Какой Новый год без елочки и елочных игрушек? Верно, так не бывает, и поэтому предлагаю Вам сделать новогодний шарик, который Вы сможете отправить своим близким и знакомым по электронной почте. Итак, приступаем к созданию нашей игрушки. Будем делать новогодний шарик внутри которого будет идти снег, а сам шарик будет прикреплен к цифровому тексту «2015». Сперва изготовим шарик либо возьмем готовый. С готовым все просто и понятно, поэтому создаем собственный шарик. Создаем рабочий файл размером 1000*1000 пикселей: вкладка «Файл» – «Создать».
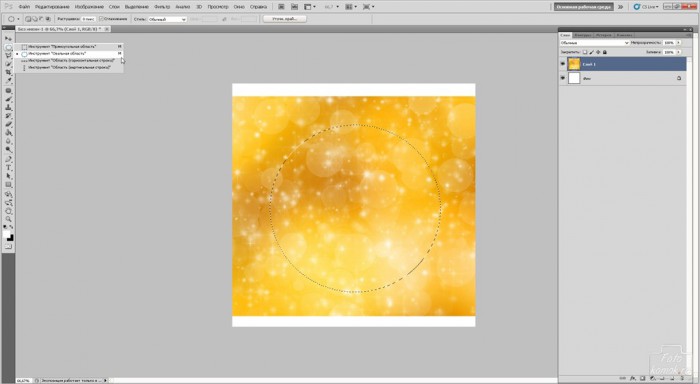
Открываем текстуру с праздничным эффектом (пример) либо даже фотографию, копируем изображение и вставляем в рабочий файл. С помощью инструмента «Овальное выделение» на слое с текстурой обводим границы будущего шарика.
Во вкладке «Редактирование» выбираем «Копировать» и в этой же вкладке «Вставить». Со слоя с текстурой снимаем видимость (глазик) в миниатюре слоев и оставляем её для дальнейшего создания фона.
У нас появился новый слой с изображением похожим на елочный шарик, но этот кружок нужно превратить в шар. Сперва придаем ему контуры объемного изображения. Становимся мышкой на миниатюру слоя с кругом, чтобы сделать этот слой активным и во вкладке «Слои» выбираем «Стиль слоя» и далее «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Тиснение» и нажимаем на этот параметр, далее задаем цвет тиснения и ставим галочку возле параметра «Контур» и нажимаем на этот параметр, в котором выбираем тип контура, как показано на рисунке.
Теперь шарику нужно придать объем и для этого заходим во вкладку «Фильтр» выбираем «Искажение» и далее «Сферизация» и в открывшемся окошке сдвигаем показатель параметра на 100 %.
После сферизации слой с шариком стал намного больше и поэтому с помощью функции «Трансформация» уменьшаем его.
Для того, чтобы шарик стал полностью елочной игрушкой нужно приделать ему крепеж под ниточку. Позаимствуем эту деталь для шарика у какого-нибудь клипарта или фотографии (пример).
Копируем из клипарта крепежную часть шарика и вставляем в рабочий файл. С помощью инструмента «Клонирование» часть крепежа, где есть участки вырезанного шарика закрашиваем в текстуру нашего шарика.
Для этого удерживая клавишу Alt инструментом «Клонирование» нажимаем на участке нашего шарика, предварительно став на слой с этим шариком в окне слоев. Выполнив это действие, нажимаем на слой с крепежом и инструментом «Клонирование» левой кнопкой мыши закрашиваем нужный участок.
Если необходимо, то уменьшаем слой с шариком: вкладка «Редактирование» – «Трансформирование» – «Масштабирование».
Чтобы слой с крепежом и слой с шариком стали одним целым делаем следующее: снимаем видимость с нижнего слоя – фона и со всех слоев кроме шарика и крепежа, становимся на верхний слой и с помощью инструмента «Прямоугольное выделение» выделяем все изображение. Далее во вкладке «Редактирование» выбираем «Скопировать совмещенные данные» и в этой же вкладке нажимаем «Вставить».
Снимаем видимость со всех слоев кроме нового объединенного и теперь слою с шариком нужно создать ленточку, на которой будет висеть шарик. Создаем новый слой: вкладка «Слои» – «Новый» – «Слой» и инструментом «Кисть» лента (ссылка) рисуем ленточку, задав цвет желтый или любой другой в верхнем квадрате цвета на панели инструментов. Направление кисти можно задавать в специальном окошке, нажав на панели настроек инструмента на иконку, как показано стрелочкой.
