Баннер с акцентом на буквы выполняется при помощи замены тела буквы текстурой, в качестве которой может быть любое изображение.
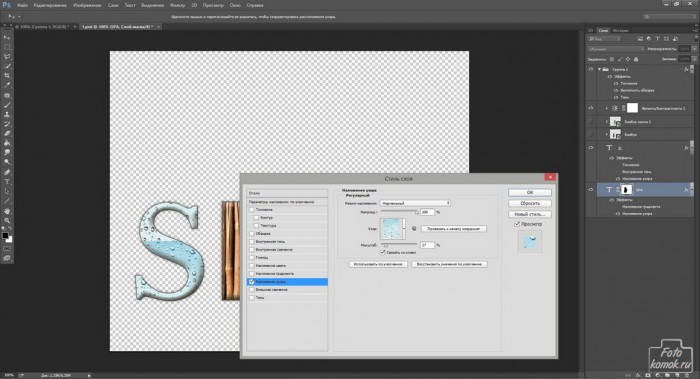
Создаем рабочий файл. Создаем текстовые слои. Подбираем изображения, которые должны применяться в текстуре букв. Открываем изображение текстуры (пример1, пример2) и во вкладке «Файл» выбираем «Определить узор». Применяем к буквам в «Стиле слоя» узор.
При необходимости подкорректировать яркость создаем корректирующий слой «Яркость/Контрастность» и настраиваем его.
Слои с буквами в окне слоев выделяем и объединяем в группу: Ctrl + G. К группе применяем «Стиль слоя».
Отдельными слоями добавляем декоративные элементы (пример). Создаем новый слой, выделяем в нем прямоугольную полосу и заливаем черным цветом.
Применяем «Стиль слоя» настройки градиента.
Добавляем к слою слой-маску и в ней кистью черного цвета скрываем края полосы.
Дублируем группу с буквами. Преобразовываем в смарт-объект и растрируем во вкладке «Слои». Функцией «Масштабирование» отражаем зеркально слой.
Добавляем к слою слой-маску и скрываем всю часть букв, которые выходят за пределы черной полосы.
Скрываем часть клипарта. Добавляем к слою слой-маску, выделяем низ изображения и заливаем выделенную область черным цветом в маске.
То же самое проделываем с клипартом.
Создаем позади текстового слоя инструментом «Овал» овальное выделение.
Придаем ему размытие.
Создаем новый слой. Инструментом «Прямоугольная область» выделяем прямоугольник. Правой кнопкой мышью вызываем контекстное меню и производим обводку.
К слою применяем «Стиль слоя» и делаем рамочку.
Добавляем фон в виде корректирующего слоя «Узор» и подбираем узор, который можно сделать самостоятельно (см. урок как создать собственный узор). Дополняем цветокоррекцией.
РЕЗУЛЬТАТ