю рассмотреть создание аватара, анимированного блёстками. Итак, открываем понравившуюся картинку File => Open, или Ctrl+O:

Поверх основного фона, создадим новый слой (Shift+Ctrl+N). Этот слой нам понадобится для манипуляций со стилями слоя, поэтому зальём его любым цветом и сразу поставим заливку слоя равной 0:

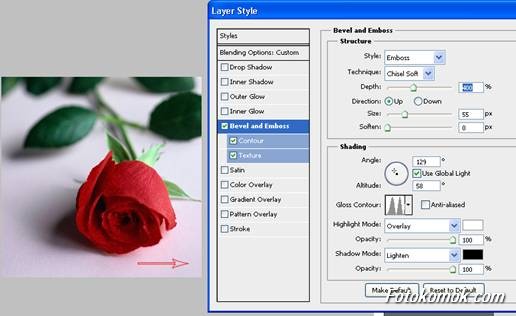
Далее заходим в Стили слоя (Layer Style) и выбираем значение «Bevel and Emboss» (Скос и Тиснение) со следующими настройками:

В стиле «Контур» меняем график, как на картинке ниже:

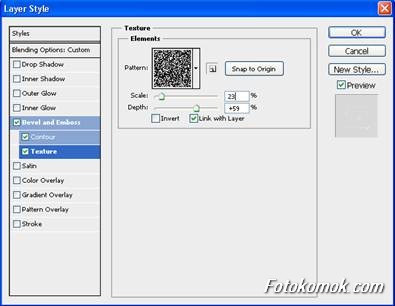
И стиль «Текстура», здесь задается внешний вид наших будущих блёсток:

Жмём ОК.

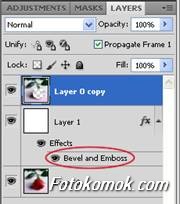
Если блёстки нужны на отдельном элементе, то копируем нижний слой с картинкой (Ctrl+J) и размещаем его поверх остальных слоёв. Выделяем с помощью Lasso Tool необходимую область, в моём случае это бутон розы, и удаляем его (Del):


Теперь всё готово к оживлению блёсток, идём в меню Window=> Animation. Первый кадр оставляем как есть, жмём дублировать кадр:

Заходим в стили слоя

Двигаем курсором по самой картинке в сторону, чтобы текстура с блёстками немного сдвинулась:
Жмём ОК. Таким же образом создаем еще два кадра:
И вот наша аватарка готова:

С уважением, MsGadfly.
