Анимация падающего предмета не так сложна и состоит из нескольких дубликатов основного слоя с предметом, смещенным вниз. Но если анимируется небьющийся предмет, а такой, который может амортизировать от пола, то следует выполнить несколько имитаций подскока вверх. Итак, выполняем сперва дубликаты основного слоя (мяч) и располагаем их по траектории вниз. Для удобства включаем вспомогательный элемент сетку: вкладка «Просмотр» – «Вспомогательные элементы» – «Показать» – «Сетку».
В окне слоев выделяем все слои с падающим мячом и объединяем их в группу: Ctrl + G.
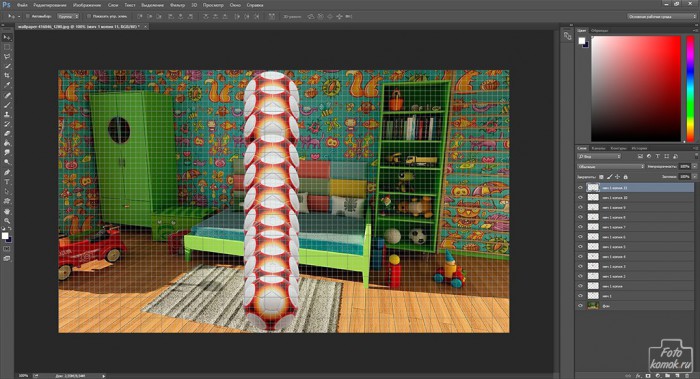
Формируем первый отскок. От нижнего слоя делаем дубликаты и подымаем их вверх.
В окне слоев выделяем слои с отскоком и объединяем в группу. Делаем второй отскок.
В окне слоев выделяем слои со вторым отскоком и объединяем в группу. Делаем третий отскок.
В окне слоев выделяем слои с третьим отскоком и объединяем в группу.
Создаем раскадровку: вкладка «Окно»- «Анимация» или «Шкала времени». Далее внизу рабочего поля в окне анимации нажимаем на «Создать шкалу времени для видео» и нажимаем на иконку «Преобразовать в покадровую анимацию» в виде кадров.
Выставляем «Время выбора отображения кадра» и «Выбор параметров цикла». Раскрываем группу нажатием на треугольник возле миниатюры группы в окне слоев. Распределяем слои с падающим мячом по кадрам. Первый кадр будет соответствовать самому первому слою, когда мяч находится наверху. Далее в соответствии с падением. Закрываем группу.
Далее приступаем к формированию отскока. Следующий кадр за последним кадром упавшего на пол мяча будет слой № 2 из группы «отскок 1». Пропускаем слой № 1 в группе «отскок 1»,чтобы не получилось эффекта лежания мяча на полу перед его отскоком.
Продолжаем подымать мяч вверх.
Затем опускаем его вниз.
Задействуем все три слоя в группе «отскок 1».
Те же самые действия проделываем с группами «отскок 2» и отскок 3».
Формируем тень от падающего мяча. Действия производим на первом кадре. Создаем новый слой и в нем прокрашиваем мягкой кистью небольшой непрозрачностью пятно.
Для всех последующих кадров делаем тень более выраженной по мере приближения мяча.
Для кадров, которые соответствуют отскокам создаем отдельный слой с различной непрозрачностью для каждого движения мяча: когда мяч лежит на полу, подымается вверх, снова подымается и опускается. Для промежуточного подъема вверх и опускания будет соответствовать один и тот же процент непрозрачности. Но создание тени следует применять не к 13-му кадру, а к 12, когда мяч лежит на полу при падении. К примеру:
12 кадр (мяч лежит) – слой с тенью имеет непрозрачность 100%,
кадр 13 (мяч начинает подыматься) – слой имеет непрозрачность 75 %,
для кадра 14 (мяч поднялся) – слой с непрозрачностью 55 %,
кадр 15 (мяч опускается) – слой с непрозрачностью 75 %,
кадр 16 (мяч лежит) – слой с непрозрачностью 100%.
То есть по мере удаления мяча непрозрачность уменьшается, а при приближении увеличивается.
Создание новых слоев при готовой раскадровке потребует распределения слоев по кадрам с самого начала, так как новые слои будут отражены на первом кадре, даже если они созданы для другого кадра.
Добавляем цветокоррекцию и сохраняем анимацию: Shift + Ctrl + Alt + S либо вкладка «Файл» – «Сохранить для web и устройств».
В диалоговом окне задаем характеристики для анимации.
Сохраняем изображение в формате gif.