В дизайне текстовых слоев можно давать волю фантазии и превращать буквы во что угодно. В емкость с жидкостью. Создаем новый файл. Заливаем фон градиентом с цветами: #ffffff и #585454.
Создаем текстовый слой. В данном примере можно обойтись одной буквой цвет #585454.
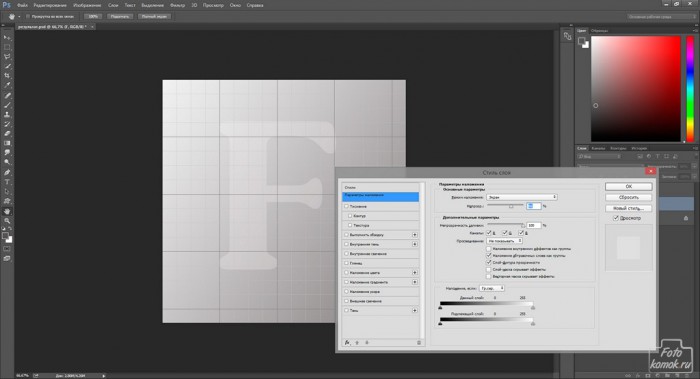
Нажимаем внизу в окне слоев на иконку fx – «Добавить стиль слоя». Не нажимая ни на один параметр, выполняем настройки, которые показаны на рисунке: «Режим наложения» и «Непрозрачность», что придаст букве эффект полупрозрачности, схожей со стеклом. Но режим наложения «Экран» даст эффект стекла лишь при данной цветовой палитре фона.
Добавляем «Тиснение».
Добавляем «Контур».
Добавляем «Внутреннюю тень» светлых тонов.
Делаем дубликат слоя. Для дубликата выполним некоторые преобразования: в смарт-объект и растрируем.
К растрированному слою добавляем слой-маску и в ней кистью мягкого типа черного цвета с непрозрачностью 25% скрываем часть слоя. Это позволит придать букве эффект неравномерной осветленности.
Чтобы в дальнейшей работе не мешали слои можно объединить их в группу: в окне слоев становимся на нижний слой и удерживая клавишу Shift нажимаем на верхний слой, который нужно выделить и далее нажимаем комбинацию клавиш: Ctrl + G.
Создаем новый слой. Инструментом «Перо» создаем ломанную линию, соединяем концы контура. Для того чтобы линия не была угловатой, инструментом «Угол» (в инструменте «Перо») закругляем уголочки линии.
Нажимаем правой кнопкой мыши по рабочему полю и в контекстном меню выбираем функцию «Выполнить заливку контура». Задаем цвет либо основного фона либо выбираем в палитре.
Далее необходимо получить контурную линию буквы. Раскрываем группу с текстовыми слоями) в окне слоев возле миниатюры группы треугольник) и удерживая нажатой клавишу Ctrl нажимаем по миниатюре слоя с буквой в окне слоев.
Заходим во вкладку «Выделение» и выбираем «Модификацию», где выбираем «Сжать».
В раскрывшемся диалоговом окошке задаем пиксели, которые будут составлять разницу между прежними краями выделения и теми, что получим в результате сжатия.
Данное действие позволит создать иллюзию краев емкости в виде буквы, которая заполнена цветной жидкостью.
Теперь необходимо скрыть лишние участки слоя с заливкой. Не снимая выделения по форме буквы необходимо к слою с цветной заливкой добавить слой-маску.
Чтобы жидкость получилась более объемной следует к слою с заливкой применить «Стиль слоя», в котором настроить «Тиснение».
Получаем полупрозрачную букву, заполненную жидкостью.