Стираем инструментом «Ластик» часть ленты, которая зашла на крепеж, а чтобы не стереть лишнего уменьшаем непрозрачность слоя с лентой и после того, как вытерли, снова делаем непрозрачность 100%.
Теперь приступаем к созданию надписи, в данном случае это будет 2015. Подбираем цвет текста и пишем. Для слоя с текстом вызываем «Параметры наложения»: вкладка «Слои» – «Стиль слоя» – «Параметры наложения». В открывшемся окошке ставим галочку возле параметров «Обводка», «Тиснение» и «Тень». Чтобы изменить цвет и другие настройки данных параметров, нужно нажать на каждый из них и настроить параметр на свое усмотрение.
Возвращаемся к слою с ленточкой, становимся мышкой на слой с лентой в окне слоев, убеждаемся, что слой с лентой находится над слоем с шариком и во вкладке «Слои» выбираем «Объединить с предыдущим» либо правой кнопкой мыши нажимаем по слою с лентой и из контекстного меню выбираем данное действие.
Переходим к созданию снега. Возвращаем видимость самому нижнему слою (фону) и заливаем его инструментом «Заливка» черным цветом, чтобы лучше видеть белые снежинки. Создаем над слоем с шариком новый слой и кистью белого цвета различного диаметра ставим как обычные точечки и кружочки, так и фигурные снежинки, не закрашивая ту часть слоя, которая находится над крепежом шарика, так как снег будет идти внутри шарика.
Снимаем видимость с нижнего фонового слоя. Нам необходимо сделать так, чтобы снег шел внутри шарика, а не сверху. Для этого нужно сделать обтравочную маску: удерживая нажатой клавишу Alt, нажимаем левой кнопкой мыши между слоем со снегом и слоем с шариком, как показано на рисунке. Таким образом слой со снегом будет проявляться только внутри шарика, а не за его пределами.
Перетаскиваем слой с текстом под шарик: удерживая нажатой левую кнопку мыши, перетаскиваем миниатюру слоя в окне слоев. И с помощью инструмента «Ластик» либо «Лассо» вырезаем те части ленты, которые должны находиться как бы позади текста.
Создаем задний фон, состоящий из снежинок и текстуры. Для этой задачи нужно воспользоваться той же текстурой из которой мы делали шарик, поэтому возвращаем ей видимость и снижаем непрозрачность слоя. Далее инструментом «Ластик» стираем границы текстуры, а для того, чтобы она как бы растворялась, то диаметр ластика берем побольше. Создаем над слоем с текстурой новый слой и кистью белого цвета рисуем снежинки. Создаем также новый слой для снежинок, но уже над слоем с текстом, чтобы расположить несколько снежинок непосредственно на цифрах.
Поверх всех слоев создаем новый слой и делаем рамочку. Для этого инструментом «Прямоугольное выделение» обводим все изображение и нажимаем правую кнопку мыши, в контекстном меню выбираем выполнить обводку. В открывшемся окошке задаем цвет и расположение обводки, как показано на рисунке.
Переходим к созданию анимации снега. Включаем окно анимации: вкладка «Окно» – «Анимация».
Как показано на рисунке устанавливаем время проигрывания анимации, убеждаемся, что под временем выбрано «Постоянно», то есть анимация будет постоянно проигрываться. Далее создаем второй кадр.
Для первого кадра слой со снегом, который мы сделали обтравочной маской не передвигаем, таким образом низ слоя со снегом оказывается на одном уровне с низом шарика. Становимся мышкой на второй кадр и с помощью инструмента «Перемещение» слой со снегом протаскиваем вниз, так, чтобы верх слоя со снегом стал на один уровень с верхней границей шарика.
Далее выделяем два кадра на раскадровке: становимся мышкой на первый кадр и удерживая нажатой клавишу Ctrl нажимаем на второй кадр и нажимаем на иконку «Создать промежуточные слои», как показано стрелочкой на рисунке. В открывшемся окошке нужно задать количество промежуточных кадров. Поставим 5 кадров.
Для того, чтобы сохранить анимацию нужно зайти во вкладку «Файл» и выбрать «Сохранить для web и устройств». В открывшемся окошке нажимаем «Исходное», убеждаемся, что анимация будет беспрерывна, то есть выставлено в параметрах повтора «Постоянно» и нажимаем на кнопку «Воспроизведение». Далее нажимаем «Сохранить».
В новом окошке задаем путь к папке, в которой мы сохраним наш файл и можем задать ему название.
Новогодняя игрушка готова и Вы можете порадовать своих близких своим сюрпризом.
Желаем Вам праздничного настроения в подготовке к самому красивому празднику.
Кисти к уроку: