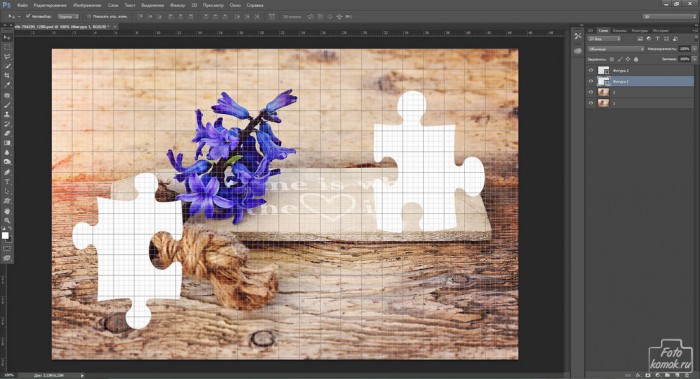
Анимация баннера при помощи бегающих значков и проявления фона выполняется при помощи слой-маски. Открываем изображение (пример). Делаем дубликаты фонового слоя. Создаем две фигуры пазла.
Становимся в окне слоев на один из пазлов. Удерживая нажатой клавишу Ctrl нажимаем на миниатюру слоя. Появится выделение по форме пазла. После этого следует стать на слой с дубликатом фона.
Нажимаем на иконку добавления слой-маски внизу окна слоев.
То же самое проделываем со вторым пазлом и соответственно вторым дубликатом фона.
Создаем шкалу времени (вкладка «Окно»).
Расцепляем связь слоя со слой-маской, нажав на скрепку между ними. На первом кадре снижаем непрозрачность фонового слоя до 5 %.
На первом кадре поднимаем вверх маску одной из фигур. Для ровности следует удерживать нажатой клавишу Shift и осуществить перемещение вверх.
На втором кадре маску этой фигуры опускаем вниз, удерживая нажатой клавишу Shift.
Для второй фигуры делаем с точностью наоборот: на первом кадре опустить вниз, на втором поднять.
Выделяем два кадра, удерживая нажатой клавишу Shift нажать на первый и на второй кадр. Добавляем промежуточные слои, нажав по соответствующей иконке внизу шкалы времени.
Далее следует начать проявлять фоновый слой, на каждом из кадров увеличивая процент непрозрачности на 5%. Если кадров будет меньше до 100% непрозрачности, значит следует добавить в конце кадры.
Сохраняем анимацию: вкладка «Фильтр» – «Сохранить для web и устройств». В диалоговом окне задаем настройки.
РЕЗУЛЬТАТ