В графическом дизайне часто применяется прием наложения узора на слой с заливкой. Данная функция доступна во вкладке «Слои» – «Стиль слоя» – «Параметры наложения». Параметр «Наложение узора» накладывает выбранный узор на слой. Но прежде, чем это сделать необходимо создать узоры. Конечно же, в программе Фотошоп есть готовые узоры, но почему бы не сделать что-то индивидуальное? На примере можно узнать, как делать разнообразные узоры самостоятельно.
Создаем новый файл размером 10*10 пикселей. Увеличиваем его для комфортной работы: удерживая нажатой клавишу Alt, прокручиваем скроллинг (колесо прокрутки) на мышке вверх.
Создаем новый слой, снимаем видимость с фонового слоя.
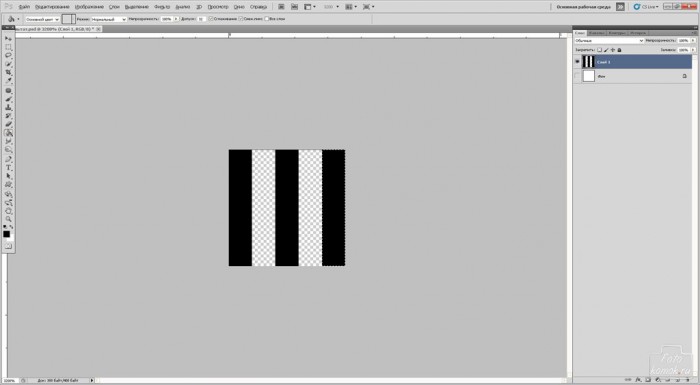
Инструментом «Прямоугольная область» выделяем вертикальную полосу шириной в один пиксель и заливаем её черным цветом. Делаем три полосы.
«Прямоугольной областью» обводим горизонтальную полосу и заливаем её белым цветом. Делаем две полосы.
Белые участки между вертикальными полосами выделяем и удаляем. Заходим во вкладку «Редактирование» и далее «Определить узор».
Теперь этот узор можно наложить на любой непустой слой: залитый цветом или изображение и получить вот такой эффект.
Делаем узор сложнее.
Создаем новый слой и снимаем видимость с предыдущего слоя.
Формируем «Прямоугольной областью» симметричный рисунок.
Теперь удаляем лишние пиксели, выделив их «Прямоугольной областью».
Определяем узор.
Получаем вот такой результат при наложении на слой.
Создаем новый слой и снимаем видимость с предыдущего слоя. «Прямоугольной областью» выделяем вверху горизонтальную полосу и заливаем её черным цветом. Не снимая выделения, заходим во вкладку «Редактирование» и выбираем «Трансформация» и «Поворот». Делаем полосу диагональю.
Применяем трансформацию. Располагаем полосу в нижнем углу. Делаем дубликат слоя и располагаем его в верхнем углу.
Объединяем два слоя с этими полосами. Определяем узор.
При наложении узора на слой получаем такой результат.